标签:
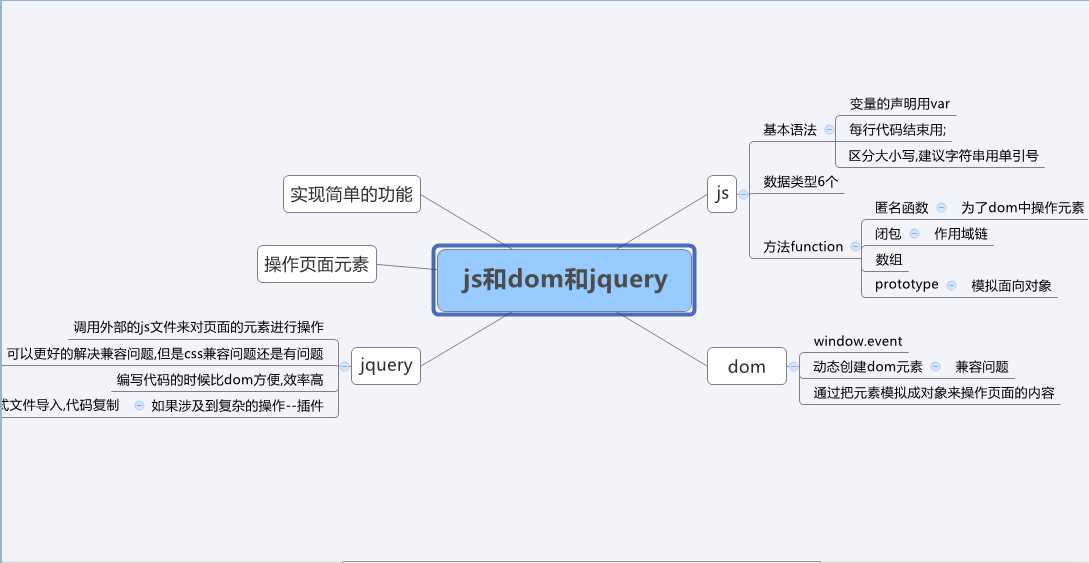
废话不说,直接上图
一 js的基本操作
(1)js 的六种数据类型
var n4;//六种数据类型用typeof来确定类型,Null类型的用typeof是不行的,这个是特殊 alert(typeof (n4)); var n1 = 123; alert(typeof n1); var n2 = "hahaha"; alert(typeof (n2)); var n3 = true; alert(typeof (n3)); var n5 = null; alert(String(n5)); var n6 = new Object(); alert(typeof (n6));
(2)是否相等的两种判断‘==‘和‘===
var n1 = null; var n2; alert(Boolean(n1)); alert(Boolean(n2)); if (n1 === n2) {//这里双等号和三等号是不同的,两个等号会将值进行类型转换再判断,三个等号不仅判断值还判断数据类型 alert("相等"); } else { alert("不相等"); } var n3; //判断一个变量或者对象是不是可以使用 if (typeof (n3) != undefined && n3 != null) { alert("可以使用"); } else { alert("不能使用"); }
(3)类型转换的问题
//类型转换, parseInt和parseFloat var n = ‘10‘; alert(parseInt(n) + 90); var n = ‘10skdfj‘; alert(parseInt(n)); var n = ‘2.513‘; alert(parseFloat(n)); var n = ‘sdf‘; alert(parseInt(n));//如果是不能转换的类型,即返回NAN,就是not a number //---------------判断是否转换成功 var n = ‘string‘; if (isNaN(parseInt(n))) { alert(‘不可以使用‘); } else { alert(‘可以使用‘); } // ------------------测试调试 var sum = 0; for (var i = 0; i < 6; i++) { sum += i; } alert(sum.toString());
(4)js中的方法
// 访问修饰符+返回值类型+方法名+【参数列表】 C#中的方法声明 // public void Show(string str) //关键字function +方法名+【参数列表(无须声明参数类型)】 js中的方法声明(注意没有返回值类型) function func(n) { alert(‘嘎嘎‘); } function func() { alert(‘不要闹‘); } func(‘哈哈‘);//js中没有方法的重载这么一说,就是浏览器从上到下一行一行解析
(5)最简单的面向对象,
function Person() { } var per = new Person(); per.name = ‘张三‘; per.Sayhello = function () { alert(‘大家好,我叫‘ + per.name); } alert(per.name); per.Sayhello(); //===================// function Person(name, age) { this.name = name; this.age = age; this.Sayhello = function () { alert(‘大家好,我叫‘ + this.name + ‘我今年‘ + this.age + ‘岁了‘); } } var per = new Person(‘李四‘, 51); alert(per.name); per.Sayhello();
(6)字符串对象的几个常用方法
// 1,字符串.length表示字符串的长度 var str = new String(‘嘎嘎‘); alert(str+str.length); var str = ‘我是字符串的内容‘; alert(str.length); alert(‘今天天气好晴朗处处好风光‘.length); // 2,字符串.charAt();表示获取指定索引位置的字符串 var char = ‘今天天气好晴朗处处好风光‘; alert(char.charAt(6)); // 3,indexOf(‘字符串‘,startIndex)方法,获取指定字符串第一次出现的位置,找不到就放回-1 var str = ‘啦啦啦德玛西亚哦‘; alert(str.indexOf(‘西‘,6)); // 4,spilt(‘字符串‘,limit);根据分隔符把字符串返回为一个数组 var str = ‘今|天|天|气|好|晴|朗‘; var result = str.split(‘|‘);//接受数组不需要循环,但是一个一个输出需要循环,否则就一次行输出,用逗号隔开 alert(result); for (var i = 0; i < result.length; i++) { alert(result[i]); } //5,spilt切割字符串可以用正则表达式 var str = ‘a☆b★c#d‘; alert(str.split(/☆|★|#/)); //6,substr和substring,都是从索引位置开始切割,第二个参数有所不同,一个是切割多少个,一个是切割到哪个索引 var str = ‘今天天气好晴朗处处好风光‘; alert(str.substr(3, 2)); alert(str.substring(3, 5)); //7,touppercase和tolowercase 转换大小写 var str = ‘i need you ‘; alert(str.toUpperCase());
二 DOM操作
整个页面或者说窗口就是一个window对象
所以页面的一些元素都可以通过window点出来
1.
页面的点击事件有两个,
body的onclick----------只限于在body中点击才能触发
document.onclick----------整个页面内点击都可以触发
2.
动态设置事件有两种方式:
(1)
直接在某个标签中写js代码,如:
<input type="button" onclick="js代码" />
(2)
通过document.getElementById(‘id‘).onclick=匿名函数;在这个匿名函数中写要执行的代码;
3.
window对象的属性和方法:
一般情况,使用window的属性或者方法可以省略window,直接写方法名就可以;如:
window.alert(‘我好帅‘);----我们可以省略window;
confirm(‘弹出内容‘);----这个方法返回bool类型,可以通过这个方法尽心弹框
window.navigate(url);----这个方法的意思是指重新导航;---------------IE和空中支持
window.location.href=url;-----这个可以直接赋值,表示的是去这个网址-所有浏览器都支持
window.location.reload();----这个方法相当于刷新
4.
js中的两个计时器
setInterval(code,delay);这个计时器指的是每隔多长时间执行一次里面的代码
setTimeout(code,delay);这个计时器指的是隔多长时间就执行一次
两个计时器都是方法,返回值都是他们本身的id,有了id就可以销毁计时器
clearInterval(intervalId);---是第一个计时器的销毁方法
clearTimeout(setTimeoutId);----是清除第二个计时器的方法
5.
doucument的事件三个
onload(页面加载后触发)---常用
onunload(页面卸载后触发)--不常用
onbeforeunload(页面卸载前触发)---经常用
6.
window.event----一般兼容IE,火狐不兼容
window.event.altKey---检测用户按下的是alt键
window.event.ctrlKey---检测用户按下的是ctrl键
window.event.shiftKey--检测用户按下的是shift键
window.event.clientX---发生事件的时候鼠标在客户区的横坐标
window.event.clientY---发生事件的时候鼠标在客户区的纵坐标
window.event.screenX---发生事件时鼠标在屏幕上的横坐标
window.event.screenY---发生事件时鼠标在屏幕上的纵坐标
window.event.offsetX---发生事件时鼠标相对于事件源的横坐标
window.event.offsetY---发生事件时鼠标相对于事件源的纵坐标
window.event.returnValue---值为false的时候指的是取消事件的处理和return false一样(后者常用,兼容问题)
window.event.srcElement---事件源
window.event.button---鼠标按键的值
window.clipboardData.setData(‘text‘,值);---设置剪切板内容
window.clipboardData.getData(‘text‘);---获得剪切板内容
在火狐里都可以用参数的方式
jquery中全部传参数
body.oncopy---复制的事件
body.onpaste---粘贴的事件
案例一:DOM操作粘贴板
window.onload = function () { //复制内容 document.body.oncopy = function () { setTimeout(function () { var txt = clipboardData.getData(‘text‘) + ‘本文作者李白‘;//为粘贴板中的内容加标注,注意粘贴板对象clipboardData没有智能提示,别写错了 clipboardData.setData(‘text‘, txt); }, 100); } }
案例二:DOM动态创建元素
window.onload = function () { document.getElementById(‘btnCreate‘).onclick = function () {//这里一开始写成了click,click和onclick的区别是onclick才是给这个按钮注册click事件 //创建一个层,也就是一个DOM对象 var divObj = document.createElement(‘div‘); //为创建的这个层设置属性 divObj.style.height = "300px"; divObj.style.width = "500px"; divObj.style.backgroundColor = "red"; divObj.id = ‘dv1‘; //把这个层添加到body里面 document.body.appendChild(divObj); } document.getElementById(‘btnDelete‘).onclick = function () { var Div = document.getElementById(‘dv1‘); document.body.removeChild(Div); //这行代码就是删除一个body里面的元素 } var i = 0; document.getElementById(‘btnAdd‘).onclick = function () { i++; var inputObj = document.createElement(‘input‘); inputObj.type = ‘button‘; inputObj.value = ‘我是新来的‘ + i; //获取当前的元素,就是当前的层 var newObj = document.getElementById(‘dv1‘); // newObj.appendChild(inputObj); newObj.insertBefore(inputObj, newObj.firstChild); } }
案例三: DOM方式态添加表格超链接
window.onload = function () { document.getElementById(‘btn‘).onclick = function () { var dic = { "百度": "http://www.baidu.com", "传智播客": "http://www.itcast.cn", "谷歌": "http://www.google.com" }; //创建名字和网址的超链接 var tb = document.createElement(‘table‘); //创建一个表 tb.border = ‘1‘; for (var key in dic) { //创建行 var trObj = document.createElement(‘tr‘); //创建单元格 var td1 = document.createElement(‘td‘); if (typeof (td1.innerText) == ‘string‘) { td1.innerText = key; //为单元格的文字赋值 所以是 td1.innerText,这个是IE里面的 } else { td1.textContent = key; //如果td1.innerText的类型不是string 那么就是在火狐浏览器里面,就用td1.textContent } var td2 = document.createElement(‘td‘); td2.innerHTML = ‘<a href="‘ + dic[key] + ‘">‘ + key + ‘</a>‘; //在单元格里面创建一个超链接,所以用td2.innerHTML trObj.appendChild(td1); //下面就是把单元格加到行中,把行加到表中,把表加到body里面 trObj.appendChild(td2); tb.appendChild(trObj); } document.body.appendChild(tb); } }
window.onload = function () { document.getElementById(‘btn‘).onclick = function () { var dic = { "百度": "http://www.baidu.com", "传智播客": "http://www.itcast.cn", "谷歌": "http://www.google.com" }; var tb = document.createElement(‘table‘); tb.border = ‘1‘; for (var key in dic) { var tr = tb.insertRow(-1); var td1 = tr.insertCell(-1); td1.innerText = key; var td2 = tr.insertCell(-1); td2.innerHTML = ‘<a href="‘ + dic[key] + ‘">‘ + key + ‘<a/>‘; } document.body.appendChild(tb); } }
案例四:点击超链接变色
//注意这类功能都是在click中把兄弟元素的属性重新遍历设置一遍 window.onload = function () { var as = document.getElementsByTagName(‘a‘); for (var i = 0; i < as.length; i++) { as[i].onclick = function () { for (var j = 0; j < as.length; j++) { as[j].style.backgroundColor = ‘‘; } this.style.backgroundColor = ‘red‘; return false; } } }
案例五: 小图显示大图
window.onload = function () { var datas = { ‘mv/1-1.jpg‘: ["mv/1.jpg", "老牛", "163cm"], ‘mv/2-1.jpg‘: ["mv/2.jpg", "老马", "165cm"], ‘mv/3-1.jpg‘: ["mv/3.jpg", "老蒋", "150cm"] }; var dvs = document.getElementById(‘dvSmall‘); for (var key in datas) { var imageObj = document.createElement(‘image‘); imageObj.src = key; imageObj.setAttribute(‘k‘, key); imageObj.style.marginLeft = ‘10px‘; imageObj.style.cursor = ‘pointer‘; //鼠标进入的时候显示小手的样子 dvs.appendChild(imageObj); imageObj.onmouseover = function () { var dvB = document.getElementById(‘dvBig‘); //脱离文档流,确定位置,显示 dvB.style.position = ‘absolute‘; dvB.style.left = this.offsetLeft + ‘px‘; dvB.style.top = this.offsetTop + this.offsetHeight + ‘px‘; dvB.style.display = ‘block‘; //把键值对里面的值(这里是一个数组)取出来 var values = datas[this.getAttribute(‘k‘)]; //确定显示的内容 document.getElementById(‘imBig‘).src = values[0]; document.getElementById(‘spName‘).innerText = values[1]; document.getElementById(‘spHeight‘).innerText = values[2]; } //鼠标离开的时候大图隐藏 imageObj.onmouseout = function () { if (document.getElementById(‘dvBig‘).style.display==‘block‘) { document.getElementById(‘dvBig‘).style.display = ‘none‘ } } } };
<body> <div id="dvSmall"> </div> <div id="dvBig" style="background-color: Orange; border: 1px solid green; width: 630px; display: none;"> 大头像:<br /> <img id="imBig" src="#" alt="Alternate Text" /> 姓名:<span id="spName"></span><br /> 身高:<span id="spHeight"></span> </div> </body>
案例六:DOM下列表的高亮显示
window.onload = function () { var uls = document.getElementById(‘u‘).getElementsByTagName(‘li‘); for (var i = 0; i < uls.length; i++) { uls[i].onmouseover = function () { for (var j = 0; j < uls.length; j++) { uls[j].style.backgroundColor = ‘‘; } this.style.backgroundColor = ‘red‘; //这里用this,不能用uls[i],因为这个是uls[i]注册的时间里面调用到自己 } uls[i].onclick = function () { for (var j = 0; j < uls.length; j++) { this.style.fontSize = ‘‘; } this.style.fontSize = ‘50px‘; } } }
// var s = ‘111@sdf.com‘; // var regex = /.+@.+/; // var mat = s.match(regex); // alert(mat); 字符串的.match // var msg = ‘杨中科:13888888888苏坤:13999999999小胡:133888888888‘; // var result = msg.replace(/(\d{3})(\d{4})(\d{4})/, ‘$1****$3‘); var msg = ‘ 今天天气好晴朗处处好风光 ‘; function trimString(s) { return s.replace(/^\s+/, ‘‘).replace(/\s+$/,‘‘) ;//^表示匹配输入字符串的开始位置,$表示匹配字符串的结束位置 } //先切前半部分,再切后面,jQuery源码里面就是这么写的 var result = trimString(msg); alert(result);
案例八:用键盘抬起事件和正则表达式实现密码强度
<script type="text/javascript"> window.onload = function () { var tds = document.getElementById(‘tb‘).getElementsByTagName(‘td‘); document.getElementById(‘txt‘).onkeyup = function () {//onkeyup 就是键盘抬起的事件 for (var i = 0; i < tds.length; i++) { tds[i].style.backgroundColor = ‘gray‘; } var result = chechPwd(this.value); if (this.value.length > 0) { if (result <= 1) { tds[0].style.backgroundColor = ‘red‘; } else if (result == 2) { tds[0].style.backgroundColor = ‘blue‘; tds[1].style.backgroundColor = ‘blue‘; } else if (result == 3) { for (var i = 0; i < tds.length; i++) { tds[i].style.backgroundColor = ‘green‘; } } } } } function chechPwd(str) { var lvl = 0; if (str.match(/\d/)) { lvl++; } if (str.match(/[a-zA-Z]/)) { lvl++; } if (str.match(/^[0-9a-zA-Z]/)) { lvl++; } if (str.length < 6) { lvl--; } return lvl; } </script>
案例九:DOM下的省市联动
window.onload = function () { var datas = { "吉林": ["长春", "四平", "松原"], "山东": ["青岛", "济南", "烟台"], "山西": ["大同", "太原", "运城"] }; var defult = ‘山东‘; //把省份加载到第一个下拉框中 var s1 = document.getElementById(‘se1‘); for (var key in datas) { var opt1 = document.createElement(‘option‘); opt1.innerText = key; opt1.value = key; opt1.selected = key == defult ? true : false; s1.appendChild(opt1); } //把对应的城市加载到第二个下拉框中 var se2 = document.getElementById(‘se2‘); for (var i = 0; i < datas[defult].length; i++) { var opt2 = document.createElement(‘option‘); opt2.value = datas[defult][i]; opt2.innerText = datas[defult][i]; se2.appendChild(opt2); } //注册一个第一个select的Change时间 se1.onchange = function () { while (se2.firstChild) { se2.removeChild(se2.firstChild);//用一个循环和removeChild来清空 } for (var i = 0; i < datas[this.value].length; i++) { var opt3 = document.createElement(‘option‘); opt3.innerText = datas[this.value][i]; opt3.value = datas[this.value][i]; se2.appendChild(opt3); } }; }
案例十:DOM的权限管理
window.onload = function () { document.getElementById(‘toAllLeft‘).onclick = function () { allLeftToRight(document.getElementById(‘se1‘), document.getElementById(‘se2‘)); }; document.getElementById(‘toAllRight‘).onclick = function () { allLeftToRight(document.getElementById(‘se2‘), document.getElementById(‘se1‘)); }; function allLeftToRight(s1, s2) { var opts = s1.getElementsByTagName(‘option‘); for (var i = opts.length - 1; i >= 0; i--) { s2.insertBefore(opts[i], s2.firstChild); //这里要注意 用的不是.appendchild } }; //=========================== document.getElementById(‘toRight‘).onclick = function () { LeftToRight(document.getElementById(‘se1‘), document.getElementById(‘se2‘)); }; document.getElementById(‘toLeft‘).onclick = function () { LeftToRight(document.getElementById(‘se2‘), document.getElementById(‘se1‘)); }; function LeftToRight(s1, s2) { var opts = s1.getElementsByTagName(‘option‘); for (var i = 0; i < opts.length; i++) { if (opts[i].selected) { s2.appendChild(opts[i]); i--;//因为把select1里面的元素移动后 元素个数发生了变化,所以需要I-- } } } };
<body> <div style="margin-left: 400px; margin-top: 10px;"> <select multiple="multiple" style="float: left; width: 40px; height: 100px;" id="se1"> <option>添加</option> <option>删除</option> <option>修改</option> <option>查询</option> <option>打印</option> </select> <div style="width: 50px; float: left;"> <input type="button" name="name" value=">" style="width: 50px;" id="toRight" /> <input type="button" name="name" value="<" style="width: 50px;" id="toLeft" /> <input type="button" name="name" value=">>" style="width: 50px;" id="toAllLeft" /> <input type="button" name="name" value="<<" style="width: 50px;" id="toAllRight" /> </div> <select multiple="multiple" style="float: left; width: 40px; height: 100px;" id="se2"> </select> </div> </body>
下午继续写jQuery的总结,过年之前把这些东西都总结一下,希望自己的学习能慢慢进入正轨,希望新年快乐 ^_^
标签:
原文地址:http://www.cnblogs.com/codersun/p/4295686.html