无论是控件还是插件,都是在一级API接口的基础上,进行二次开发,封装的一系列更加便于开发者使用,减少开发者工作量的二级API接口。除了官方通用的鱼骨、鹰眼控件,还有大量官方开发的地图插件,类似谷歌的lib。当然本文还会介绍自定义插件的使用。
-------------------------------------------------------------------------------------------------
第一部分 控件
目前官方支持的控件包含:缩放控制条-地图工具条(ToolBar)、缩略图-鹰眼(OverView)、比例尺(Scale)。
之所以把这三个控件放到一起讲,是因为他们的操作几乎一样,使用plugin添加控件,然后都有show和hide方法。
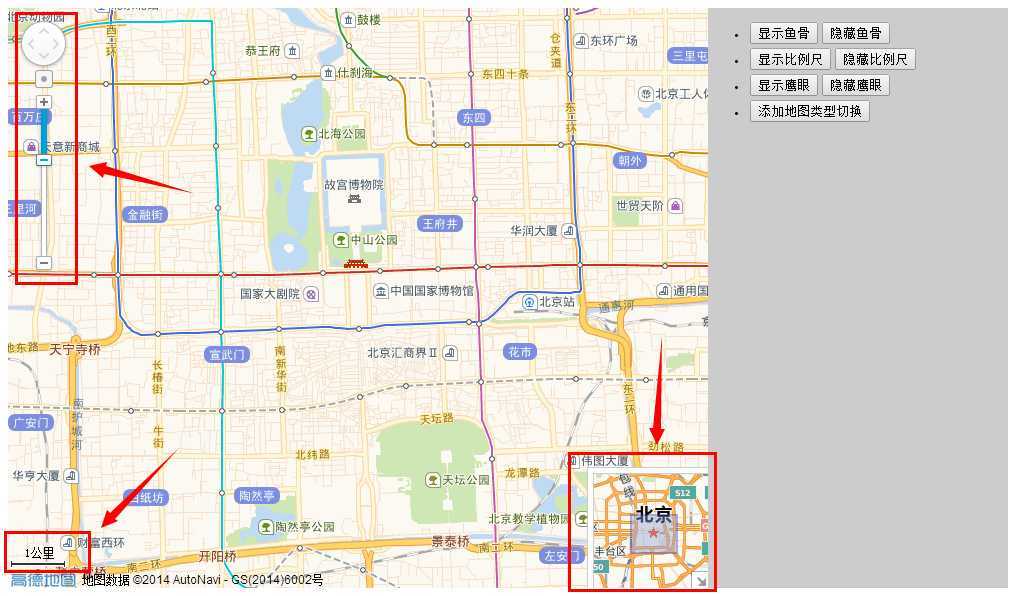
预览图:

1、 缩放控制条-地图工具条(ToolBar)
工具条有很多效果,比如隐藏标尺,隐藏方向键盘,甚至还有HTML5定位。

添加鱼骨:
mapObj.plugin(["AMap.ToolBar"],function(){ //在地图中添加ToolBar插件 toolBar = new AMap.ToolBar(); mapObj.addControl(toolBar); });
移除鱼骨:
toolBar.hide();
完整鱼骨:
toolBar.show();
toolBar.showRuler();
toolBar.showDirection();

只有方向盘:
toolBar.show();
toolBar.showDirection();
toolBar.hideRuler();

只有长标尺:
toolBar.show();
toolBar.hideDirection();
toolBar.showRuler();

只有短标尺:
toolBar.show();
toolBar.hideRuler();
toolBar.hideDirection();

2、 缩略图-鹰眼(OverView)
可以设置鹰眼是否打开,是否显示。显示就是isOpen:true;
打开如下左图open(),关闭状如下右图close()。


mapObj.plugin(["AMap.OverView"],function(){ //在地图中添加鹰眼插件 //加载鹰眼 overView = new AMap.OverView({ visible:true //初始化显示鹰眼 }); mapObj.addControl(overView); overView.open(); //展开鹰眼 });
3、 比例尺(Scale)

mapObj.plugin(["AMap.Scale"],function(){ //加载比例尺插件 scale = new AMap.Scale(); mapObj.addControl(scale); scale.show(); });
------------------------------------------------------------------------------------------------
第二部分:插件
官方开发的插件有:圆编辑插件 (AMap.CircleEditor)、折线、多边形编辑插件 (AMap.PolyEditor)、鼠标工具插件 (AMap.MouseTool)、距离量测插件 (AMap.RangingTool) 、地图类型切换插件 (AMap.MapType)。
1、 圆编辑插件 (AMap.CircleEditor)
添加圆形
circle = new AMap.Circle({ //圆形编辑器的样式 map: mapObj, center:new AMap.LngLat("116.40332221984863","39.90025505675715"), radius:1000, strokeColor: "#F33", strokeOpacity: 1, strokeWeight: 3, fillColor: "ee2200", fillOpacity: 0.35 });
打开编辑器
mapObj.plugin(["AMap.CircleEditor"],function(){ circleEditor = new AMap.CircleEditor(mapObj,circle); //创建圆形编辑器对象 circleEditor.open(); //打开圆形编辑器 });
关闭编辑器
circleEditor.close();
移除圆形
circle.hide();
圆形编辑器效果图:

2、 折线、多边形编辑插件 (AMap.PolyEditor)
添加多边形
var arr=new Array();//经纬度坐标数组 arr.push(new AMap.LngLat("116.403322","39.920255")); arr.push(new AMap.LngLat("116.410703","39.897555")); arr.push(new AMap.LngLat("116.402292","39.892353")); arr.push(new AMap.LngLat("116.389846","39.891365")); polygon=new AMap.Polygon({ path:arr, //设置多边形轮廓的节点数组 strokeColor:"#0000ff", strokeOpacity:0.2, strokeWeight:3, fillColor: "#f5deb3", fillOpacity: 0.35 }); //地图上添加多边形 mapObj.addOverlays(polygon);
开启多边形编辑器
//构造多边形编辑对象,并开启多边形的编辑状态 mapObj.plugin(["AMap.PolyEditor"],function(){ polygonEditor = new AMap.PolyEditor(mapObj,polygon); polygonEditor.open(); });
关闭多边形编辑器,并移除多边形
polygonEditor.close();
polygon.hide();
多边形编辑器效果图:

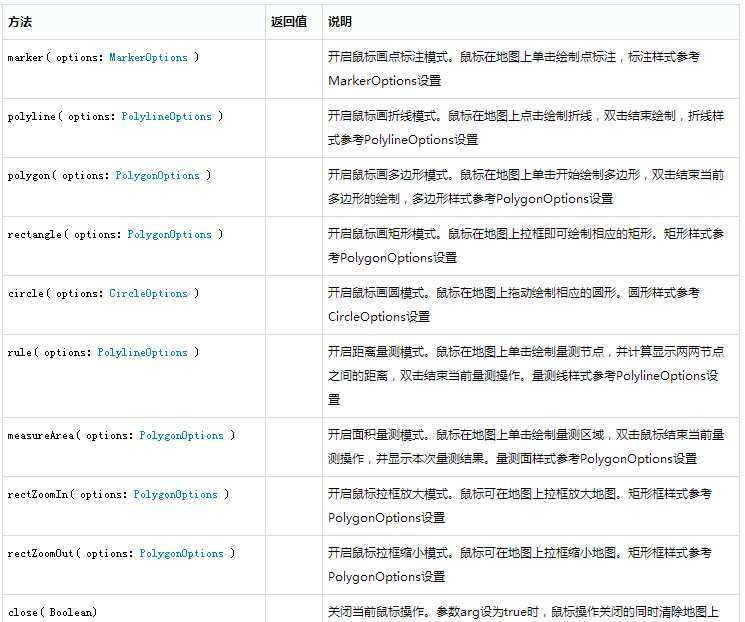
3、 鼠标工具插件 (AMap.MouseTool)
鼠标工具有9种,就不一一举栗子了。

添加鼠标工具
mapObj.plugin(["AMap.MouseTool"],function(){ //鼠标工具插件 mousetool = new AMap.MouseTool(mapObj); });
栗子1:鼠标打点工具
mousetool.marker(); //使用鼠标工具,在地图上画标记点

栗子2:鼠标测距工具
mousetool.measureArea();

栗子3:鼠标画圆形
mousetool.circle();

栗子4:鼠标画矩形
mousetool.rectangle();

……
……
……
之后的都不一一举例了,大家查一下类参考,直接换个类名就行。
关闭鼠标工具
mousetool.close(true);
4、 距离量测插件 (AMap.RangingTool)
创建测距插件,并且先隐藏。
mapObj.plugin(["AMap.RangingTool"],function(){ ruler = new AMap.RangingTool(mapObj); AMap.event.addListener(ruler,"end",function(e){ ruler.turnOff(); }); });
打开并显示测距工具
ruler.turnOn();
隐藏测距工具
ruler.turnOff();
mapObj.clearMap();
预览效果

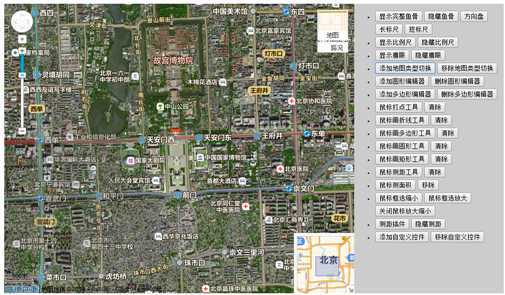
5、 地图类型切换插件 (AMap.MapType)
mapObj.plugin(["AMap.MapType"],function(){ //添加地图类型切换插件 //地图类型切换 mapType= new AMap.MapType({defaultType:2,showRoad:true}); mapObj.addControl(mapType); });
效果图预览

----------------------------------------------------------------------------------------------------------
第三部分:自定义插件
首先定义一个命名空间
//定义一个插件类 homeControlDiv,AMap为命名空间 AMap.homeControlDiv=function(){ }
然后往里面填充你的内容,包括功能、事件
AMap.homeControlDiv.prototype = { addTo: function(map, dom){ dom.appendChild(this._getHtmlDom(map)); }, _getHtmlDom:function(map){ this.map=map; // 创建一个能承载控件的<div>容器 var controlUI=document.createElement("DIV"); controlUI.style.width=‘80px‘; //设置控件容器的宽度 controlUI.style.height=‘20px‘; //设置控件容器的高度 controlUI.style.backgroundColor=‘white‘; controlUI.style.borderStyle=‘solid‘; controlUI.style.borderWidth=‘2px‘; controlUI.style.cursor=‘pointer‘; controlUI.style.textAlign=‘center‘; // 设置控件的位置 controlUI.style.position=‘absolute‘; controlUI.style.left=‘120px‘; //设置控件离地图的左边界的偏移量 controlUI.style.top=‘5px‘; //设置控件离地图上边界的偏移量 controlUI.style.zIndex=‘300‘; //设置控件在地图上显示 // 设置控件字体样式 controlUI.style.fontFamily=‘Arial,sens-serif‘; controlUI.style.fontSize=‘12px‘; controlUI.style.paddingLeft=‘4px‘; controlUI.style.paddingRight=‘4px‘; controlUI.innerHTML="返回中心"; // 设置控件响应点击onclick事件 controlUI.onclick = function(){ map.setCenter(new AMap.LngLat(116.404, 39.915)); } return controlUI; } }
最后将这个控件添加到地图上:
var homeControl=new AMap.homeControlDiv(mapObj); //新建自定义插件对象 mapObj.addControl(homeControl); //地图上添加插件
隐藏这个自定义控件:(直接对控件整个div进行隐藏)
controlUI.style.display=‘none‘;
------------------------------------------------------------------------------------------------------
第四部分:效果展示
http://zhaoziang.com/amap/zero_2_1.html

【高德地图API】从零开始学高德JS API(二)地图控件与插件——测距、圆形编辑器、鼠标工具、地图类型切换、鹰眼鱼骨,布布扣,bubuko.com
【高德地图API】从零开始学高德JS API(二)地图控件与插件——测距、圆形编辑器、鼠标工具、地图类型切换、鹰眼鱼骨
原文地址:http://blog.csdn.net/api_autonavi/article/details/27185699