标签:
原文地址:http://www.cnblogs.com/runssnail/p/4250549.html
说明:本文在原文地址上有所改动
一、小故事
在讲正题之前我们讲一段有关任务传递的小故事,抛砖迎玉下:
话说一家软件公司,来一个任务,分派给了开发经理去完成
开发经理拿到,看了一下,感觉好简单,于是
开发经理:分派给了开发组长
开发组长:分派给了自己组员(程序员)
程序员:分派给了自己带的实习生。
实习生:好苦逼,无法分派,怎么办啊?只能自己干了
但是实习生能不能做好,有两种情况了。
情况一:
实习生:经过一段时间的研究,琢磨,熬夜,奋斗,死敲,皇天不负有心人啊,完成了。
后来又来一个类似的任务,也按着这样传递下去了(开发经理->开发组长->程序员->实习生),又有实习生完成了。
情况二:
实习生:经过一段时间的研究,琢磨,就是毫无头绪,无法完成,只能求教师傅(程序员)了。
程序员:啊,我怎么没留意就给实习生搞了,这任务好难啊,自己研究下,也没有头绪,没办法只能请求组长了。
开发组长:这任务不难啊,怎么我底下的人都不会了,没办法,只能自己搞了,经过,一段时间,完成了,感想,以后要是又有跟这个很类似的任务,我就自己弄了,不给他们弄了。
后来又来一个类似的任务,传递是这样的
开发经理:分派给开发组长
开发组长:啊,又是跟着上一个很类似的任务,我自己弄吧,没过多久也完成了!
PS:
以上就是一个任务传递的过程。上级一开始总会想把任务分派给自己的下属去弄,然后任务一步一步去传递下去,最后由一个人去完成他,当然传递下去,最底下人不会,也会一步一步的回滚,又他上级去完成,如果又有一个类似的任务,那个节点不会的人就不会再传递给他,给他也不会弄。当然实现中,这些任务的传递也可能被分派人去拦截,比如说,开发组长本打算分派给程序员,突然他不想传递了,就半路拦截了下来。
而在我们android Touch事件传递机制跟这个很类似,思想差不多,有句话说,设计来源于生活。跟Touch事件有关的处理方法主要由三个:
//分派事件
public boolean dispatchTouchEvent(MotionEvent ev)
//拦截事件
public boolean onInterceptTouchEvent(MotionEvent ev)
//处理事件
public boolean onTouchEvent(MotionEvent event)
用他们的时候,我们只需要重写一下,即可操作,这三个方法主要在三种类被调用,那三种类呢?
| 基类 | 例子类 | 拥有的方法 |
| 继承Activity(activity类) | MainActivity(因项目而异) |
dispatchTouchEvent,onTouchEvent
|
| 继承ViewGroup(View容器) | RelativeLayout,FrameLayout,LinearLayout,AbsoluteLayout,ListView,ScrollView... |
dispatchTouchEvent,onInterceptTouchEvent,onTouchEvent
|
| 继承View(View控件) | Button,EditText,TextView,ImageView.... |
dispatchTouchEvent,onTouchEvent
|
而这三个方法的含义是什么呢?
| 事件 | 含义 |
dispatchTouchEvent
|
用来分派事件。 其中调用了onInterceptTouchEvent()和onTouchEvent(),一般不重写该方法 |
onInterceptTouchEvent
|
用来拦截事件。 ViewGroup类中的源码实现就是{return false;}表示不拦截该事件, 事件将向下传递(传递给其子View); 若手动重写该方法,使其返回true则表示拦截,事件将终止向下传递, 事件由当前ViewGroup类来处理,就是调用该类的onTouchEvent()方法 |
onTouchEvent
|
用来处理事件。 返回true则表示该View能处理该事件,事件将终止向上传递(传递给其父View); 返回false表示不能处理,则把事件传递给其父View的onTouchEvent()方法来处理 |
二、用代码来解释
根据上面的小故事,我们用代码去实现一下:
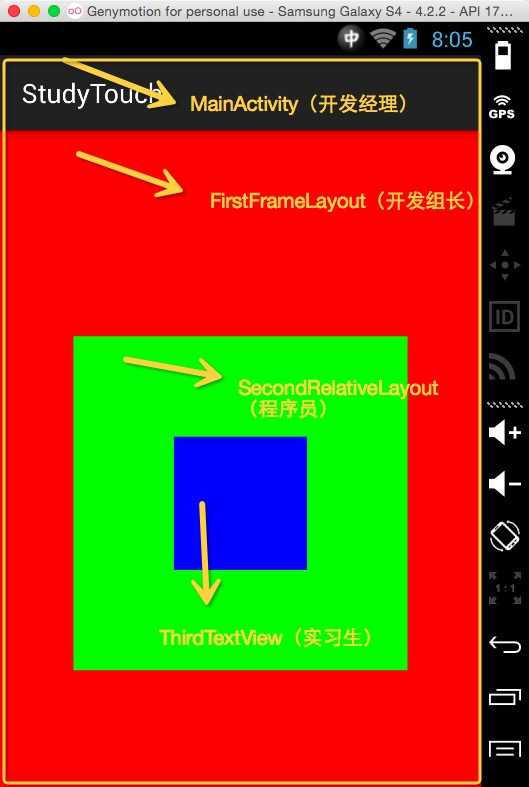
我新建了四个类:MainActivity(开发经理),FirstFrameLayout(开发组长),SecondRelativeLayout(程序员),ThirdTextView(实习生)
在界面的层次关系如下图:

我就好比我们前面的故事情况一,情况二那么模拟下:
情况一
首先我们按照上面的故事情况一那样,任务一级一级传递下去(将viewgroup的类的onInterceptTouchEvent都返回false),然后事件就会一直传递到,ThirdTextview,最后,我们把它的onTouchEvent返回ture(含义是实习生处理成功了)。我们点击蓝色区域。我们看下日志。
情况二
首先我们还是一级级传递下去(将viewgroup的类的onInterceptTouchEvent都返回false),然后是传递到ThirdTextview,我们将它的onTouchEvent返回false(含义是实习生处理失败了),再讲SecondRelativeLayout的onTouchEvent返回false(含义是程序员处理失败了),最后讲FirstFrameLayout的onTouchEvent返回true(含义是组长处理成功了)。我们点击蓝色区域。我们看下日志,如下图。
注:上面两种情况的日志图,红色框代表第一个任务,黄色框代表第二个类似的任务。
三、事件传递图
根据上图日志,我们画下传递图:
情况一事件传递图:
说明:红色是第一次事件,黄色是第二次事件。这个例子中第一次事件传递给了最底层,并且处理成功。那么遇到第二次的事件,仍旧会传递到底层去做。能不能完成还是未知。
情况二事件传递图:
说明:红色是第一次事件,黄色是第二次事件。第一次事件中我们发现事件传递到底层后底层没有处理成功,回滚到上层进行处理。所以在第二次事件来临时,就不会传递给底层了,而是直接在上层就处理完成了。这也就是为什么黄色的箭头没有像红色箭头一样传递到下层的原因。
从上面两张事件传递图我们的出来一些结论:
1.事件是先有dispatchTouchEvent分派给下一级
2.要经过onInterceptTouchEvent是否需要拦截,不拦截传递给下一级,最终传递给view控件,
3.onTouchEvent方法中,在处理事件中,如果返回True,则表示能处理,传递将会终止。反着,不能,如果不能的话,这会返回上一级的onTouchEvent方法中,如果还是false,会一直到到上一层的onTouchEvent方法中。
好奇的我们会发现一个问题:图二中的黄色线,没有像红色线那样,先传递到最底层,然后再回滚回去,这是为什么呢?
答:就如我们故事中,他都知道了,底下人都不会去做了,那么他干嘛还分派给他呢,他就会自己做了,直接给onTouchEvent ,这就是事件传递中的“记忆”功能。我们是手指点击蓝色区域,Touch事件有两个,第一个ACTION_DOWN,第二个ACTION_UP,第一个ACTION_DOWN事件向下传递到某View,它把事件继续传递交给它的子View,它会记录该事件是否被它下面的View给处理成功了,(怎么能知道呢?如果该事件会再次被向上传递到我这里来由我的onTouchEvent来处理,那就说明下面的View都没能成功处理该事件);当第二个ACTION_UP事件向下传递到该View,该View的dispatchTouchEvent方法机会判断,若上次的事件由下面的view成功处理了,那么这次的事件就继续交给下面的来处理,若上次的事件没有被下面的处理成功,那么这次的事件就不会向下传递了,该View直接调用自己的onTouchEvent方法来处理该事件。
四、说明
关于这“记忆”功能的信息只在一系列事件完成之前有效,也就是从ACTION_DOWN事件开始,直到后续事件ACTION_MOVE,ACTION_UP结束后,“记忆”的信息就会清除。也就是说如果某View处理ACTION_DOWN事件失败了(onTouchEvent()返回false),那么后续的ACTION_MOVE,ACTION_UP等事件就不会再传递到该View了,由其父View自己来处理。在下一次发生ACTION_DOWN事件的时候,还是会传递到该View的。
补充说明:
若在向下传递的过程中被拦截了,即onInterceptTouchEvent方法返回true,则事件将停止向下传递,直接由当前的onTouchEvent方法来处理,若处理成功则OK,若处理不成功,则事件会向上传递。
实例代码:http://download.csdn.net/detail/chenjie_920/8398413
标签:
原文地址:http://www.cnblogs.com/tianzhijiexian/p/4296660.html