标签:
YSlow插件,是yahoo是运行在FireFox浏览器上面的,同时要有FireBug才可以运行
301代码、302代码。默认不缓存,须增加Expires或者Cache-Control来指定缓存
开时时注意不要忽略URL本该有的斜杠(/);
设置在客户端缓存
DOM元素过多,会使遍历DOM的效率慢。
不用移除内容,而是替换,精简元素标签
减少DIV元素的嵌套
优点:
缺点:
错误的加载会破坏并行加载
浏览器会把试图在返回的404响应内容中找到可能有用的部分当作javascript代码来执行
检查你的GIF图片当中图像颜色的数量是否和调色板规格一致,如只使用到了4种颜色,而调色板中有256中规格,说明还有优化的空间
尝试把GIF格式转换成PNG格式,看看是否有节省空间
在所有有PNG图片上运行pngcruch或者其它的PNG优化工具
在所有JPEG图片上运行jpegtran,可以对图片中出现的锯齿等无损进行操作,同时它还可以优化和清除图当中的注释以及其它的无用信息
最后,把所有的图片纺一的jpg或者是gif或者png格式,行适当的转,可以达到很好优化效果,
尽量避免使用bmp格式,对用户上传的格式进行一个格式转换可以达到很好的压缩效果
Jpegtran
JPEG的压缩工具有jpegtran和jpegoptim,这两款工具的压缩效果几乎没有区别,在这里我们推荐使用jpegtran,相比后者,jpegtran可以进行progressive编码,使图片渐进式的展现,先显示模糊的图片,再逐步清晰。
推荐命令行参数:
jpegtran –copy none –optimize -progressive -outfile out.jpg in.jpg
想知道这些参数的具体作用,可使用命令“jpegtran –h”了解,
不要使用一个比实际需要大得多的图片,不要在网页中缩放图片
favicon.ico位为网店的根目录
favicon.ico文件不要缺少,而文件要尽量小,可以缓存
CSS Sprites技术中,水平排列图片会比垂直排列效果更好
颜色相近的图片组合在一起,可以降低颜色数
合理的应用CSS Sprites技术,不要在Spirite的图像中间留有较大空隙
开发阶段将样式和代码分离,开发完毕后再将样式放在页面的<head>头部中
<link type="text/css"" rel="stylesheet" href="style.css" />
用<link>代替@import来实现外部样式表的导入
避免使用滤镜,使用PNG格式的图片来代替,主流浏览器一般都支持这种格式,必要时使用CSS Hack来处理IE6浏览器下的效果
精简工具:
JSMin:javascript
YUI Compressor: javascript也可以用来精简CSS
<script>和<style>代码块也可以并且应该进行消减
精简代码,采用缩写
把脚本放在HTML页面底部
(document.write()输出语句例外)
应该以图片等页面元素使用没有Cookie的域名
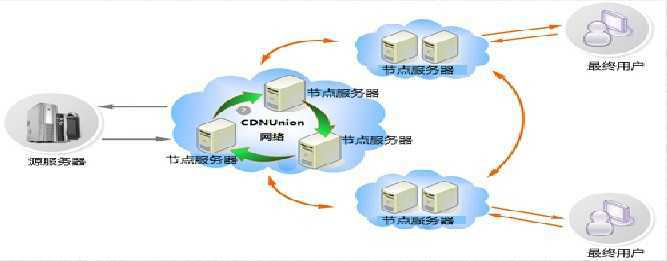
Content Delivery Network简称为CDN
使用CDN(内容分发网络),但成本高

静态内容设置:Expires的值为"Never expire"(永不过期)
动态内容设置:Cache-Control设置合适的值如"no-cache"
Expires文件头经常用于图像文件,但是应该在所有的内容当中使用,包括脚本、样式表和Flash等
开启应用服务器端的Gzip压缩设置

在Tomcat中启用Gzip压缩:
修改%TOMCAT_HOME%/conf/server.xml,修订节点如下:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" compression="on" compressionMinSize="2048" noCompressionUserAgents="gozilla,traviata" <!--下面可以设置要压缩的类型有哪些--> compressableMimeType="text/html,text/xml,text/javascript,application/x-javascript,application/javascript,text/css,text/plain"/>
从上面节点的属性可以看出,要使用gzip压缩功能,你需要在Connector节点中加上如下属性
compression="on" 打开压缩功能
compressionMinSize="50" 启用压缩的输出内容大小,默认为2KB
noCompressionUserAgents="gozilla, traviata" 对于以下的浏览器,不启用压缩
compressableMimeType="text/html,text/xml,text/javascript,text/css,text/plain" 哪些资源类型需要压缩
获取数据时建议使用GET,相反,发送并在服务端保存数据时才使用POST
IE中URL最大长度为2K,如果获取的数据大于2K,就不能使用GET,
动态页面的弊端:
实施静态化的原因:
目前绝大多数网站都是采用:模板技术 来对网站静态化
效率方面:
安全方面:

对网站必要的部分实行静态化操作,同一个网站下的不同网页,风格一般都要保持一致,不同的只是内容,
让静态化的时候能够重用页面的整体框架,风格等这些就是模板
Velocity或者FreeMarker等模板框架来实现。
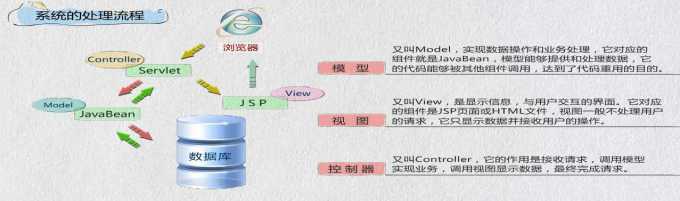
它允许任何人仅简单的使用模板语言,来引用由JAVA代码定义的对象。
当Velocity应用于web开发时,界面设计人员可以和java程序开发人员,同步开发一个遵循MVC架构的WEB站点,也就是说,页面设计人员可以只关注页面的显示效果,而java程序开发人员只关注业务逻辑编码的实现。
Velocity将java代码从web页面中分离出来,为web站点的长期维护提供了便利
MVC:mode view controller

在where子句中尽量少使用IN 或者NOT IN
可以使用EXIST 或者NOT EXIST来代替IN或者NOT IN
查询语句写上字段名,尽量不使用*如:select top 50 col1 from table1
使用LIKE会导致建立的索引效,降低查询效率
网站的性能是随着浏览量以及硬件设施的不同而发生变化的,网站在运营前或者运营期间有必要对网站整体性能进行监测
使用LoadRunner等专业的负载测试工具优点:
标签:
原文地址:http://www.cnblogs.com/liunanjava/p/4296911.html