标签:
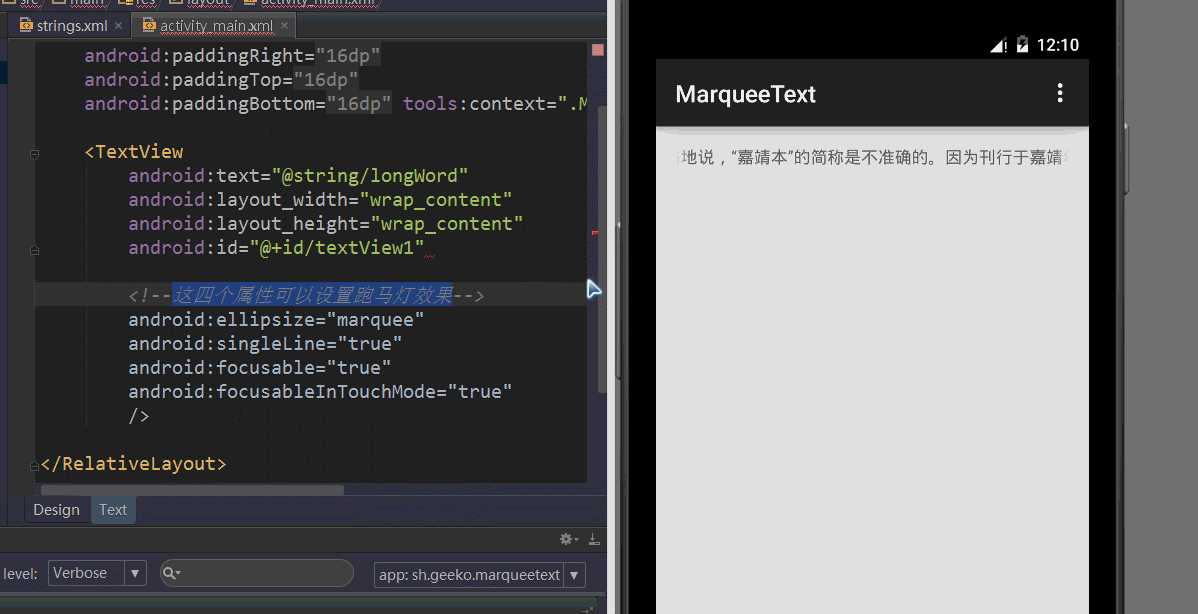
<!--简单示例-->
<TextView
android:text="@string/longWord"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textView1"
android:ellipsize="marquee"
android:singleLine="true"
android:focusable="true"
android:focusableInTouchMode="true"
/>
TextView跑马灯效果的几个常用属性,其中ellipsize、singleLine、focusable、focusableInTouchMode 这几个是必须的,其他可选
<!--激活焦点-->
android:focusable="true"
<!--单行显示-->
android:singleLine="true"
<!--这里设置为超出文本后滚动显示-->
android:ellipsize="marquee"
<!--这个是设置滚动几次,这里是无限循环-->
android:marqueeRepeatLimit="marquee_forever"
<!--TouchMode模式的焦点激活-->
android:focusableInTouchMode="true"
<!--横向超出后是否有横向滚动条-->
android:scrollHorizontally="true"
效果图:

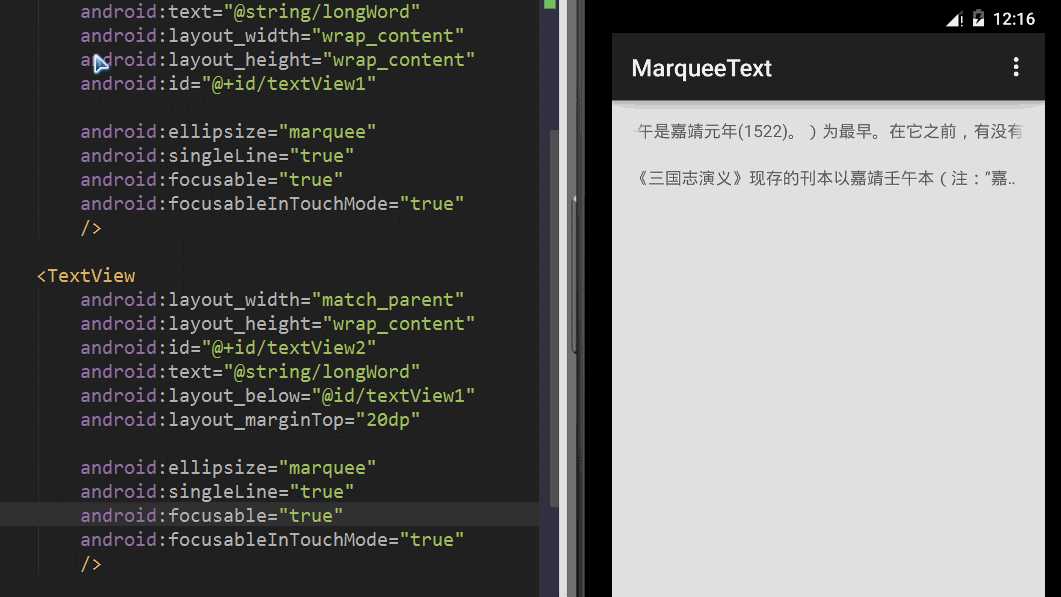
这里是一个TextView跑马灯效果貌似是ok的,但是页面的布局一般都是很复杂的,有的时候一个页面可能有多个跑马灯效果,这里如果我们放置两个或者更多的TextView,那么跑马灯的效果怎么样呢?
这里我们再来写一个TextView 看下效果, 从效果图中可以看出,两个相同的TextView,发现第一个是有跑马灯效果的,而第二个是没有的,这是什么情况呢?
通过万能的百度,我们了解到,TextView默认是第一个获取光标,而后面TextView是没有获取到光标,而跑马灯效果是需要获取到光标的,这里我们知道原因了,那么就来扩展下TextView,让所有的
TextView 获取到光标。
效果图:

1、首创建一个marqueeText的java类,并且该类继承TextView
2、marqueeText 实现TextView的三个构造函数,并且重载isFoused()方法

/**
* Created by Darren on 2015/2/23.
* 设置所有的TextView都有跑马灯效果
*/
public class marqueeText extends TextView {
public marqueeText(Context context) {
super(context);
}
public marqueeText(Context context, AttributeSet attrs) {
super(context, attrs);
}
public marqueeText(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
//TextView默认设置是第一个获取到的光标,
//如果想让所有的TextView都有跑马灯效果,则让所有的TextView都获取到光标就行了
//这里return true 就是让所有的TextView都获取到光标
@Override
public boolean isFocused() {
return true;
}
}
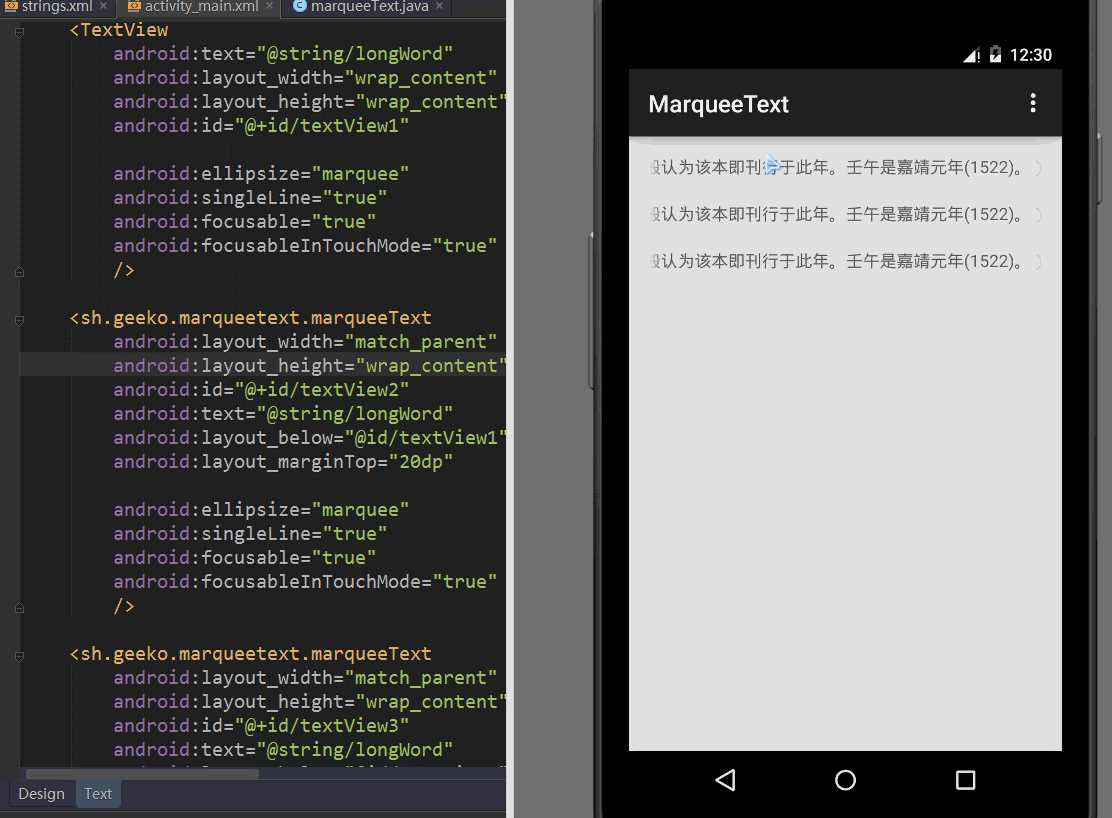
3、在设计页面中我们把TextView改成marqueeText

<TextView
android:text="@string/longWord"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textView1"
android:ellipsize="marquee"
android:singleLine="true"
android:focusable="true"
android:focusableInTouchMode="true"
/>
<sh.geeko.marqueetext.marqueeText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/textView2"
android:text="@string/longWord"
android:layout_below="@id/textView1"
android:layout_marginTop="20dp"
android:ellipsize="marquee"
android:singleLine="true"
android:focusable="true"
android:focusableInTouchMode="true"
/>
这里我们来看下具体的实现效果:

标签:
原文地址:http://www.cnblogs.com/jesn/p/4298249.html