标签:
基础篇:
个人觉得js应该是作为程序员的第一门语言,因为你经常上网什么的,按个F12就可以审查元素了,下面介绍下js中的一些好玩东西和知识点,基础知识请前往W3chool补充,本人不做介绍
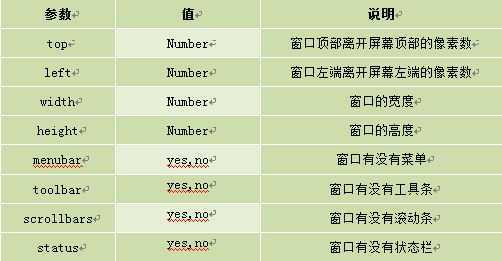
1.window.open

网上有人整了个游戏,利用window.open函数,大胆敢去冒险的请用手机前往http://omegasystem.sinaapp.com/hongbao.html,后果本人不负责哈,且该网站与本人无关
2.HTML DOM 允许 JavaScript 改变 HTML 元素的样式。如何改变 HTML 元素的样式呢?
语法:
Object.style.property=new style;
注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。
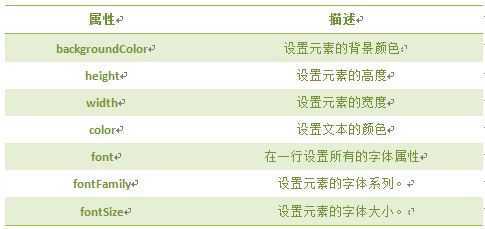
基本属性表如下:

3.显示和隐藏元素:网页中经常会看到显示和隐藏的效果,可通过display属性来设置。
语法:Object.style.display = value
注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。
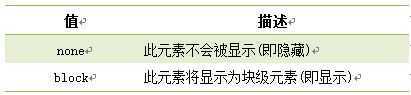
value取值:

标签:
原文地址:http://www.cnblogs.com/satr-xiaojie/p/4298437.html