标签:
39个让你受益的HTML5教程
闲话少说,本文作者为大家收集了网上学习HTML5的资源,期望它们可以帮助大家更好地学习HTML5. 好人啊! 不过,作者原来说的40个只有39个,因为第5个和第8个是重复的。
原文在此!
1. 五分钟入门HTML5 (Learn HTML5 in 5 Minutes!) By Jennifer Marsman
毫无疑问,HTML5是一个热门话题。如果你需要一个迅速了解HTML基础的速成课程,那这就是你需要的。我将介绍新的语义标签(markups)、 使用canvas进行绘制和动画、视频(<video>)和音频(<audio>)的支持, 以及如何在旧浏览器中使用HTML5。可能有点超过5分钟,但我保证我会言简意赅。来吧,这是绝对值得一读!
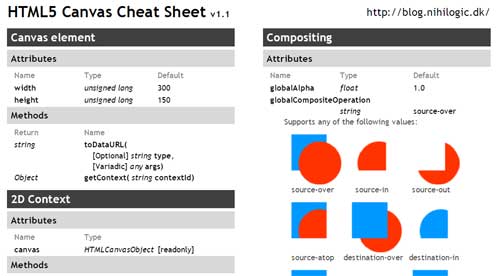
毋庸置疑, canvas元素是HTML5中最神的功能. 开发人员可以使用它开发真正的富网页应用程序(rich web application)而不需要安装浏览器安装像Adobe Flash播放器那样的插件(plugins)。现代的浏览器,比如Chrome,Firefox和Internet Explorer 9和10都支持它。 但什么是HTML5 canvas? 你如何使用它来创建富网页应用程序呢?
作为对UI很挑剔的我, 无法拒绝使用HTML5 Canvas开发。它采用了整套全新的方法来实现网页图像和数据的可视化。在本教程中,我将带您把它应用你的网页上。
HTML5出马,网页将与众不同。毫无疑问你已经听说过这类说辞。为什么? HTML5有可能改变我们的互联网,但它也被吹上天了。更重要的是,它的真正含义仍然难以捉摸的。这是一个广泛的话题, 因此不要让自己束缚于HTML5, 而不知道从哪里开始。
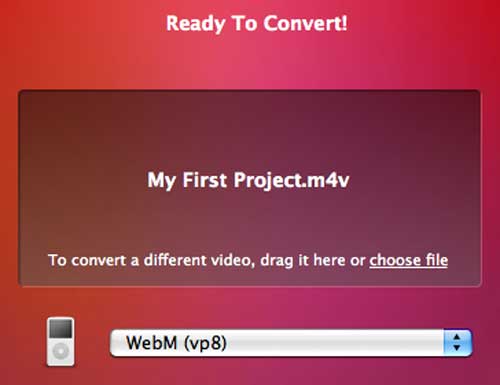
当被问及如何通过开始使用HTML5视频时,我会反问"你想解决什么问题?" 几乎每次我都听到,"我只想要我的视频可以在移动设备上播放。 " 很容易! 我将向您展示如何开始。
HTML 5与CSS的强强联合正在成为新的热门语言。我也很高兴的宣布我们已经创建了六个完整的课程,涵盖最有趣的和动态HTML 5的新特性,是专为准备进入到Web开发的你准备的。每堂课都有PPT, 完整的带有实作的阅读任务。一个单一的教程约75 - 100分钟的时间。说是完整,那完全不是盖的!
在本教程中,我们将使用HTML 5和CSS 3建立一个博客页面。如果你已经了解HTML和CSS,应该很容易学完。
HTML5让网络音乐卷土重来。使用<audio>标记将不需要外部的音乐播放器, 而允许由你的网页自己播放你的音乐。
音乐是咱们生活的旋律! 现在,HTML5 <audio>元素允许Web开发人员在应用中嵌入声音。灵活的控制加上平台整合,允许多个场景效果, 从简单的背景音效到到游戏中更复杂的音频引擎。
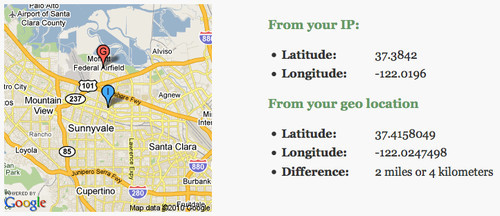
定位(positioning and geolocation)是每个基于地理位置应用的核心。在本教程中,您将学习地理定位(geolocation)功能和基本原理, 并把它应用在你的下一个HTML5应用程序中!

这是一个很棒的地方, 来测测试你的HTML5基础知识。不要太骄傲! 它们会让你求饶的!祝你好运!
HTML 5提供了一些很棒的新特性, 代码可读性, 语义化的布局。然而,HTML 5的支持仍在不断完善中,Internet Explorer是最迟一个添加支持的。在本教程中,我们将使用HTML5创建一个常见的布局, 然后使用JavaScript和CSS使我们的设计向后兼容IE。是的,包括IE 6!

第一个HTML5所见即所得的努力是Web Forms 2.0, 最初叫做XForms Basic。 后来,它被纳入HTML5, 随后被剥夺了重复模式, 最终演化为我们今天所熟知的HTML5表单(Forms)。

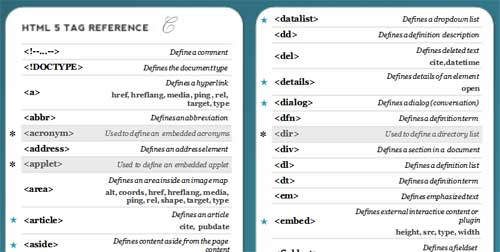
XHTML 2工作小组预计2009年底停止工作, 相反地,W3C正计划增加在HTML5上的投入。甚至尽管HTML 5到2022年也不会被完全支持,但并不影响它正被广泛的采用!我们决定完成一个方便的可打印HTML 5小抄,列出了目前支持的所有标记,它们的描述,它们的属性, 以及他们是否在HTML 4中。
大部分的HTML 5的特性集包含了JavaScript API,使它更容易开发交互式页面, 但是有大量的新元素,为常规的Web 1.0页面提供了额外的语义。为了研究这些,让我们看看如何在博客中应用它们。
HTML5规范已经增加了一些有趣和有用的标记用于结构化。对于多数应用,这些标签将会取代典型的div条目。所以让我们深入挖掘一下。
搞Web开发, 你必须要跟上最新的技术, 这样才能使你站在最前面。这也是一个以惊人的速度变化的领域。现在的标准很快将在几年内被淘汰。所以你要跟上脚步,来学习一下CSS3与HTML5搭档的应用。(后面一句是我加的! ^_^)

这个速查表本质上是一个简单的视觉表格,包含所有的HTML标签和相关HTML5属性的列表。简单的视觉风格让你一眼就能发现你正在寻找的东东。请留下你的评论! 感谢每一个建议!


在本教程中我们将会体验到如何来构建一个很酷的iPhone应用程序, 使用的不是Cocoa touch, 而是HTML5和一些CSS3的视觉效果。

每个网站都要用图片。如果你真的很为你的访客着想,那么就花一些时间优化你的图像显示。请记住,现代Web浏览器有足够的力量在用户的电脑上提升图像显示能力。在本文中,我将演示一个可行的解决方案。

现在,我们都知道应该使用HTML5制作网站。这里要讨论的是如何正确使用HTML5。重要的是HTML5有一个还没有被广为理解的内容:布局(sectioning),包括:段落(section),条目(article), 页边栏目(aside)和导航。理解这部分的内容,我们需要掌握文件的显示算法(outlining algorithm)。
HTML5有许多令人兴奋的新API: 本地存储、应用程序缓存,Web Worker,2D绘图等。但是不要忘记,HTML5带给我们的30个新元素来标记文件和应用程序。
HTML5和CSS3, 所有这些技术都是纯粹的工具, 在等待一个熟练的开发人员应用于正确的项目。为此,我们得到了一个全新的概念并修正我们的编码习惯以保证我们的网页功能。
相对于用户交互限制于文本、链接、图片和表格的HTML4, HTML5更倾向于使用多媒体。包括从一个通用的<object>元素改为更高层次的<video>和<audio>元素, 以及一套丰富的API来供在JavaScript中使用。


Web 2.0的进度条有了圆角、深度和体积,即阴影和梯度。

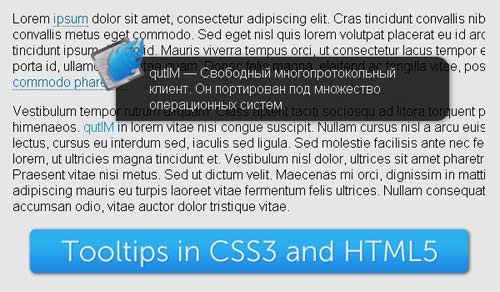
仅仅使用CSS3和HTML5来实现简单的提示栏。

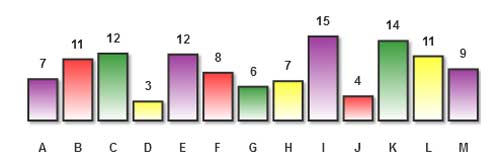
本教程将展示如何创建一个简单的条形图(HTML5 Canvas+JavaScript)。这个代码可用本文末尾的下载。

毫无疑问,每个人都在谈论HTML5。但是并不太清楚是谁在使用以及如何使用。

我一直想把CCV JavaScript库的人脸识别用起来。这个库给出的几个示例都是用于静态图像,但是通过查看代码,了解到它的显示使用的是画布(canvas)元素。于是, 我把它用在了HTML5视频的每一帧的处理上。
HTML5有一个创新可以使浏览器中的网页成为能够编辑的页面,这一特性称为可编辑内容(content editable)。它适用于所有现代浏览器。为了使页面编辑,你需要把标签属性contenteditable = " true "。在这篇文章中我将展示这个新特性。
HTML5语同时法兼容HTML4和XHTML1。
对于每个canvas元素可以使用“上下文(context)”(想像一下绘图板),你可以在其中使用JavaScript命令绘制。浏览器则为绘图功能实现多个画布上下文和不同的API。
HTML 5可能是最新和最好的技术,但一些浏览器没有原生支持新的语义元素。让我们暂时忘记这些性感的功能,专注于如何让元素正常呈现出来。
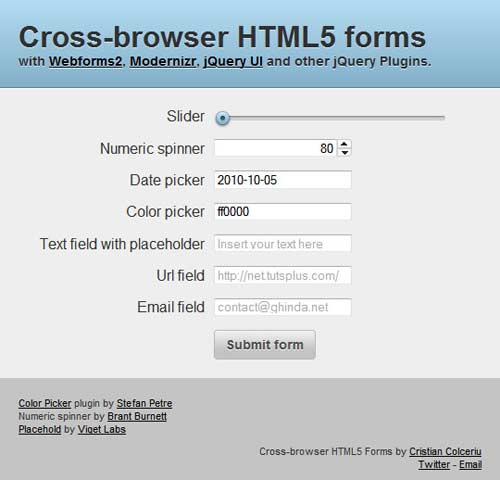
并没有很多人对表单感兴趣, 但HTML5仍然带来一些大的改进。新表单元素、属性、输入类型,基于浏览器的验证、CSS3的样式技术和FormData对象可以让你轻松愉快的创建表单。
表单是任何网站中最基本的特性。在HTML表单元素中可以使用包括文本框、复选框、单选框、按钮、下拉列表、密码录入框和文件选择器等。重点是要提高表单元件的可用性和有效性,这是好UI的基石,应当给予高度关注。
HTML5带给Web表单的第一个改进,就是可在文本框中设置占位符。占位符文字当字段内容为空时会被显示出来,一旦你点击(或移入)输入框中,占位符文本就消失了。

------------------------------------------------------------------------------
出处:
http://blog.csdn.net/horkychen
标签:
原文地址:http://www.cnblogs.com/mybi/p/4298662.html