标签:
一,开篇分析
Hi,大家好,给大家拜个晚年!大熊君又和大家见面了,(*^__^*) 嘻嘻……,这系列文章主要是学习Html5相关的知识点,以学习API知识点为入口,由浅入深的引入实例,让大家一步一步的体会"h5"能够做什么,以及在实际项目中如何去合理的运用达到使用自如,完美驾驭O(∩_∩)O~,好了,废话不多说,直接进入今天的主题,
online,offline 事件用来监测浏览器处于在线或离线状态。HTML5提出的离线存储,web应用程序可以在不连接互联网的情况下满足用户的部分需求,比如在线记事本。当没有连接互联网,也就是offline的时候,我们可以把用户的数据保存在本地,当用户连接到互联网的时候,也就是online,我们可以把数据发送到服务器。
二,栗子说明
一个属性,两个事件
(1),属性:window.navigator.onLine
navigator.onLine 属性表示当前是否在线。如果为 true, 表示在线;如果为 false, 表示离线。当网络状态发生变化时,navigator.onLine 的值也随之变化。开发者可以通过读取它的值获取网络状态。
if (navigator.onLine) {
alert(‘online‘);
} else {
alert(‘offline‘);
}
(2),两个事件
window.addEventListener(‘online‘, function(){});
window.addEventListener(‘offline‘, function(){});
当开发离线应用时,通过 navigator.onLine 获取网络状态通常是不够的。开发者还需要在网络状态发生变化时立刻得到通知,因此 HTML5 还提供了 online/offline 事件。当在线 / 离线状态切换时,online/offline 事件将触发在 body 元素上,并且沿着 document.body,document 和 window 的顺序冒泡。因此,开发者可以通过监听它们的 online/offline 事件来获悉网络状态。
下面给一个我写过的完整例子,如下代码:
(function(win){
function BBNetwork(callback){
this.navigator = win.navigator ;
this.callback = callback ;
this._init() ;
} ;
var bbNetworkProto = BBNetwork.prototype ;
bbNetworkProto._init = function(){
var that = this ;
win.addEventListener("online",function(){
that._fnNetworkHandler() ;
},true) ;
win.addEventListener("offline",function(){
that._fnNetworkHandler() ;
},true) ;
} ;
bbNetworkProto._fnNetworkHandler = function(){
this.callback && this.callback(this.navigator.onLine ? "online" : "offline") ;
} ;
bbNetworkProto.isOnline = function(){
return this.navigator.onLine ;
} ;
win.BBNetwork = BBNetwork ;
})(window) ;
$(function(){
var el = $("#h5Native") ;
var bbNetwork = new BBNetwork(function(status){
var tipMsg = "" ;
if("online" != status){
el.html("目前处于离线状态~~~~(>_<)~~~~ ").show() ;
}
else{
el.hide() ;
}
}) ;
if(!bbNetwork.isOnline()){
el.html("目前处于离线状态~~~~(>_<)~~~~ ").show() ;
}
}) ;
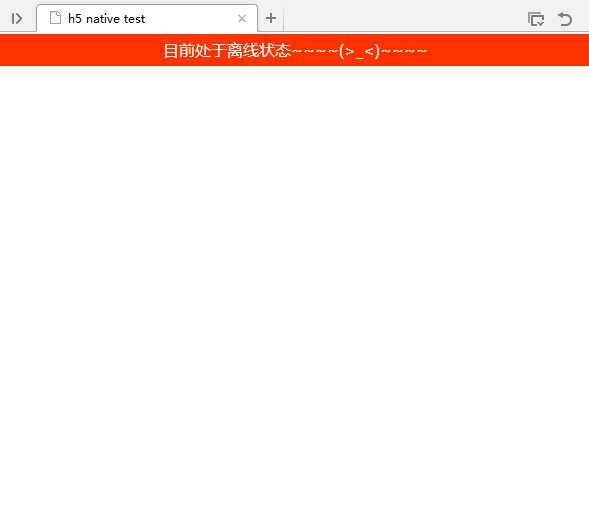
运行效果(首先断开网络 )
)

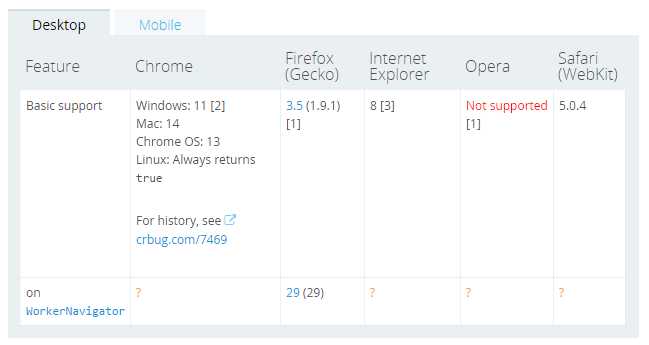
支持情况:
桌面应用

移动应用

三,实例分享
(1),html
1 <body onload="loaded()"> 2 <div id="status"><p id="state"/></div> 3 <div id="log"/> 4 </body>
(2),css
1 #status { height:200px; text-align:center; } 2 #status.online { background:green; } 3 #status.offline { background:red; } 4 #log { background:yellow; border:2px solid black; white-space:pre; max-height:200px; overflow:auto; }
(3),js
1 function updateOnlineStatus(msg) { 2 var status = document.getElementById("status"); 3 var condition = navigator.onLine ? "ONLINE" : "OFFLINE"; 4 status.setAttribute("class", condition); 5 var state = document.getElementById("state"); 6 state.innerHTML = condition; 7 var log = document.getElementById("log"); 8 log.appendChild(document.createTextNode("Event: " + msg + "; status=" + condition + "\n")); 9 } 10 function loaded() { 11 updateOnlineStatus("load"); 12 document.body.addEventListener("offline", function () { updateOnlineStatus("offline") }, false); 13 document.body.addEventListener("online", function () { updateOnlineStatus("online") }, false); 14 }
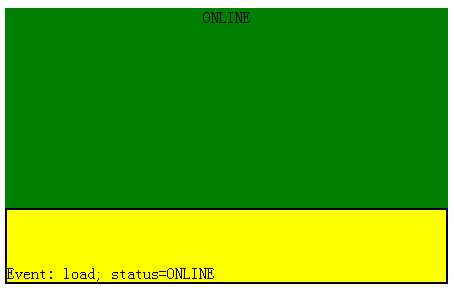
运行结果:

(四),最后总结
(1),理解Online AND Offline Api的使用方式以及具体实例中使用的目的是为了解决哪些问题。
(2),理解这句话(当开发离线应用时,通过 navigator.onLine 获取网络状态通常是不够的。开发者还需要在网络状态发生变化时立刻得到通知,因此 HTML5 还提供了 online/offline 事件。当在线 / 离线状态切换时,online/offline 事件将触发在 body 元素上,并且沿着 document.body,document 和 window 的顺序冒泡。因此,开发者可以通过监听它们的 online/offline 事件来获悉网络状态。)。
(3),熟练使用以上API,不断实践与重构文章中的栗子。
哈哈哈,本篇结束,未完待续,希望和大家多多交流够沟通,共同进步。。。。。。呼呼呼……(*^__^*) , 如果您觉得有收获,点个推荐(⊙o⊙)哦
(*^__^*) 嘻嘻嘻嘻嘻……
大熊君学习html5系列之------Online && Offline(在线状态检测)
标签:
原文地址:http://www.cnblogs.com/bigbearbb/p/4299003.html