标签:
为什么要学习网络编程?
在移动互联网时代,移动应用,只有通过网络进行数据交互,才能保持活力!缺少了数据变化,无论多么华丽的应用,终将变成一潭死水
移动网络应用(良好的UI+良好的用户体验):
即时通讯:QQ 新闻:网易、凤凰新闻
视频:优酷、百度视频
音乐:虾米、QQ音乐
照片:Facebook、Flickr
LBS(基于位置服务):高德、大众点评、墨迹天气、滴滴、快的
电商:淘宝、天猫、京东
所罗门SoLoMo(社交+本地化+移动):微信、微博、陌陌、比邻 ……
什么是网络
在计算机领域中,网络是信息传输、接收、共享的虚拟平台,通过它把各个点、面、体的信息连接到一起,从而实现这些资源的共享
互联网上是如何识别每一台计算机的 —— IP地址
IP地址被用来给Internet上的电脑一个编号,不容易记忆
人们更习惯使用域名访问网络上的计算机
互联网上是如何访问资源的 —— 协议
网络中的计算机要能够互相顺利的通信,就必须讲同样的语言,这个语言就相当于协议
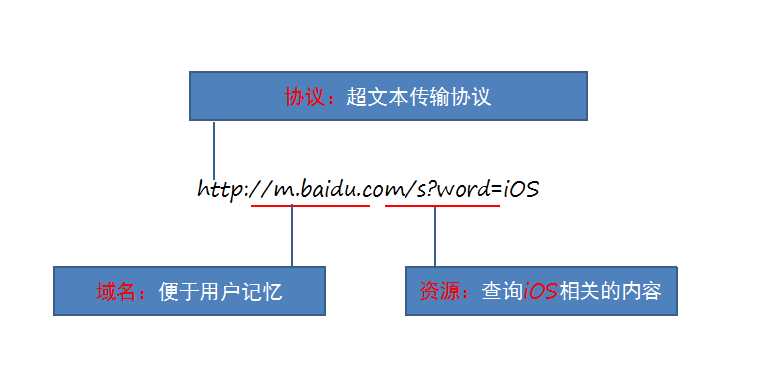
互联网上是如何定位资源的 —— URL
统一资源定位符(Uniform Resource Locator,缩写为URL)是对互联网上资源位置和访问方法的一种简洁的表示,是互联网上标准资源的地址。互联网上的每个资源都有一个唯一的URL,它包含的信息指出该资源的位置
互联网上是如何传输数据的 —— 二进制流
URL示例(网址)

UIWebView
UIWebView是iOS内置的浏览器控件,可以浏览网页、打开文档等
能够加载html/htm、pdf、docx、txt等格式的文件
系统自带的Safari浏览器就是通过UIWebView实现的
在iOS7 之前, UILabel、UITextField,以及UITextView都在后台以某种方式使用WebKit来进行文本布局和渲染的

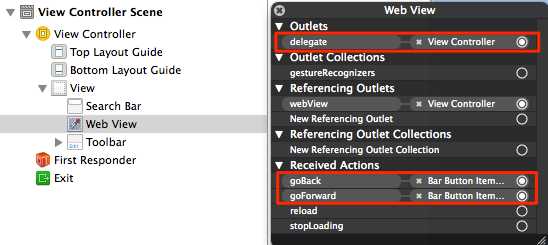
1 #import "ViewController.h" 2 3 @interface ViewController () <UISearchBarDelegate> 4 5 @property (weak, nonatomic) IBOutlet UIWebView *webView; 6 @property (weak, nonatomic) IBOutlet UIBarButtonItem *goBackButton; 7 @property (weak, nonatomic) IBOutlet UIBarButtonItem *goForwardButton; 8 9 @end 10 11 @implementation ViewController 12 13 - (void)viewDidLoad 14 { 15 [super viewDidLoad]; 16 17 // 1. 确定要访问的资源——URL 18 NSURL *url = [NSURL URLWithString:@"http://www.baidu.com"]; 19 20 // 2. 建立网络请求 21 // 提示:所有的网络访问的本质都是一个网络请求:即请求从服务器获取某一个资源 22 // 因此在网络访问中,指定了要访问的资源地址之后,需要建立一个网络访问请求 23 // 该请求的含义是:向服务器[请求][资源URL] 24 NSURLRequest *request = [NSURLRequest requestWithURL:url]; 25 26 // 3. UIWebView加载网络请求 27 [self.webView loadRequest:request]; 28 } 29 30 #pragma mark - 搜索栏代理方法 31 - (void)searchBarSearchButtonClicked:(UISearchBar *)searchBar 32 { 33 NSString *str = searchBar.text; 34 35 // 1. 判断是否以http开头,如果没有则用百度搜索 36 if (![str hasPrefix:@"http://"]) { 37 str = [NSString stringWithFormat:@"http://m.baidu.com/s?word=%@", str]; 38 } 39 40 // 2. 在URL中,如果包含中文字符串,需要将字符串转换为带百分号的格式 41 NSURL *url = [NSURL URLWithString:[str stringByAddingPercentEscapesUsingEncoding:NSUTF8StringEncoding]]; 42 NSURLRequest *request = [NSURLRequest requestWithURL:url]; 43 [self.webView loadRequest:request]; 44 45 [self.view endEditing:YES]; 46 } 47 48 #pragma mark - UIWebView代理方法 49 - (void)webViewDidFinishLoad:(UIWebView *)webView 50 { 51 self.goBackButton.enabled = self.webView.canGoBack; 52 self.goForwardButton.enabled = self.webView.canGoForward; 53 } 54 55 @end

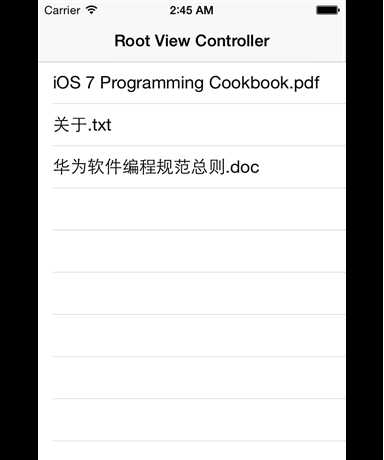
UIWebView加载文件演练


1 #import <UIKit/UIKit.h> 2 3 @interface ViewController : UIViewController 4 5 @property (nonatomic, strong) NSURL *fileURL; 6 7 @end

1 #import "ViewController.h" 2 3 @interface ViewController () 4 5 @property (nonatomic, strong) UIWebView *webView; 6 7 @end 8 9 @implementation ViewController 10 11 - (UIWebView *)webView 12 { 13 if (!_webView) { 14 _webView = [[UIWebView alloc] initWithFrame:self.view.bounds]; 15 _webView.dataDetectorTypes = UIDataDetectorTypeAll; 16 } 17 18 return _webView; 19 } 20 21 - (void)viewDidLoad 22 { 23 [super viewDidLoad]; 24 25 [self.view addSubview:self.webView]; 26 27 [self loadDataWithURL:self.fileURL]; 28 } 29 30 #pragma mark - 加载文档演练 31 - (void)loadTextFileWithURL:(NSURL *)url 32 { 33 [self.webView loadRequest:[NSURLRequest requestWithURL:url]]; 34 } 35 36 - (void)loadDataWithURL:(NSURL *)url 37 { 38 NSData *data = [NSData dataWithContentsOfURL:url]; 39 NSString *mimeType = [self mimeTypeWithURL:url]; 40 41 [self.webView loadData:data MIMEType:mimeType textEncodingName:@"UTF8" baseURL:nil]; 42 } 43 44 - (NSString *)mimeTypeWithURL:(NSURL *)url 45 { 46 NSURLRequest *request = [NSURLRequest requestWithURL:url]; 47 48 NSURLResponse *response = nil; 49 [NSURLConnection sendSynchronousRequest:request returningResponse:&response error:NULL]; 50 51 return response.MIMEType; 52 } 53 54 @end

1 #import <UIKit/UIKit.h> 2 3 @interface MainViewController : UITableViewController 4 5 @end

1 #import "MainViewController.h" 2 #import "ViewController.h" 3 4 @interface MainViewController () 5 6 @property (nonatomic, strong) NSBundle *docsBundle; 7 @property (nonatomic, strong) NSArray *files; 8 9 @end 10 11 @implementation MainViewController 12 /** 13 1. 从docs.bundle中加载所有文件列表 14 */ 15 16 - (NSBundle *)docsBundle 17 { 18 if (!_docsBundle) { 19 NSString *path = [[[NSBundle mainBundle] bundlePath] stringByAppendingPathComponent:@"docs.bundle"]; 20 _docsBundle = [NSBundle bundleWithPath:path]; 21 } 22 23 return _docsBundle; 24 } 25 26 - (NSArray *)files 27 { 28 if (!_files) { 29 _files = [[NSFileManager defaultManager] subpathsAtPath:self.docsBundle.bundlePath]; 30 } 31 32 return _files; 33 } 34 35 - (void)viewDidLoad 36 { 37 [super viewDidLoad]; 38 } 39 40 #pragma mark - 数据源方法 41 - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section 42 { 43 return self.files.count; 44 } 45 46 - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath 47 { 48 static NSString *ID = @"Cell"; 49 50 UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:ID]; 51 52 cell.textLabel.text = self.files[indexPath.row]; 53 54 return cell; 55 } 56 57 #pragma mark - 代理方法 58 - (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath 59 { 60 [self performSegueWithIdentifier:@"Load File" sender:indexPath]; 61 } 62 63 #pragma mark - Navigation 64 - (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(NSIndexPath *)indexPath 65 { 66 ViewController *vc = segue.destinationViewController; 67 68 NSString *fileName = self.files[indexPath.row]; 69 70 vc.fileURL = [self.docsBundle URLForResource:fileName withExtension:nil]; 71 vc.title = fileName; 72 } 73 74 @end
标签:
原文地址:http://www.cnblogs.com/hina/p/4299341.html