float 属性的定义:使元素在哪个方向浮动
默认值为:none
注意:浮动元素会生成一个块级框,而不论它本身是何种元素
HTML代码:
<body>
<div class="main">
<div class="d" id="d1">框1</div>
<div class="d" id="d2">框2</div>
<div class="d" id="d3">框3</div>
<div class="d" id="d4">框4</div>
</div>
</body>
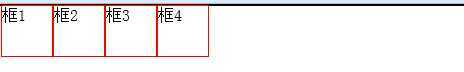
1,当兄弟元素全为浮动元素时其父类元素在没有自定义宽高时其高度将为零
css样式:
.main {
border: 1px solid ;
}
.d {
border: 1px solid red;
width: 50px;
height: 50px;
float: left;
}
显示效果:

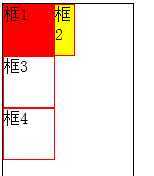
2,浮动元素会在一行之内空间不够多余的浮动元素会跳至下一行
css样式:
.main {
border: 1px solid ;
width:130px;
}
.d {
border: 1px solid red;
width: 50px;
height: 50px;
float: left;
}
显示效果:

3,浮动元素会脱离文本流,其参照父类元素
ccs样式:
#d1{
float:left;
}
显示:

原文地址:http://www.cnblogs.com/luca2014/p/3762208.html