标签:
在第一篇Hello Win2D中,我们初步使用CanvasControl进行了文字的绘制,CanvasControl作为win2d中最重要的一个类,提供的功能自然也不仅仅是绘制文字,那么今天就来深入学习一下CanvasControl的前世今生。
在api文档中可以看到CanvasControl的继承关系:
public sealed class CanvasControl : UserControl, ICanvasControl,
ICanvasResourceCreatorWithDpi, ICanvasResourceCreator
熟悉XAML的同学都知道,继承自UserControl的自定义控件和普通XAML控件一样,可以添加进XAML界面布局中,也拥有普通XAML控件同样的事件和属性。这样就很好理解上一篇中在XAML中添加CanvasControl并作为绘制的入口。那么Draw事件又是从何而来呢?且来看ICanvasControl:
internal interface ICanvasControl : ICanvasResourceCreatorWithDpi, ICanvasResourceCreator
{
Color ClearColor { get; set; }
bool ReadyToDraw { get; }
event TypedEventHandler<CanvasControl, CanvasCreateResourcesEventArgs> CreateResources;
event TypedEventHandler<CanvasControl, CanvasDrawEventArgs> Draw;
void Invalidate();
}
ICanvasControl同样继承自ICanvasResourceCreatorWithDpi和ICanvasResourceCreator,关于这两个接口我在后面会讲。这里只看ICanvasControl的定义。首先来看ClearColor属性,来指定CanvasControl进行重绘时的背景颜色,在Demo中新建Page2,在Page2.xaml中添加CanvasControl,指定ClearColor属性:
<Page
x:Class="App1.Page2"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:App1"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:canvas="using:Microsoft.Graphics.Canvas"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<canvas:CanvasControl Name="canvas" ClearColor="Blue"/>
</Grid>
</Page>
然后 ReadyToDraw的返回值标记是否创建了绘图设备(Win2D使用GPU进行绘图,后面会单独写一篇文章来说,这里不深入了解), CreateResources和Draw是实现ICanvasControl接口的控件独有的事件,CreateResources事件在CanvasControl创建完成后触发,Draw事件中负责进行绘制。和普通XAML控件不一样的地方在于,CanvasControl的Loaded事件并不会初始化绘图设备,所以使用CanvasControl绘图使用的资源需要放在CreateResources事件中创建和初始化。来看下面的代码:
public Page2()
{
this.InitializeComponent();
canvas.Loaded += canvas_Loaded;
canvas.CreateResources += canvas_CreateResources;
}
private async void canvas_Loaded(object sender, RoutedEventArgs e)
{
if (canvas.ReadyToDraw)
{
MessageDialog dialog = new MessageDialog("CanvasControl绘图设备在Loaded事件中创建");
await dialog.ShowAsync();
}
}
private async void canvas_CreateResources(CanvasControl sender, CanvasCreateResourcesEventArgs args)
{
if (canvas.ReadyToDraw)
{
MessageDialog dialog = new MessageDialog("CanvasControl绘图设备在CreateResources事件中创建");
await dialog.ShowAsync();
}
}
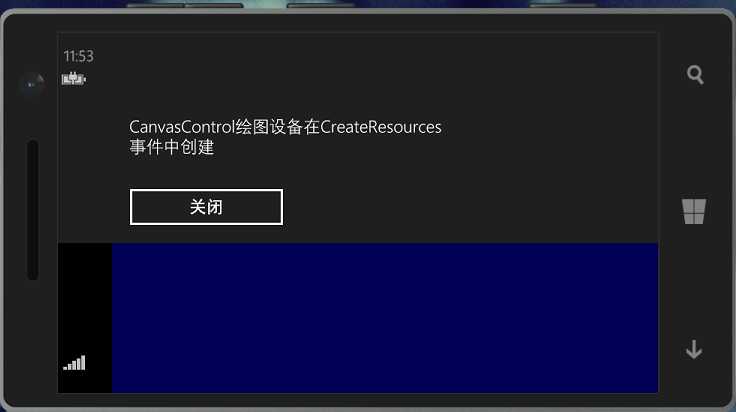
运行结果:
最后,我们来看一下Invalidate方法。Invalidate方法会重新调用Draw事件对CanvasControl的内容进行重绘。Demo代码如下:
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<canvas:CanvasControl Name="canvas" ClearColor="Blue"/>
<Button Content="Invalidate" HorizontalAlignment="Center" Click="Button_Click" />
</Grid>
在Page2.xaml.cs中注册CanvasControl的Draw事件,在Button的Clieck的事件中调用Invalidate方法:
int Index = 0;
public Page2()
{
this.InitializeComponent();
canvas.Loaded += canvas_Loaded;
canvas.CreateResources += canvas_CreateResources;
canvas.Draw += canvas_Draw;
}
private void canvas_Draw(CanvasControl sender, CanvasDrawEventArgs args)
{
Index++;
CanvasDrawingSession ds = args.DrawingSession;
ds.DrawText(Index.ToString(), new System.Numerics.Vector2(180, 180), Colors.White);
}
private void Button_Click(object sender, RoutedEventArgs e)
{
canvas.Invalidate();
}
Demo下载:https://github.com/leandro-lua/Win2dStudyDemo
附录:
1,微软win2D团队博客:Win2D Team Blog
2,api文档:Win2D Documentation
3,Win2D源码可以在Github下载:https://github.com/Microsoft/Win2D
标签:
原文地址:http://www.cnblogs.com/lhyEmpty/p/4295507.html