标签:
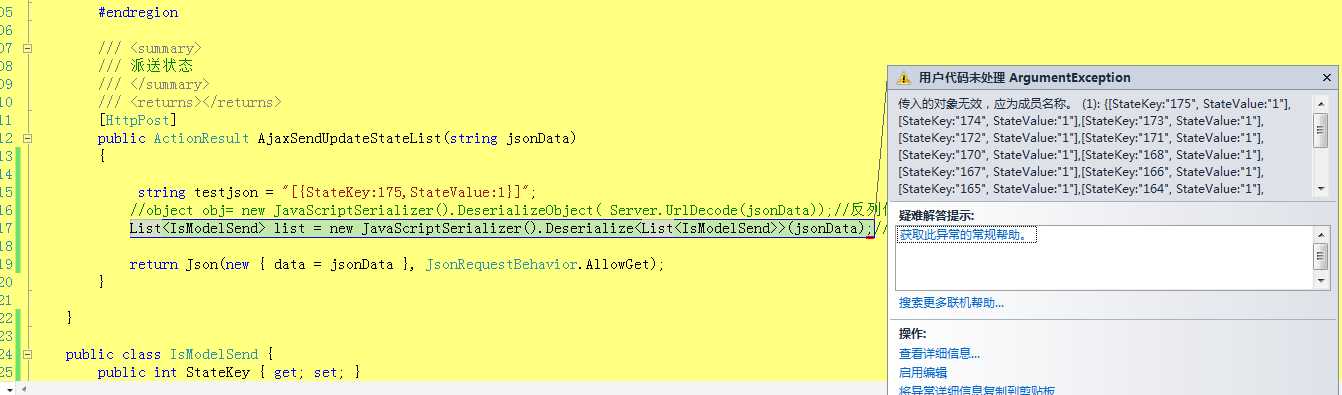
在项目中,经常会对一json数据的处理,时不常也会报出一些错误,这些错误也是自己不够细心导致的。在这里也做一个小小的归纳,我每次处理前端页面列表数据时,都喜欢会 jquery 的模版(jquery template.js),简单明了,只需要后台传入处理好的“json” 数据,就ok了。但有时,需要我们编辑列表的数据,并传到后台处理;这个时候,就需要对前端数据进行处理成json数据字符串,使用ajax异步传入到后台,反序例化json字符串对象,并加以更到数据库中;就是这个环节,我几次都会报错,并且是同样的。如下图所示

之前报错时,这个问题我就逃避。换了另一种方式来解决。这次又报错了,下决心要把它搞定,静下心来仔细一看。终于发现问题的所在,就是前端的json 字符串拼接出问题,太大意了,我写成这样类似的json数据 {[name:小明,value:25],[name:小李,value:23]} 就报图上类似的错误。正确的写法为“[{name:小明,value:25},{name:小李,valu:23}]” 就ok了。有时,就是这样的小问题,让你搞大半天。同时,遇到问题不要怕,更不要怕麻烦!唉,深有感触!
标签:
原文地址:http://www.cnblogs.com/LikeNeng/p/4300727.html