标签:
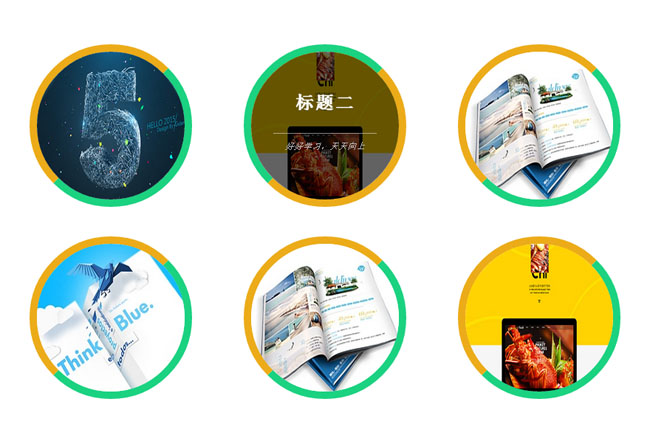
今天给大家分享一款基于css3鼠标经过圆形旋转特效。当鼠标经过的时候图片边框颜色旋转,图片显示详情。该实例适用浏览器:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗。效果图如下:

实现的代码。
html代码:
<div class="case-content"> <div class="case-item"> <div class="ih-item circle effect1"> <a href="http://www.w2bc.com/"> <div class="spinner"> </div> <div class="img"> <img src="images/1.jpg" alt="学习LOS" height="200" width="200"></div> <div class="info"> <div class="info-back"> <h3> 标题一</h3> <p> 好好学习,天天向上</p> </div> </div> </a> </div> </div> <div class="case-item"> <div class="ih-item circle effect1"> <a href="http://www.w2bc.com/"> <div class="spinner"> </div> <div class="img"> <img src="images/2.jpg" alt="学习" height="200" width="200"></div> <div class="info"> <div class="info-back"> <h3> 标题二</h3> <p> 好好学习,天天向上</p> </div> </div> </a> </div> </div> <div class="case-item"> <div class="ih-item circle effect1"> <a href="http://www.w2bc.com/"> <div class="spinner"> </div> <div class="img"> <img src="images/3.jpg" alt="学习" height="200" width="200"></div> <div class="info"> <div class="info-back"> <h3> 标题三</h3> <p> 好好学习,天天向上</p> </div> </div> </a> </div> </div> <div class="case-item"> <div class="ih-item circle effect1"> <a href="http://www.w2bc.com/"> <div class="spinner"> </div> <div class="img"> <img src="images/4.jpg" alt="学习" height="200" width="200"></div> <div class="info"> <div class="info-back"> <h3> 标题四</h3> <p> 好好学习,天天向上</p> </div> </div> </a> </div> </div> <div class="case-item"> <div class="ih-item circle effect1"> <a href="http://www.w2bc.com/"> <div class="spinner"> </div> <div class="img"> <img src="images/5.jpg" alt="学习" height="200" width="200"></div> <div class="info"> <div class="info-back"> <h3> 标题五</h3> <p> 好好学习,天天向上</p> </div> </div> </a> </div> </div> <div class="case-item"> <div class="ih-item circle effect1"> <a href="http://www.w2bc.com/"> <div class="spinner"> </div> <div class="img"> <img src="images/3.jpg" alt="学习" height="200" width="200"></div> <div class="info"> <div class="info-back"> <h3> 标题六</h3> <p> 好好学习,天天向上</p> </div> </div> </a> </div> </div> <div class="case-item"> <div class="ih-item circle effect1"> <a href="http://www.w2bc.com/"> <div class="spinner"> </div> <div class="img"> <img src="images/2.jpg" alt="学习" height="200" width="200"></div> <div class="info"> <div class="info-back"> <h3> 标题七</h3> <p> 好好学习,天天向上</p> </div> </div> </a> </div> </div> <div class="case-item"> <div class="ih-item circle effect1"> <a href="http://www.w2bc.com/"> <div class="spinner"> </div> <div class="img"> <img src="images/1.jpg" alt="学习" height="200" width="200"></div> <div class="info"> <div class="info-back"> <h3> 标题八</h3> <p> 好好学习,天天向上</p> </div> </div> </a> </div> </div> </div>
via:http://www.w2bc.com/Article/23952
标签:
原文地址:http://www.cnblogs.com/liaohuolin/p/4301178.html