标签:des c style class blog a
1. Node 类型
js 中所有的节点类型都继承自 Node
类型,因此所有节点类型都共享着相同的基本属性和方法。
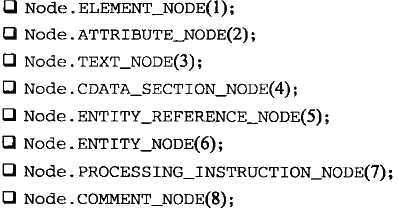
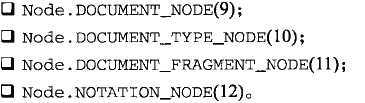
nodeType 属性,用于表明节点的类型。节点类型由在 Node
类型中定义的下列12个数值常量表示,
任何节点类型必居其一:
nodeName
nodeValue
1.1 节点关系
childrenNodes 属性,其中保存着一个 NodeList 对象,NodeList
是一个类数组对象。
Nodelist 是一个动态对象,每次 DOM 结构的变化都能够自动反映到它里面去。
parentNode 父节点
previousSibling 前面一个节点
nextSibling 后面一个节点
firstChild 第一个子节点
lastChild 最后一个子节点
ownerDocument 该属性指向表示整个文档的文档节点
hasChildNodes() 是否有子节点,有返回 true, 没有返回 false
1.2 操本节点
因为关系指针是只读的,所以 DOM 提供了一些操作节点的方法。
appendChild(newNode)
向 childNodes 列表的末尾添加一个节点。如果传入的节点已经是文档的一部分,那就将该节点从原来的位置转移到新位置。
insertBeforce(newNode, null)
接收两个参数:要插入的节点和作为参考的节点,插入的节点变作参考节点的前一个节点同时返回插入的节点。如果参考节点是 null , 则插到
childrenNodes 的末尾。
replaceChild(newNode, oldNode) 替换节点
removeChild(someNode) 移除节点
someNode.cloneNode(true)
复制节点,接受一个布尔值,参数为true,表示深度复制也就是复制节点和子节点;
参数为 false表示浅复制,即只复制节点本身。
复制的副本属于文本,但没有父节点,所以必须添加到文档中才会显示。
2. Document 类型
2.1 文档信息
document.title
当前面的标题,可读可写。
document.URL
取得完整的 URL,只读
document.domain
取得域名
document.referrer
取得来源页面的 URL,只读
2.2 查找元素
getElementById()
id 区分大小写
getElementByTagName() 返回一个 HTMLCollection 对象,作为一个动态的对象,与 NodeList
类似。HTMLCollection 对象可以向方
括号传入数值或字符串形形式的索引值,传的字符串为元素的 name 值
getElemtnByName()
对于单选按钮只返回第一个。
2.3 文档写入
document.write();
向文档写入内容,但重写整个页面。不能直接写
‘</script>‘, js 会把它当成 <script> 的关闭标签,可以写成 ‘<\/script>‘
document.writeln();
3. Element 类型
所有 HTML 元素都同 HTMLElement
类型示,HTMLElement 类型直接继承自 Element 交添加了一些属性。
每个 HTML 元素中都有下列属性,并可以进行读写:
id
访问 element.id
tittle 访问
element.title
class 访问
element.className
属性方法
getAttribute(name);
setAttribute(name, value);
removeAttribute(name);
创建元素
document.createElement() 创建新的元素,接受一个参数,即要标签名如:‘div‘,
要把新元素添加到文档树才可以显示在页面中
查找元素 document 的查找方法
element 也可以使有,只是搜索的起点变成了当前元素
4. DOM 操作技术
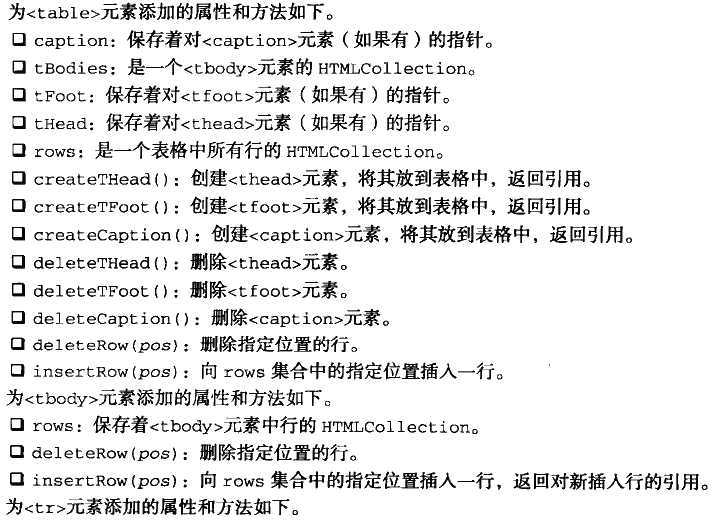
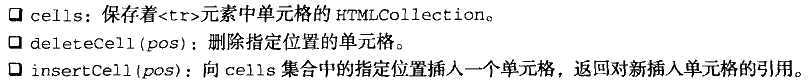
4.1 操作表格
js DOM,布布扣,bubuko.com
js DOM
标签:des c style class blog a
原文地址:http://www.cnblogs.com/bdyl/p/3762365.html