标签:c style class blog code java

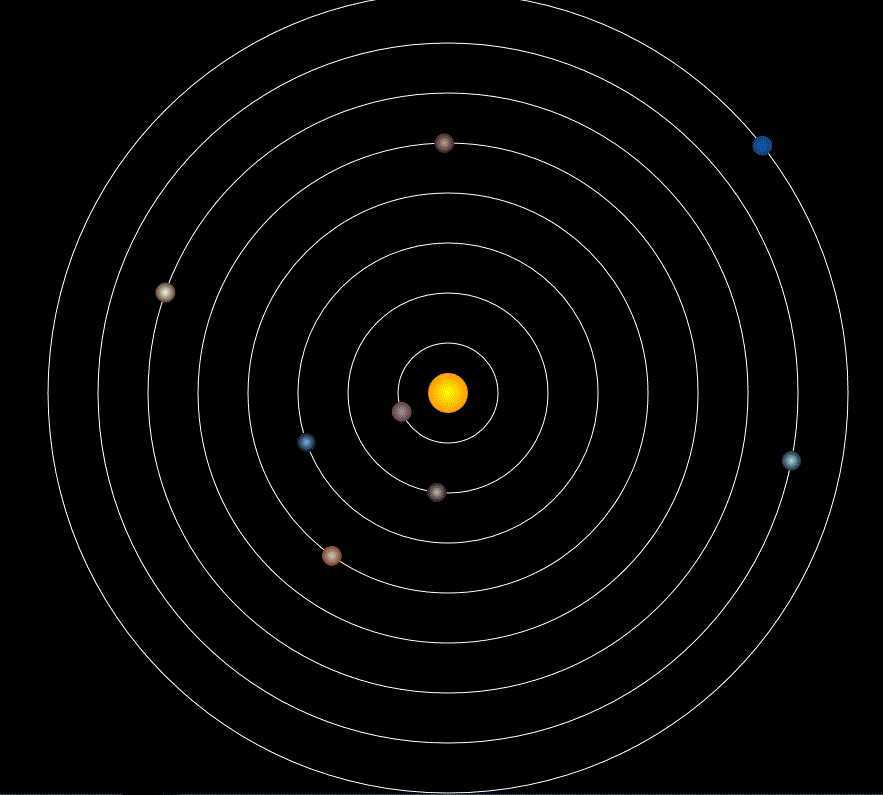
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>九大行星</title> </head> <body> <canvas height="1000" width="1000" id="canvas" style="background: black;">您的浏览器版本过低,不支持canvas标签</canvas> <script type="text/javascript"> var canvas=document.getElementById("canvas"); var cxt=canvas.getContext("2d"); function drawTrack(){ for(var i=0;i<8;i++){ cxt.beginPath(); cxt.arc(500,500,50*(i+1),0,360,false); cxt.closePath(); cxt.strokeStyle="#fff"; cxt.stroke(); } } drawTrack(); function Star(x,y,r,cycle,bColor,eColor){ this.x=x; this.y=y; this.r=r; this.cycle=cycle; this.time=0; this.bColor=bColor; this.eColor=eColor; this.draw=function(){ cxt.save(); cxt.translate(500,500); cxt.rotate(this.time*(360/this.cycle)*Math.PI/180); cxt.beginPath(); cxt.arc(this.x,this.y,this.r,0,360,false); cxt.closePath(); var color=cxt.createRadialGradient(this.x,this.y,0,this.x,this.y,this.r); color.addColorStop(0,this.bColor); color.addColorStop(1,this.eColor); cxt.fillStyle=color; cxt.fill(); cxt.restore(); this.time+=1; } } function Sun(){ Star.call(this,0,0,20,0,"#FFFF00","#FF9900"); } function Mercury(){ Star.call(this,0,-50,10,87.70,"#A69697","#5C3E40"); } function Venus(){ Star.call(this,0,-100,10,224.701,"#C4BBAC","#1F1315"); } function Earth(){ Star.call(this,0,-150,10,365.2422,"#78B1E8","#050C12"); } function Mars(){ Star.call(this,0,-200,10,686.98,"#CEC9B6","#76422D"); } function Jupiter(){ Star.call(this,0,-250,10,4332.589,"#C0A48E","#322222"); } function Saturn(){ Star.call(this,0,-300,10,10759.5,"#F7F9E3","#5C4533"); } function Uranus(){ Star.call(this,0,-350,10,30799.095,"#A7E1E5","#19243A"); } function Neptune(){ Star.call(this,0,-400,10,60152,"#0661B2","#1E3B73"); } var sun=new Sun(); var mercury=new Mercury(); var venus=new Venus(); var earth=new Earth(); var mars=new Mars(); var jupiter=new Jupiter(); var saturn=new Saturn(); var uranus=new Uranus(); var neptune=new Neptune(); function move(){ cxt.clearRect(0,0,1000,1000); drawTrack(); sun.draw(); mercury.draw(); venus.draw(); earth.draw(); mars.draw(); jupiter.draw(); saturn.draw(); uranus.draw(); neptune.draw(); } setInterval(move,10); </script> </body> </html>
html5中用canvas画八大行星围绕太阳转,布布扣,bubuko.com
标签:c style class blog code java
原文地址:http://www.cnblogs.com/yu0312chao/p/3762351.html