标签:
Onethink下载请自行百度咯,安装也就几秒钟。
高手(略),只是针对和我一样需要了解的菜鸟。
主要讲一讲onethink插件的使用,因为这对我们的快速开发有帮助,所以记录一下,同时也希望能够帮助一下正在想要了解的朋友。
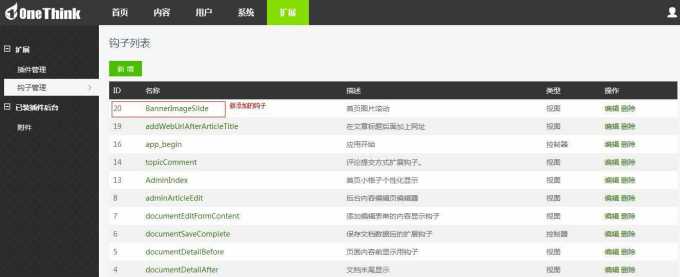
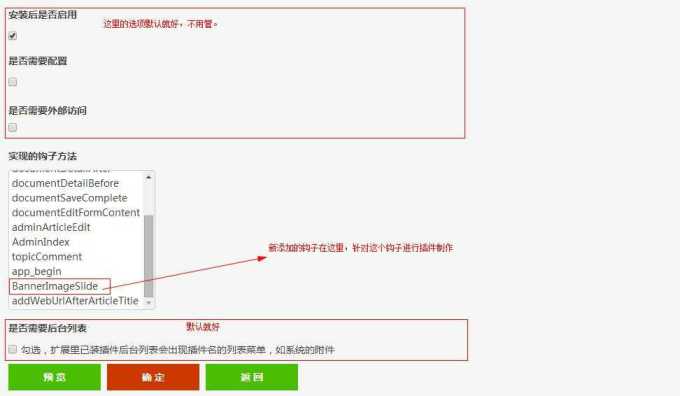
我们从钩子讲起,先看下面的后台界面:

step1. 选择“新增”

step2. 根据需求填写(钩子名唯一),然后点击“确定”,提示创建成功。
如图:

钩子创建完毕。
Next:

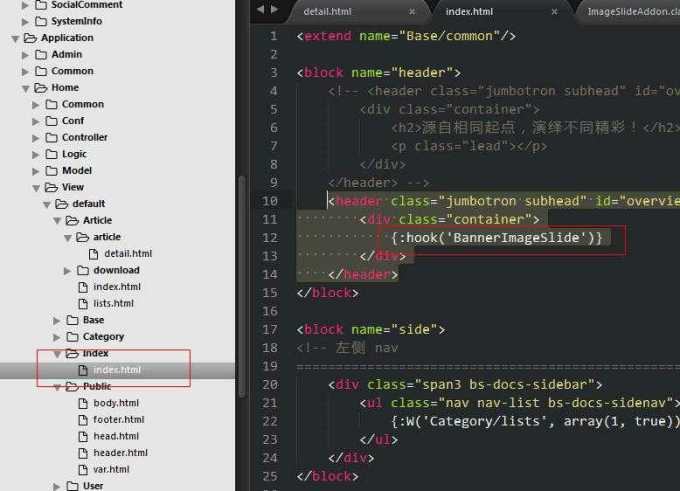
step4. 有钩子就要调用,找到需要调用的模板,添加如下语句: {:hook(‘BannerImageSlide‘)}
注意:是hook,不是hooks;
Next:

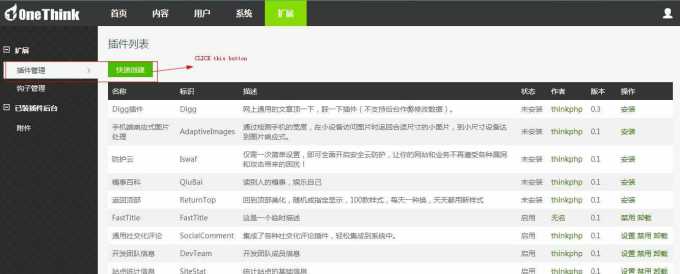
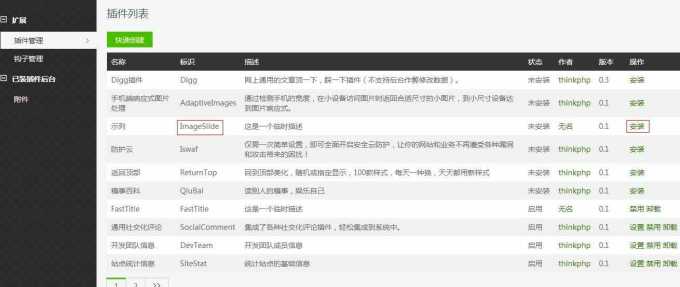
step5. 点击“插件管理”的“快速创建”
Next:


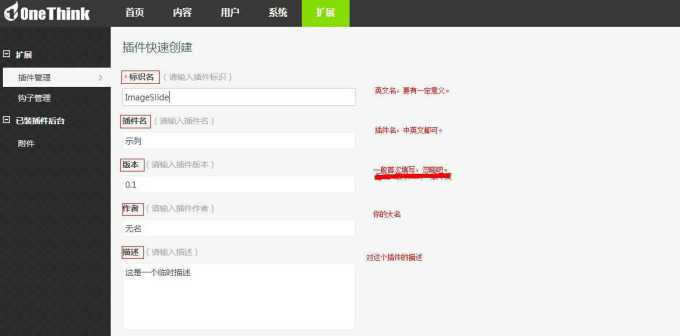
step6. 根据需要选择或填写,点击"确定"。
Next:

step7. 点击安装。
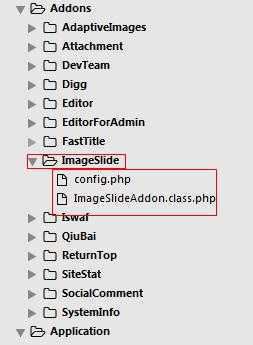
返回文件,查看生成的目录和文件:

在./Addons/下生成了ImageSlide目录和config.php,ImageSlideAddon.class.php两个文件
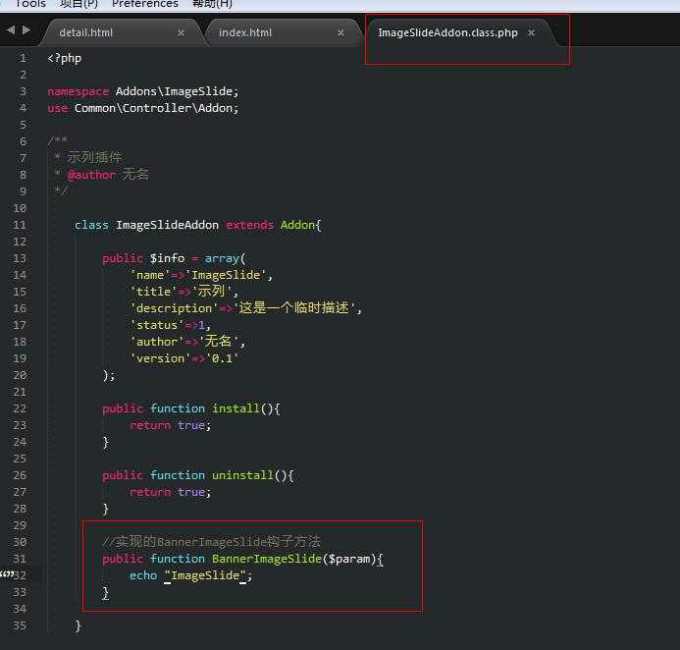
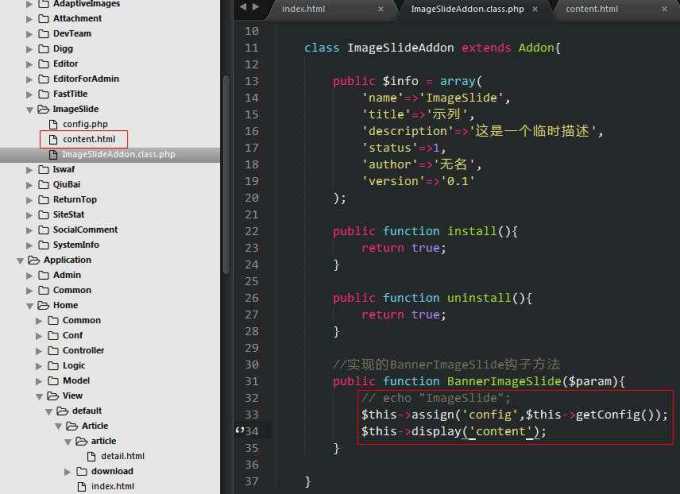
如何看我们的插件在你自己的钩子下有效果呢?

在类中找到你的钩子的方法,并且打印一下试试。

如果调用的地方打印了刚才插件中echo的信息,说明就可以调用了。如果没有调用,就要重新仔细检查一下,看是不是没有调用对位置。
插件怎么写呢?
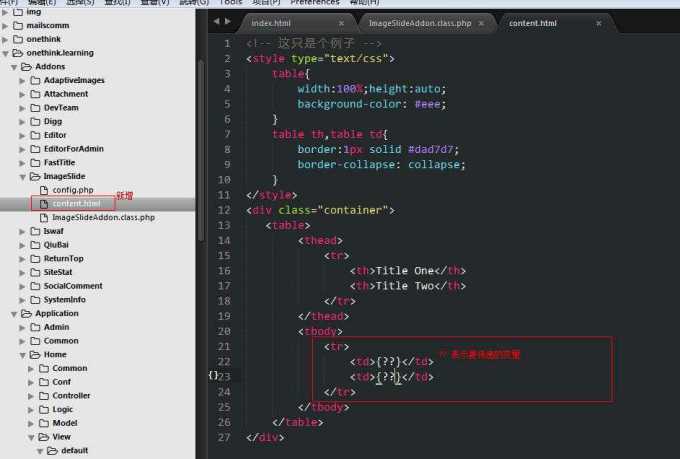
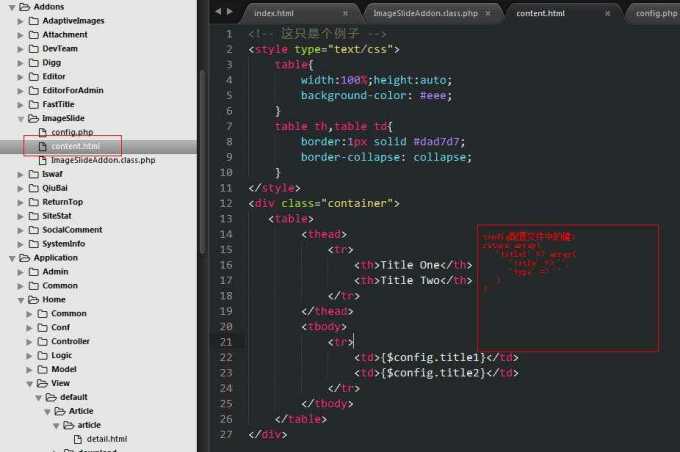
Next,编写插件模板:

step9. 问号中的内容是分配给这个模板的变量,可以先用占位符表示。
值得一提的是,编写插件模板就和我们写html页面没区别。同样可以在页面中引入插件需要的css,js,images等资源。
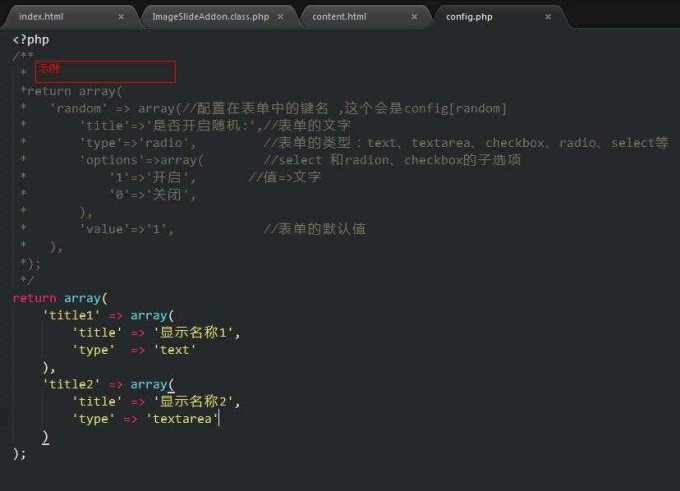
在插件类分配变量:

这里的配置不是很方便说明,后面再解释。
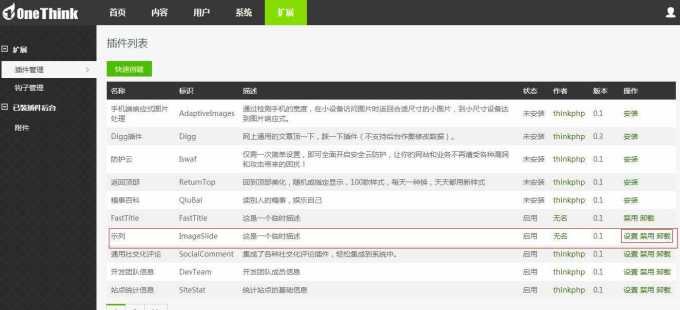
配置好以后,就可以使用插件的“设置”操作
没有配置前:

添加了插件配置信息过后:

step10. 如果没有出现“设置”操作,请先“卸载”,再安装。点击“设置”;
Next:

step11. 填入要显示的值

step13. 点击“确定”。
Next:

step15. 找到插件类文件,并且获取配置信息,并分配变量到模板文件content.html

效果如上,下一步很自然,在插件模板中获取变量值。
Next:

最后效果如图:

注意如果红框中的值,没有得到,很有可能你没有在插件“设置”中设置值。
希望对需要的朋友有帮助,下一步就是用插件制作一个图片滚动效果。
标签:
原文地址:http://www.cnblogs.com/Zell-Dinch/p/4301799.html