标签:
之前研究了div的垂直和水平布局,接下来研究下Flex中Group(Canvas)的类似效果在div中如何实现。
关键字:position
吸取了之前float:left设置在父容器中没有效果的教训,这个position:absolute果断先设置在子元素上
<body> <div class="redRect"> <div class="blueRect" style="position:absolute;left:20px;top:20px;width:50px">sub div 0</div> </div> </body>

额。。。2个问题,top,left 的20px是相对window左上角的,而不是红色父容器,另外红色的父容器没有被子元素撑开。于是再次查询w3school(哎!读者还是去w3school学习吧。。。)
设置为绝对定位的元素框从文档流完全删除,并相对于其包含块定位,包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
这句话可以解释上图发生的情况。由于红色父容器没有使用position,所以蓝色子元素就参考了里他最近的坐标系root。使用了absolute导致从文档流中删除,也就撑不开父容器
<body> <div class="redRect" style="position:absolute"> <div class="blueRect" style="position:absolute;left:20px;top:20px;width:50px">sub div 0</div> </div> </body>
试着在父容器上加上position,这样参考的坐标系就是以最近的父容器为准了,因为absolute的默认top和left是0,所以就变成一个点点了。

Flex中我们一般都把容器的宽度和高度设置为100%,让子容器自由填充,超出部分出滚动条等方式来处理。或者不设置宽度高度,由子容器来撑开父容器。
比如我们会这样,sub2的Group的height设置成100%,它实际会占据200-50 = 150的最终高度
<s:VGroup width="100%" height="200"> <s:Group id="sub1" width="100%" height="50"/> <s:Group id="sub2" width="100%" height="100%"/> </s:VGroup>
但是,这种逻辑在div中是行不通的,子元素的height的100%是以父容器为考量,并不会减去之前占据父容器。所以sub2高度也会变成200,最终导致超出父容器
<body> <div class="redRect" style="width:200px;height:200px"> <div class="blueRect" style="width:200px;height:50px">sub div 0</div> <div class="blueRect" style="width:200px;height:100%">sub div 1</div> </div> </body>

怎么办,这天刹的div。结合之前掌握的技能,我们可以使用position来实现
<body> <div class="redRect" style="position:absolute;width:200px;height:200px"> <div class="blueRect" style="width:200px;height:50px">sub div 0</div> <div class="blueRect" style="position:absolute;top:50px;left:0px;right:0px;bottom:0px">sub div 1</div> </div> </body>

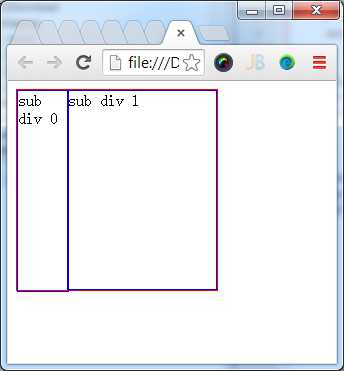
水平布局也是同样道理
<body> <div class="redRect" style="position:absolute;width:200px;height:200px"> <div class="blueRect" style="float:left;width:50px;height:100%">sub div 0</div> <div class="blueRect" style="float:left;position:absolute;top:0px;left:50px;right:0px;bottom:0px">sub div 1</div> <div style="clear:both"/> </div> </body>

我们看下效果,还不错。虽然有1个像素的小偏差,但是我们先不要去在意这些细节(估计是position默认的static和absolute的偏差,以后再说了)。
这是个非常重要的技能,希望各位Flex程序员可以掌握,会了基本就可以开工干活了。
Flex转型Html学习随笔1——关于Html页面的div布局(下)
标签:
原文地址:http://www.cnblogs.com/momoko8443/p/4303829.html