标签:
大家经常握手机玩腾讯的游戏,可能没想过这些游戏是怎么实现的,单单享受游戏的过程和感觉,其实有些有些游戏是由CSS3+js+H5实现的,下面我先来介绍下CSS3,欢迎大家吐槽。下面的基础知识是概念,大家一看就懂,如果你想学好这些,请耐心看完,欢迎大家斧正。
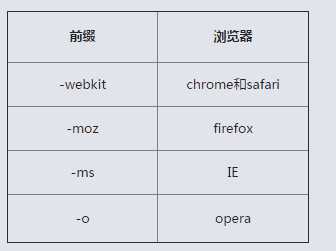
基础知识一:目前主流浏览器chrome、safari、firefox、opera、甚至360都已经支持了CSS3大部分功能了,IE10以后也开始全面支持CSS3了。在你学习的过程中,你有时候会看到有些代码前面有前缀,他是为了兼容不同的浏览器,下面是图示:

基础知识二:what can CSS3 do?
css3在动画,圆角,选择器,阴影,色彩,渐变效果,个性化字体,多背景图,边框背景图,变形处理,多栏布局,媒体查询等领域扮演着重要作用,大大简化了前端开发人员的设计过程,加快页面加载速度.
基础知识三:border-radius是用来向元素添加圆角边框,使用方法,border-radius:10px,意思是:所有角都使用半径为10px的圆角;border-radius:4px 3px 2px 1px,按照顺时针,四个半径的数值分别是左上角,右上角,右下角,左下角。在这里举一反三,根据这个属性,你想下实心圆,实心上半圆,实心下半圆,实心左半圆还有实心右半圆怎么实现?
基础知识四:box-shadow是向盒子添加阴影,支持一个或者多个阴影,只要你想得到,没有你实现不了的阴影。
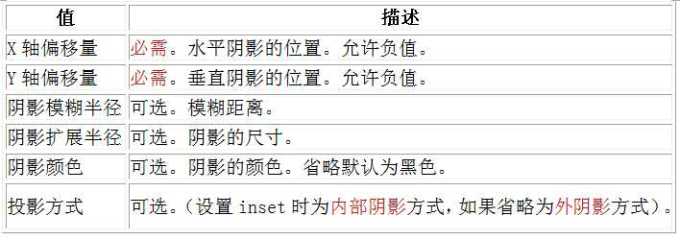
他的语法是:box-shadow:X轴偏移量,Y轴偏移量,阴影模糊半径,阴影拓展半径,阴影颜色,投射方式。
参数设置如图:

X轴偏移量为正,则表示阴影在对象的右边,反之为左边;
Y轴偏移量为正,则表示阴影在对象的下边,反之为上边;
阴影模糊半径其数值可以为0或者为正,不可以为负值,切记。其数值为0时,表示对象不具备模糊效果,其数值越大,阴影的模糊边缘就越大。
阴影拓展半径,其数值可以正负和0,正值越大说明阴影半径延伸越大,负值越小说明阴影半径延伸越小。
标签:
原文地址:http://www.cnblogs.com/satr-xiaojie/p/4304619.html