标签:
我们都知道,在JS中有一个function的东西。一般人们叫它函数。比如下面的代码
js代码:
上面的代码中,Person的表现的确跟一般的函数没有什么区别,接着看下面的代码
很多人见到了久违的new操作符,于是就叫Person为“类”,可是又没有关键字class的出现,觉得叫“类”有点勉强。于是退而求其次叫Person为类的构造函数。这些概念好像都没有错,之所以出现这样的情况,可能是因为大家都学习了传统的面向对象语言(c++,c#,java等),还有一种思维定势吧。为了让javascript也面向对象,要在javascript中找到与传统面向对象语言的影子。可是按照javascript的说法,function定义的这个Person就是一个Object(对象),而且还是一个很特殊的对象,这个使用function定义的对象与使用new操作符生成的对象之间有一个重要的区别。这个区别就是function定义的对象有一个prototype属性,使用new生成的对象就没有这个prototype属性。
prototype属性又指向了一个prototype对象,注意prototype属性与prototype对象是两个不同的东西,要注意区别。在prototype对象中又有一个constructor属性,这个constructor属性同样指向一个constructor对象,而这个constructor对象恰恰就是这个function函数本身。
有点头晕,看下图吧:

不相信可以看下面的代码:
上面的代码证明了one这个对象没有prototype属性。
我们接着看代码:
要解释这个结果就要仔细研究一下new这个操作符了.var one=new Person(‘js‘);这个语句执行的过程可以分成下面的语句:
按照《悟透javascript》书中说的,new形式创建对象的过程实际上可以分为三步: 第一步是建立一个新对象(叫A吧);
第二步将该对象(A)内置的原型对象设置为构造函数(就是Person)prototype 属性引用的那个原型对象;
第三步就是将该对象(A)作为this 参数调用构造函数(就是Person),完成成员设置等初始化工作。
其中第二步中出现了一个新名词就是内置的原型对象,注意这个新名词跟prototype对象不是一回事,为了区别我叫它inobj,inobj就指向了函数Person的prototype对象。在person的prototype对象中出现的任何属性或者函数都可以在one对象中直接使用,这个就是javascript中的原型继承了。
又头晕了,上图吧!

这样one对象通过内置的原型对象inobj就可以直接访问Person的prototype对象中的任何属性与方法了。这也就解释了上面的代码中为什么one可以访问form函数了。因为prototype对象中有一个constructor属性,那么one也可以直接访问constructor属性。
代码:
接着看继承是如何实现的。
继承的实现很简单,只需要把子类的prototype设置为父类的一个对象即可。注意这里说的可是对象哦!
那么通过prototype属性实现继承的原理是什么呢?还是先看图形说明,然后编写代码进行验证。

注意:红色的方框就是把子类与父类链接起来的地方。这个就应该是传说中的prototype链了吧。下面有代码进行验证。
js代码:
根据上图的prototype链,还有代码的结果,我想应该明白为什么使用prototype能够实现
JS中的继承了吧。
-----------------------------------------------------------------------------------------------------------------------------------------------
在javascript的使用过程中,constructor 和prototype这两个概念是相当重要的,深入的理解这两个概念对理解js的一些核心概念非常的重要。
我们在定义函数的时候,函数定义的时候函数本身就会默认有一个prototype的属性,而我们如果用new 运算符来生成一个对象的时候就没有prototype属性。我们来看一个例子,来说明这个
function a(c){ this.b = c; this.d =function(){ alert(this.b); } } var obj = new a(‘test‘); alert(typeof obj.prototype);//undefine alert(typeof a.prototype);//object
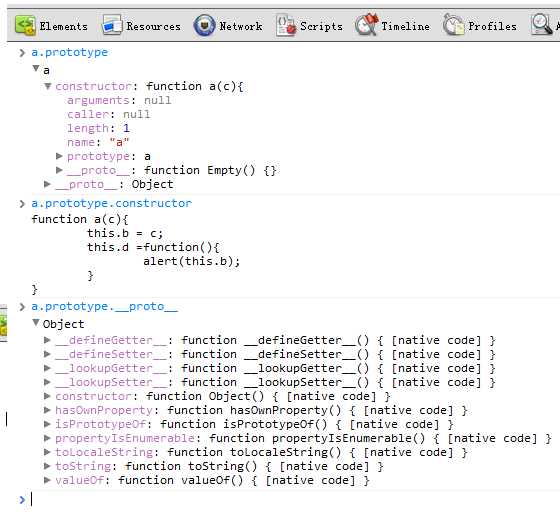
从上面的例子可以看出函数的prototype 属性又指向了一个对象,这个对象就是prototype对象,请看下图

a.prototype 包含了2个属性,一个是constructor ,另外一个是__proto__
这个constructor 就是我们的构造函数a,这个也很容易理解。
那么__proto__ 是什么呢?
这个就涉及到了原型链的概念:
每个对象都会在其内部初始化一个属性,就是__proto__,当我们访问一个对象的属性 时,如果这个对象内部不存在这个属性,那么他就会去__proto__里找这个属性,这个__proto__又会有自己的__proto__,于是就这样 一直找下去。
请看mozzlia 对它对它的描述
When an object is created, its __proto__ property is set to constructing function‘s prototype property. For example var fred = new Employee(); will cause fred.__proto__ = Employee.prototype;.
This is used at runtime to look up properties which are not declared in the object directly. E.g. when fred.doSomething() is executed and fred does not contain adoSomething, fred.__proto__ is checked, which points to Employee.prototype, which contains a doSomething, i.e. fred.__proto__.doSomething() is invoked.
Note that __proto__ is a property of the instances, whereas prototype is a property of their constructor functions.
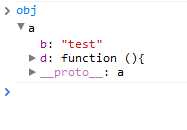
不管你信不信,我们来看图
 在后面如果加上 alert(obj.__proto__ === a.prototype) //true
在后面如果加上 alert(obj.__proto__ === a.prototype) //true
同理,在这里我们来分析出new 运算符做了那些事情
我们将这个例子改造一些,变得复杂一点。
function a(c){ this.b = c; this.d =function(){ alert(this.b); } } a.prototype.test = function(){ alert(this.b); } var obj = function (){} obj.prototype = new a(‘test‘); obj.prototype.test1 =function(){ alert(22222); } var t = new obj(‘test‘); t.test();//alert(‘test‘);
我们来分析下这个过程
由 var t = new obj(‘test‘); 我们可以得到 t.__proto__ = obj.prototype,但是上面指定obj.prototype =new a(‘test‘); 可以这样来看下
obj.prototype = p, p = new a(‘test‘); p.__proto__ = a.prototype;
那么obj.prototype.__proto__ = a.prototype,由 t.__proto__ = obj.prototype 可以得出 t.__proto__.__proto__ = a.prototype,
所以对象t先去找本身是的prototype 是否有test函数,发现没有,结果再往上级找,即 t.__proto__ ,亦即obj.prototype 寻找test函数 ,但是obj.prototype 也没有这个函数,然后再往上找。即
t.__proto__.__proto__ 找,由于t.__proto__.__proto__ = a.prototype 在 a.prototype 中找到了这个方法,输出了alert(‘test‘)
从这里可以分析得出一个结论,js中原形链的本质在于 __proto__
再看看一个列子
function a(c){ this.b = c; this.d =function(){ alert(this.b); } } var obj = new a(‘test‘); alert(obj.constructor);//function a(){} alert(a.prototype.constructor);//function a(){}
根据上面讲到的__proto__ 我们来分析下,首先obj是没有constructor 这个属性的,但是 obj.__proto__ = a.prototype;就从
a.prototype中寻找,而 a.prototype.constructor 是就a,所有两者的结果是一一样的.
标签:
原文地址:http://www.cnblogs.com/zgqys1980/p/4305507.html