标签:
发现问题:p标签中嵌套p标签导致页面解析出来的结构错误。然后外层p标签换div就不会出现问题。
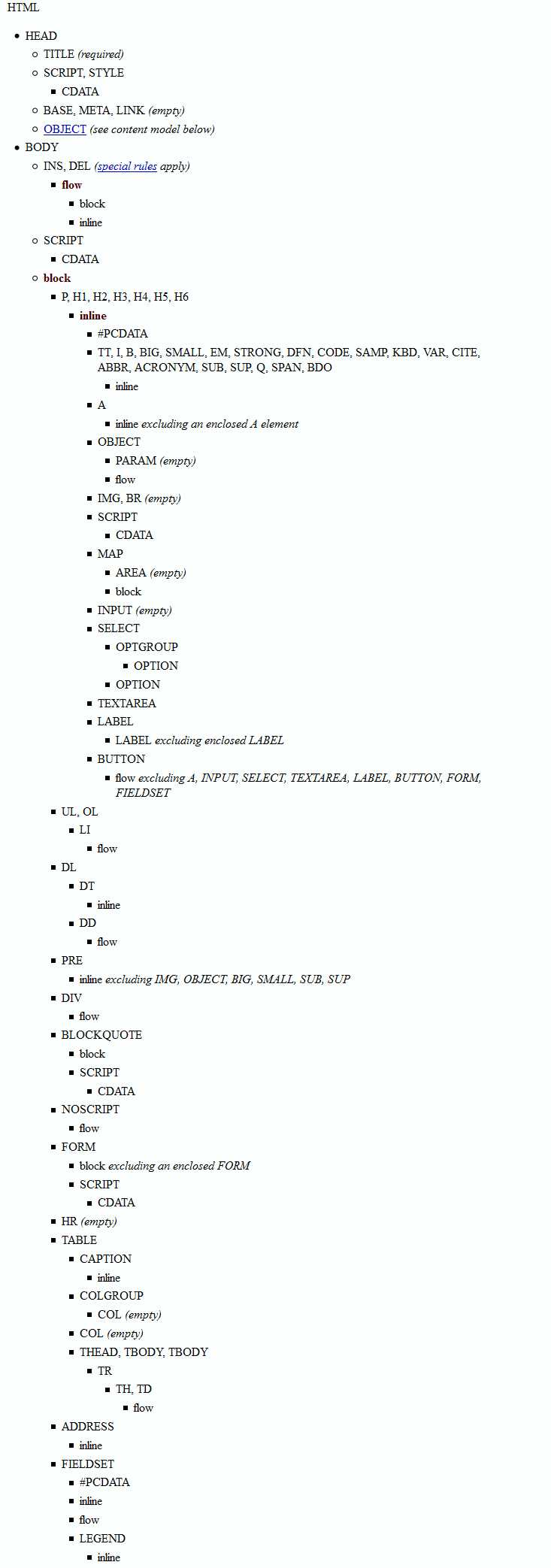
HTML4/XHTML的嵌套规则

<p>元素和<h1~6>元素不能嵌套块元素。
<a>元素不可以嵌套交互式元素(a,button,select等)
一般布局的时候会注意到块级元素里面放行内元素,div除外,div多层嵌套的比较常用~
其他的p一般就只放文本内容,或者一行一行的表单布局,
h1~6标题的话用的比较多的i span,通常这类用来存放icon的标签。
会注意大小写和标签的闭合。
不过这些注意的事项在html5中变得没有那么严格了。
并不是每位同学在写完页面后去做合法性检查,因此浏览器厂商不得不让它们的浏览器以尽可能宽松的方式去处理网页,每个浏览器内核中都有相当一部分代码专门用来处理那些含糊不清的html标记及嵌套,并且会去猜测前端们到底想如何呈现网页,这是浏览器的容错机制。
标签:
原文地址:http://www.cnblogs.com/wanbi/p/4305393.html