标签:
行为,样式,结构三者分离(javascript, css, html),不要在行间加行为,样式
样式优先级:*<标签<class<ID<行间
style与className,如果先给了style行间样式,再给className不会有效果
<title>无标题文档</title> <style> #div1{width:200px;height:200px;border:1px solid #000;} .box{background:#F00;} </style> <script> function toRed(){ var oDiv=document.getElementById(‘div1‘); oDiv.className=‘box‘; } function toGreen(){ var oDiv=document.getElementById(‘div1‘); oDiv.style.background=‘green‘; } </script> </head> <body> <input type="button" value="变红" onclick="toRed()"/> <input type="button" value="变绿" onclick="toGreen()"/> <div id="div1"> </div> </body>
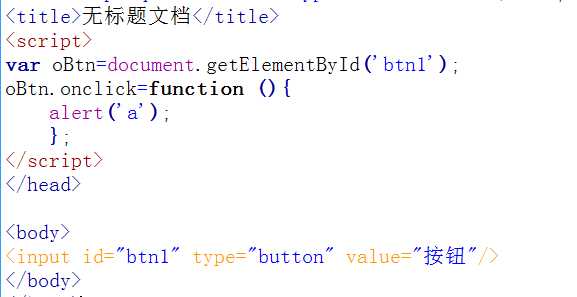
匿名函数 window.onload,在页面加载完成之后发生(执行) 这是btn1已经加载进来了
<title>无标题文档</title> <script> window.onload=function (){ var oBtn=document.getElementById(‘btn1‘); oBtn.onclick=function (){ alert(‘a‘); }; }; </script> </head> <body> <input id="btn1" type="button" value="按钮"/> </body>
对比代码如下:
<title>无标题文档</title> </head> <body> <input id="btn1" type="button" value="按钮"/> <script> var oBtn=document.getElementById(‘btn1‘); oBtn.onclick=function (){ alert(‘a‘); }; </script> </body>
图片上的代码运行没有预期的效果
标签:
原文地址:http://www.cnblogs.com/919czzl/p/4301173.html