标签:
1 javascript作用域
初学javascript的时候,变量的作用域就感觉有些麻烦,他不像C#或java那样清晰明了,貌似处处都在作用域内,但有时会处处都是空。
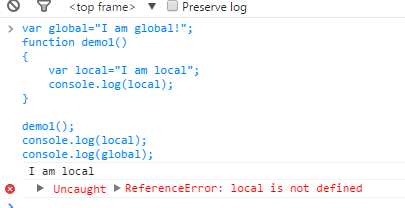
javascript中,变量的作用域只有两种,全局变量和局部变量,并且只由函数决定,函数内的即为局部变量,函数外的就为全局变量 如图:

一切要是都这样,那么世界该有多么美好!!!但是 总会有各种各样的陷阱
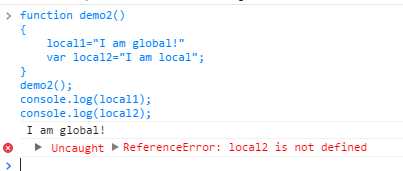
陷阱1:函数中声明全局变量




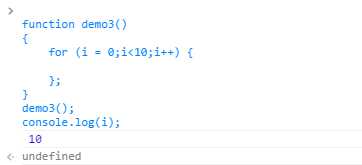
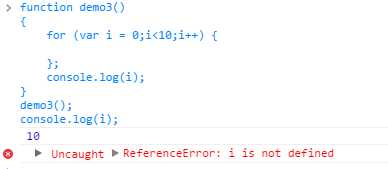
陷阱2 变量提升
javascript中,变量定义后,在执行环境中会提升至环境顶部,并赋予初始值undefined
具体表现为:变量无论在何处定义,均会充斥整个函数,但在赋值语句前的值为undefined。

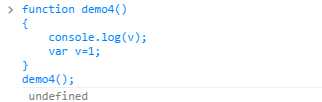
注意此时,输出信息并不是变量未发现,而是变量的值为undefined。
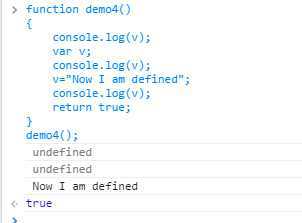
举一个更明显的例子:

可以看到在,在变量赋值之前,无论定义位置,均会有默认初始值undefined
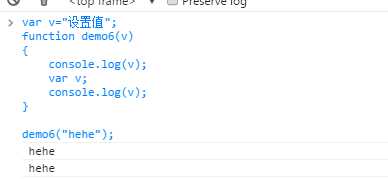
陷阱3:前两个陷阱合成的一个大陷阱!

和想象的是不是不太一样,原因就是,在执行环境中,首先v被提升至函数头,赋值undefined
var v="设置值";
function demo5()
{
var v=undefined;
console.log(v);
}
demo5();

是不是和想象的还不一样?这个更复杂些,因为执行函数之前,一定能确定函数参数的数据类型和数据值,所以,首先就会给函数参数初始化并赋值,然后声明局部变量(变量提升,陷阱2),但并不初始化,此时值为undefined,并初始化函数。
这一系列的操作会产生一个新的执行环境。执行环境下一篇文章再说。
参考资料:犀牛书,《单页web应用》,其他大牛blog 谢谢

标签:
原文地址:http://www.cnblogs.com/jiangchao226/p/4305626.html