标签:
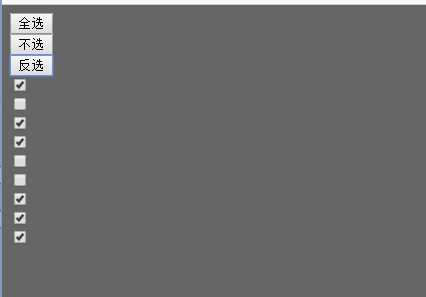
复选框的全选、反选和不选
<title>无标题文档</title> <style> body{background:#666;} </style> <script> window.onload=function (){ var oBtn1=document.getElementById(‘btn1‘); var oBtn2=document.getElementById(‘btn2‘); var oBtn3=document.getElementById(‘btn3‘); var oDiv=document.getElementById(‘div1‘); var aCh=oDiv.getElementsByTagName(‘input‘) oBtn1.onclick=function(){ for(var i=0;i<aCh.length;i++){ aCh[i].checked=true; } }; oBtn2.onclick=function(){ for(var i=0;i<aCh.length;i++){ aCh[i].checked=false; } }; oBtn3.onclick=function(){ for(var i=0;i<aCh.length;i++){ if(aCh[i].checked==true){ aCh[i].checked=false; }else{ aCh[i].checked=true; } } }; }; </script> </head> <body> <input id="btn1" type="button" value="全选"/><br> <input id="btn2" type="button" value="不选"/><br> <input id="btn3" type="button" value="反选"/><br> <div id="div1"> <input type="checkbox"/><br> <input type="checkbox"/><br> <input type="checkbox"/><br> <input type="checkbox"/><br> <input type="checkbox"/><br> <input type="checkbox"/><br> <input type="checkbox"/><br> <input type="checkbox"/><br> <input type="checkbox"/><br> </div> </body>

标签:
原文地址:http://www.cnblogs.com/919czzl/p/4305615.html