标签:
var x = 1;
function addlink() {
var linkdiv = document.getElementById("add1_0");
if (linkdiv.attributes.currentindex.value) {
var tmp = linkdiv.attributes.currentindex.value;
x = parseInt(tmp) + 1;
}
linkdiv.setAttribute(‘currentindex‘, x);
var proid = ‘proid‘+ x ;
var price = ‘price‘+ x ;
$(‘#proid‘ + (x - 1)).after(‘+<input type="text" style="width: 50px;" id=\"‘ + proid + ‘\" />‘);
$(‘#price‘ + (x - 1)).after(‘+<input type="text" style="width: 50px;" id=\"‘ + price + ‘\" />‘);
}
一个简单的演示
<p>商品ID:<input type="text" style="width: 50px;" id="proid0" />=<input type="text" id="Mixprice" style="width: 50px;" />
<input type="button" value="增加" onclick="addlink();" /></p>
<p>价 格:<input type="text" style="width: 50px;" id="price0" /></p>
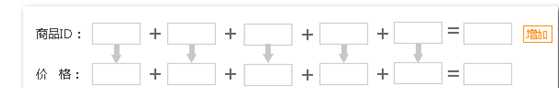
效果图

标签:
原文地址:http://www.cnblogs.com/UnJie/p/4305805.html