标签:
JS简易日历 innerHTML
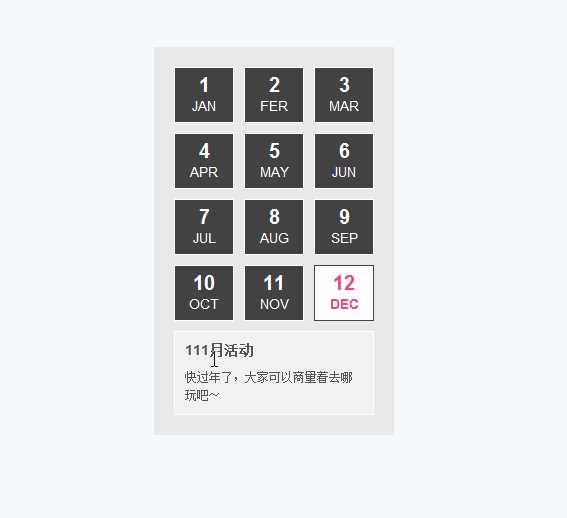
<title>无标题文档</title> <script> var neirong=[‘一‘,‘二‘,‘三‘,‘四‘,‘五‘,‘六‘,‘七‘,‘八‘,‘九‘,‘十‘,‘十一‘,‘十二‘,]; window.onload=function(){ var tab=document.getElementById(‘tab‘); var ul=tab.getElementsByTagName(‘ul‘)[0]; var li=ul.getElementsByTagName(‘li‘); var div=tab.getElementsByTagName(‘div‘)[0]; var i=0; for(i=0;i<li.length;i++){ li[i].index=i; li[i].onmouseover=function(){ for(i=0;i<li.length;i++){ li[i].className=‘‘; }; this.className=‘active‘; div.innerHTML=‘<h2>‘+(this.index+1)+‘月活动</h2><p>‘+neirong[this.index]‘+‘</p>‘ }; }; }; </script> </head> <body> <div id="tab" class="calendar"> <ul> <li class="active"><h2>1</h2><p>JAN</p></li> <li><h2>2</h2><p>FER</p></li> <li><h2>3</h2><p>MAR</p></li> <li><h2>4</h2><p>APR</p></li> <li><h2>5</h2><p>MAY</p></li> <li><h2>6</h2><p>JUN</p></li> <li><h2>7</h2><p>JUL</p></li> <li><h2>8</h2><p>AUG</p></li> <li><h2>9</h2><p>SEP</p></li> <li><h2>10</h2><p>OCT</p></li> <li><h2>11</h2><p>NOV</p></li> <li><h2>12</h2><p>DEC</p></li> </ul> <div class="text"> <h2>3月活动</h2> <p>新学期开始了,大家都拥有个崭新的面貌投入学习吧!</p> </div> </div> </body>

标签:
原文地址:http://www.cnblogs.com/919czzl/p/4305846.html