标签:
此博客为9925.org的镜像,登录9925.org可以查看到最新博文。
原文出处:http://ily.so/AV3yQv
在《使用EJS脚本实现花生壳动态域名更新服务(一)》中,我们粗暴的把代码放在一起,然后执行。利用EJS支持的“#include”预编译指令我们可以以更加优美的方式组织代码。
步骤如下:
把BASE64编码部分的代码复制到一个新建的脚本。
/** * UTF16和UTF8转换对照表 * U+00000000 – U+0000007F 0xxxxxxx * U+00000080 – U+000007FF 110xxxxx 10xxxxxx * U+00000800 – U+0000FFFF 1110xxxx 10xxxxxx 10xxxxxx * U+00010000 – U+001FFFFF 11110xxx 10xxxxxx 10xxxxxx 10xxxxxx * U+00200000 – U+03FFFFFF 111110xx 10xxxxxx 10xxxxxx 10xxxxxx 10xxxxxx * U+04000000 – U+7FFFFFFF 1111110x 10xxxxxx 10xxxxxx 10xxxxxx 10xxxxxx 10xxxxxx */ var Base64 = { // 转码表 table : [ ‘A‘, ‘B‘, ‘C‘, ‘D‘, ‘E‘, ‘F‘, ‘G‘, ‘H‘, ‘I‘, ‘J‘, ‘K‘, ‘L‘, ‘M‘, ‘N‘, ‘O‘ ,‘P‘, ‘Q‘, ‘R‘, ‘S‘, ‘T‘, ‘U‘, ‘V‘, ‘W‘, ‘X‘, ‘Y‘, ‘Z‘, ‘a‘, ‘b‘, ‘c‘, ‘d‘, ‘e‘, ‘f‘, ‘g‘, ‘h‘, ‘i‘, ‘j‘, ‘k‘, ‘l‘, ‘m‘, ‘n‘, ‘o‘, ‘p‘, ‘q‘, ‘r‘, ‘s‘, ‘t‘, ‘u‘, ‘v‘, ‘w‘, ‘x‘, ‘y‘, ‘z‘, ‘0‘, ‘1‘, ‘2‘, ‘3‘, ‘4‘, ‘5‘, ‘6‘, ‘7‘, ‘8‘, ‘9‘, ‘+‘, ‘/‘ ], UTF16ToUTF8 : function(str) { var res = [], len = str.length; for (var i = 0; i < len; i++) { var code = str.charCodeAt(i); if (code > 0x0000 && code <= 0x007F) { // 单字节,这里并不考虑0x0000,因为它是空字节 // U+00000000 – U+0000007F 0xxxxxxx res.push(str.charAt(i)); } else if (code >= 0x0080 && code <= 0x07FF) { // 双字节 // U+00000080 – U+000007FF 110xxxxx 10xxxxxx // 110xxxxx var byte1 = 0xC0 | ((code >> 6) & 0x1F); // 10xxxxxx var byte2 = 0x80 | (code & 0x3F); res.push( String.fromCharCode(byte1), String.fromCharCode(byte2) ); } else if (code >= 0x0800 && code <= 0xFFFF) { // 三字节 // U+00000800 – U+0000FFFF 1110xxxx 10xxxxxx 10xxxxxx // 1110xxxx var byte1 = 0xE0 | ((code >> 12) & 0x0F); // 10xxxxxx var byte2 = 0x80 | ((code >> 6) & 0x3F); // 10xxxxxx var byte3 = 0x80 | (code & 0x3F); res.push( String.fromCharCode(byte1), String.fromCharCode(byte2), String.fromCharCode(byte3) ); } else if (code >= 0x00010000 && code <= 0x001FFFFF) { // 四字节 // U+00010000 – U+001FFFFF 11110xxx 10xxxxxx 10xxxxxx 10xxxxxx } else if (code >= 0x00200000 && code <= 0x03FFFFFF) { // 五字节 // U+00200000 – U+03FFFFFF 111110xx 10xxxxxx 10xxxxxx 10xxxxxx 10xxxxxx } else /** if (code >= 0x04000000 && code <= 0x7FFFFFFF)*/ { // 六字节 // U+04000000 – U+7FFFFFFF 1111110x 10xxxxxx 10xxxxxx 10xxxxxx 10xxxxxx 10xxxxxx } } return res.join(‘‘); }, UTF8ToUTF16 : function(str) { var res = [], len = str.length; var i = 0; for (var i = 0; i < len; i++) { var code = str.charCodeAt(i); // 对第一个字节进行判断 if (((code >> 7) & 0xFF) == 0x0) { // 单字节 // 0xxxxxxx res.push(str.charAt(i)); } else if (((code >> 5) & 0xFF) == 0x6) { // 双字节 // 110xxxxx 10xxxxxx var code2 = str.charCodeAt(++i); var byte1 = (code & 0x1F) << 6; var byte2 = code2 & 0x3F; var utf16 = byte1 | byte2; res.push(Sting.fromCharCode(utf16)); } else if (((code >> 4) & 0xFF) == 0xE) { // 三字节 // 1110xxxx 10xxxxxx 10xxxxxx var code2 = str.charCodeAt(++i); var code3 = str.charCodeAt(++i); var byte1 = (code << 4) | ((code2 >> 2) & 0x0F); var byte2 = ((code2 & 0x03) << 6) | (code3 & 0x3F); var utf16 = ((byte1 & 0x00FF) << 8) | byte2 res.push(String.fromCharCode(utf16)); } else if (((code >> 3) & 0xFF) == 0x1E) { // 四字节 // 11110xxx 10xxxxxx 10xxxxxx 10xxxxxx } else if (((code >> 2) & 0xFF) == 0x3E) { // 五字节 // 111110xx 10xxxxxx 10xxxxxx 10xxxxxx 10xxxxxx } else /** if (((code >> 1) & 0xFF) == 0x7E)*/ { // 六字节 // 1111110x 10xxxxxx 10xxxxxx 10xxxxxx 10xxxxxx 10xxxxxx } } return res.join(‘‘); }, encode : function(str) { if (!str) { return ‘‘; } var utf8 = this.UTF16ToUTF8(str); // 转成UTF8 var i = 0; // 遍历索引 var len = utf8.length; var res = []; while (i < len) { var c1 = utf8.charCodeAt(i++) & 0xFF; res.push(this.table[c1 >> 2]); // 需要补2个= if (i == len) { res.push(this.table[(c1 & 0x3) << 4]); res.push(‘==‘); break; } var c2 = utf8.charCodeAt(i++); // 需要补1个= if (i == len) { res.push(this.table[((c1 & 0x3) << 4) | ((c2 >> 4) & 0x0F)]); res.push(this.table[(c2 & 0x0F) << 2]); res.push(‘=‘); break; } var c3 = utf8.charCodeAt(i++); res.push(this.table[((c1 & 0x3) << 4) | ((c2 >> 4) & 0x0F)]); res.push(this.table[((c2 & 0x0F) << 2) | ((c3 & 0xC0) >> 6)]); res.push(this.table[c3 & 0x3F]); } return res.join(‘‘); }, decode : function(str) { if (!str) { return ‘‘; } var len = str.length; var i = 0; var res = []; while (i < len) { code1 = this.table.indexOf(str.charAt(i++)); code2 = this.table.indexOf(str.charAt(i++)); code3 = this.table.indexOf(str.charAt(i++)); code4 = this.table.indexOf(str.charAt(i++)); c1 = (code1 << 2) | (code2 >> 4); c2 = ((code2 & 0xF) << 4) | (code3 >> 2); c3 = ((code3 & 0x3) << 6) | code4; res.push(String.fromCharCode(c1)); if (code3 != 64) { res.push(String.fromCharCode(c2)); } if (code4 != 64) { res.push(String.fromCharCode(c3)); } } return this.UTF8ToUTF16(res.join(‘‘)); } };
将脚本命名为“base64.ejs”,放在一个你喜欢的目录,在例子中我们把这个文件保存在桌面。
路径如下:X:\Users\USER\Desktop\base64.ejs
再新建一个脚本,键入下面代码:
#include base64.ejs clear() /* good 更新成功,域名的IP地址已经更新,同时会返回本次更新成功的IP,用空格隔开,如:good 1.2.3.4 nochg 更新成功,但没有改变IP。一般这种情况为本次提交的IP跟上一次的一样 notfqdn 未有激活花生壳的域名 nohost 域名不存在或未激活花生壳 nochg 更新成功,但没有改变IP。一般这种情况为本次提交的IP跟上一次的一样 abuse 请求失败,频繁请求或验证失败时会出现 !donator 表示此功能需要付费用户才能使用,如https 911 系统错误 */ var hostname = prompt("请输入要更新的动态域名:"); var user = prompt("请输入账号:"); var pwd = prompt("请输入密码:"); var result = http.get("http://ddns.oray.com/ph/update?hostname=" + hostname, "User-Agent:Oray\nAuthorization:Basic " + Base64.encode(user + ":" + pwd), "utf-8"); console.log(result);
将脚本命名为“花生壳更新.ejs”,放在与“base64.ejs”相同的目录内。
路径如下:X:\Users\USER\Desktop\花生壳更新.ejs
执行脚本“花生壳更新.ejs”后可更新花生壳域名。
注意:直接执行 base64.ejs 的脚本是没有结果的,这个脚本内只是定义了Base64编码的对象,并未调用。
在“花生壳更新.ejs”脚本的第一行我们会看到:
#include base64.ejs
这句代码的作用就是将“base64.ejs”内的代码copy到“花生壳更新.ejs”内的“#include base64.ejs”处,这个过程是通过EJS的预编译器实现的。
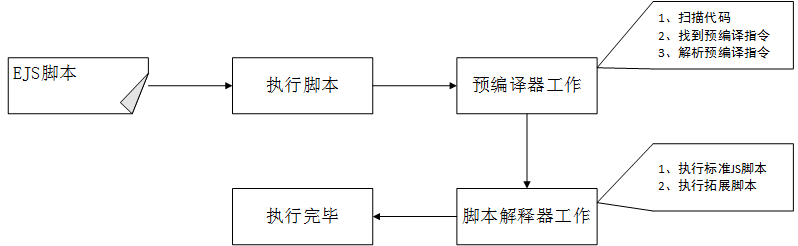
EJS脚本的执行过程如下:

需要注意的是“#include base64.ejs”的路径搜索问题,这里的搜索路径是当前运行的EJS脚本路径。
比如:X:\Users\USER\Desktop\花生壳更新.ejs,那么“#include base64.ejs”内的“base64.ejs”搜索目录就是“X:\Users\USER\Desktop\”。
更多关于“#include”指令的信息请参考《在EJS脚本内使用“#include”预编译指令》。
标签:
原文地址:http://www.cnblogs.com/easton/p/4306336.html