标签:
中文翻译是基准线的意思,看似简单又有些不好理解,其实这个baseline相当于笔记本里写文字时候的底下的那条线,在RelativeLayout中baseline举例:
比如,加入两个相邻的TextView,给第二个TextView一个大一点的padding(比如20dp),如果加了layout_alignBaseline到第二个TextView中的话,TextView中的文字"world"会与第一个TextView中的"hello"处于同一水平线,第二个TextView控件是上移了,就好像是"hello"和"world"处于同一条线上,如果没有加layout_alignBaseline,具体看下面效果图
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/text1"
android:text="hello"
android:background="#aa0000"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<TextView
android:text="world"
android:background="#00ff00"
android:padding="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/text1"
android:layout_alignBaseline="@id/text1"
/>
</RelativeLayout>
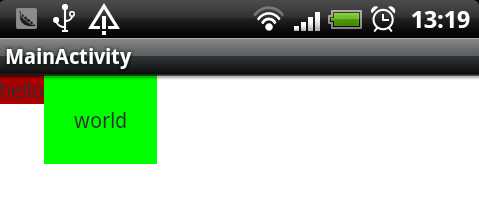
1:未加layout_alignBaseline

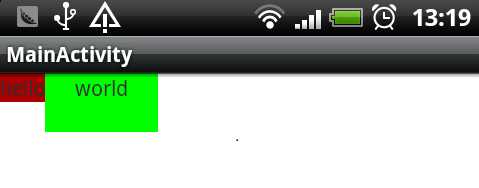
2:加layout_alignBaseline,就像两排文字hello world在一条线上写的

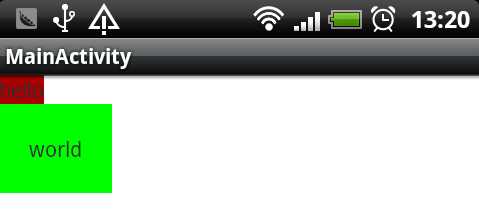
3:测试垂直方面,将第二个TextView设置为layout_below属性,未加layout_alignBaseline

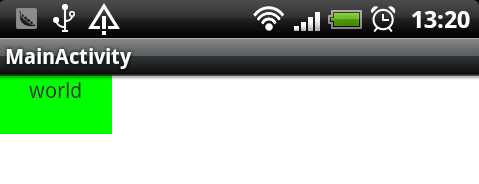
4、测试垂直方面,将第二个TextView设置为layout_below属性,加layout_alignBaseline。可以看到,它是将上面的控件覆盖了,但是并没有垂直居中

Android: RelativeLayout中的baseline是什么?
标签:
原文地址:http://www.cnblogs.com/zhzhy126/p/4306381.html