标签:

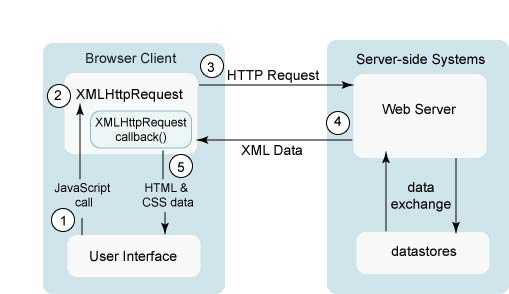
Ajax的原理图
1什么是Ajax?
Ajax全称为“Asynchronous javaScript and xml”(异步javaScript and xml),是一种创建交互式网页应用的网页开发技术。
是基于web标准XHTML+CSS的表示;
使用DOM进行动态显示及交互;
使用XMLHttpRequest进行异步数据查询,检索;
使用javaScript将所有的东西绑定在一起;
本质上是一个浏览器端的技术。
2. 谈谈 Ajax 原理
Ajax 的原理简单来说通过 XmlHttpRequest 对象来向服务器发异步请求,从服 务器获得数据,然后用 javascript 来操作 DOM 而更 新页面的局部显示。
3 Ajax 的优点:
1.最大的一点是页面无刷新,给用户的体验非常好,通过异步模式,提升了用户体验
2.优化了浏览器和服务器之间的传输,减少不必要的数据往返,减少了带宽占用。
使用异步方式与服务器通信,不需要打断用户操作,具有更加迅速的响应能 力。
3.ajax 的原则是“按需取数据”,最大程度的减少冗余请求,减少服务器的负荷。
?现在几乎所有的B/S软件项目都会增加Ajax,从而提高用户体验度
4Ajax 的缺点:
1.破坏浏览器后退按钮的正常行为。在动态更新页面后,用户无法回到前一个 页面的状态.
2.使用 JavaScript 作 Ajax 的引擎, JavaScript 的兼容性和 Debug 本身就让人 头大。
5Ajax 的应用场景:
1.文本输入提示(自动完成)的场景(注册)
2.对数据进行联动过滤的场景(三级联动)
创建ajax程序的基本流程(1.html)
1. 创建XMLHttpRequest对象
var request;
if (window.XMLHttpRequest) { // Mozilla,...
request = new XMLHttpRequest();
}else if (window.ActiveXObject) { // IE
request = new ActiveXObject(“Msxml2.XMLHTTP”);
}
2. 使用XMLHttpRequest对象创建请求
request.open("get", “testAjaxServlet" );
3. 监视response的状态,写回调函数处理服务器返回的数据
request.onreadystatechange = function(){
if(request.readyState==4){
var result = request.responseText; //得到服务器端返回的数据
document.getElementById(“div2”).innerHTML=result; //局部刷新
}
};
4. 使用XMLHttpRequest对象发送请求
request.send(null); //如果不写null,火狐会报错。
标签:
原文地址:http://www.cnblogs.com/kui447/p/4306952.html