标签:
经常因为出现紧急bug而被老板骂的同事,为了更快的修复而直接利用线上的错误环境现场debug,并直接在页面上echo和dump。结果被老板发现了,又是一通臭骂。那么有没有什么办法更优雅的输出PHP调试信息呢?
这里提供一个方案:利用浏览器调试模式的Console
1,先定义一个php函数:
1 function console($log=‘‘) 2 { 3 switch (empty($log)) { 4 case False: 5 $out = json_encode($log); 6 $GLOBALS[‘console‘] .= ‘console.log(‘.$out.‘);‘; 7 break; 8 9 default: 10 echo ‘<script type="text/javascript">‘.$GLOBALS[‘console‘].‘</script>‘; 11 } 12 }
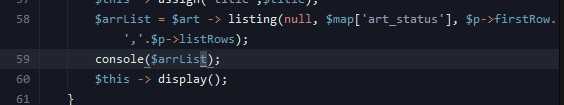
2,在需要调试的地方直接调用它,递交的参数可以是字符串,也可以是数组。
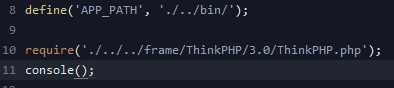
3,在适当的位置调用无参数的console,用来输出调试信息,比如各类php框架入口文件的最底部
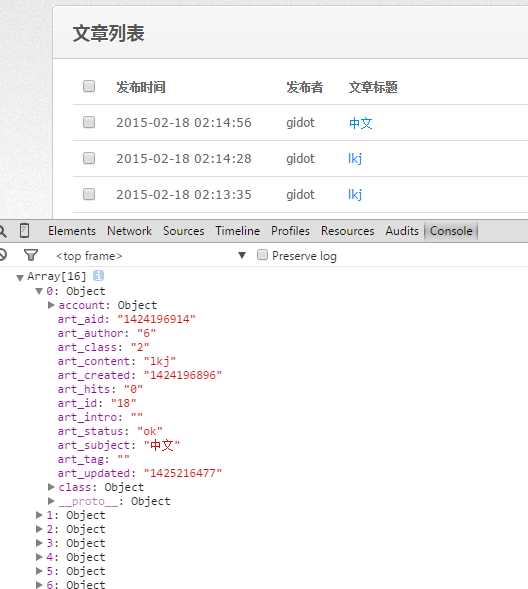
4,打开浏览器(比如chrome),载入页面后进入调试模式(比如按F12键),点击Console,你会发现所有数据都在这里等着你查阅。
5,其他用途
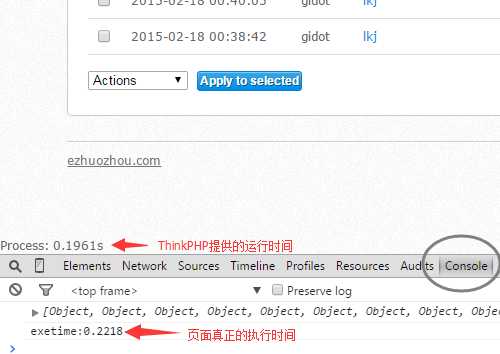
优秀的PHP开源框架ThinkPHP提供了输出运行状态的功能,你可以通过运行状态来了解某个页面在后台处理了多长时间。但是,很多人都注意到了,它是不准确的。
下面我们试着用刚刚加进来的自定义函数console在浏览器中输出真正的运行时间。
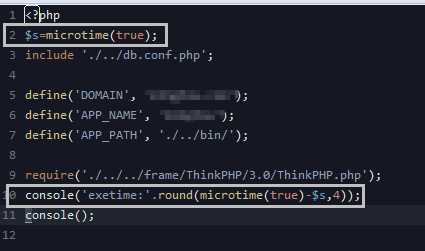
所有工作都在入口文件中完成:
在所有代码的最开头,定义变量$s=microtime(true);
在console();的上面再增加console(‘exetime:‘.round(microtime(true)-$s,4));
好了,我们来看看真正的运行时间吧:
这个课题就这么简单愉快的解决了。
PS:因为这个函数用到了json来输出数组,所以要求编码为UTF-8,如果使用其它编码可能会出现未知问题,需要留意。
原文地址:http://www.cnblogs.com/gidot/p/4307709.html
标签:
原文地址:http://www.cnblogs.com/gidot/p/4307709.html