标签:
用AngularJS开发了2个很小的项目,多少积累了点经验,这里稍微谈下我一个Flex程序员的角度对它的看法。
你可能会有疑问什么是AngularJS?为什么我们要用它?它有什么用
1:它是google开发的一套前台MVC开发框架,这个框架的健康度很好,社区完善,资料也好找
2:一般说到JS框架,我们第一个想到的就是JQuery。AngularJs其实和它的前驱者JQuery做着差不多的事情,都是对html元素进行动态操作。
两者最大不同之处在于理念,JQuery是操作Dom对象的一套强大工具,通过标示符一层层操作html元素对象。
而AngularJS它是不建议直接在业务逻辑中操作html元素的,而是通过model的双向绑定,业务逻辑直接操作model上的属性,model修改后自动update与其绑定的html元素来达到目的。有点像Flex里binding,Flex曾经有个挺火的MVC框架也推崇这个纯model控制的理念,名字叫什么来着我给忘了,好像叫什么Carigom3,这个理念很好,但是实际运用当中并不好用。
我们来举个栗子,例如我们要动态禁用一个button
在JQuery中就是
<button id="myButton">JQuery Button</button>
$(‘#myButton‘).attr(‘disabled‘,‘disabled‘);
不实用JQuery我们一样可以用原生的JS对dom进行操作,JQuery只不过对这些原生API进行了封装,是我们操作起来更加便捷。
在AngularJs中就是
<button ng-disabled="model.disabled">AngularJs Button</button>
$scope.model = {};
$scope.model.disabled = true;
其实这2种对html元素的操作理念在Flex中都已经提供了原生的支持,需要根据实际情况灵活的结合应用。
在Flex中的栗子我就不举了,相信各位程序员应该都深有体会。其实搞了半天AngularJs这个理念也是再炒冷饭,谁是原版谁是山寨不用去纠结,我想给大家提供的观点就是AngularJs这个理念和Flex中常用的方式非常相似,但是它也存在着弊端,一是我们学习起来会相对比较容易,另外也要注意一些甜蜜陷阱(后续文章会补充)。
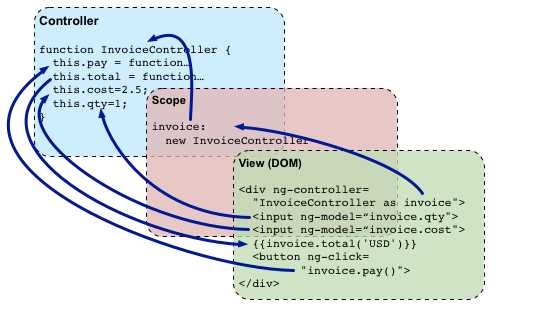
这里从AngularJs官网(已被墙),截几张图过来看看它的运作模式,它的原理,大家就一目了然了。

先看,绿色的div里面声明了一个ng-controller = InvoiceController 意思就是浏览器加载到这个div的时候告诉浏览器,这个div里面的东西归我angularjs管了逻辑写在一个叫InvoiceController 的js类里,您老就别操心了,交给我来托管。
再看蓝色部分,好于是Angularjs就给这个div开辟了块独立的空间,我们称之为scope,里面维护了一个InvoiceController 的实例,于是你对controller里model一些属性进行的操作,Angularjs都会实时的监测到它们的改动并且通知与之绑定的html元素,进行相应的update,原理估计就是timer了。
本文结束,下篇讲讲Angularjs其它一些功能吧,依赖注入啥的。
最后感叹下,Flex这么好的东西为什么会走下坡路呢。
关于AngularJS 1.x 从Flex程序员角度谈谈我的一些看法(一)
标签:
原文地址:http://www.cnblogs.com/momoko8443/p/4308298.html