标签:
html 如下:
<div class="box">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</div>
css 代码如下:
.box{ width:50px; white-space:nowrap; overflow:hidden; text-overflow:ellipsis;}
网上有人说兼容IE7 需要加上 <meta http-equiv="x-ua-compatible" content="ie=7" /> 这句话,经我测试不加也可以,
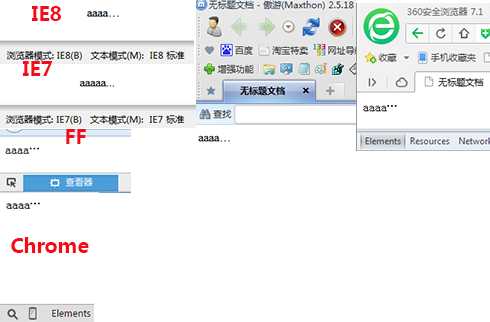
测试结果如下

最后还有个问题,就是出现的省略号,Chrome、FF、360都偏上,IE内核的都能正常显示,不太明白,如果有朋友知道,还望告知
标签:
原文地址:http://www.cnblogs.com/tkj-ci/p/4308579.html