标签:
说明:记录下学习IOS的一些琐碎,有些在现在看起来很简单幼稚,不过权当学习足迹吧!
1.在定义UITableViewCell时,组件可以直接加,也可以添加到contentView中
[self addSubViews:myBtn];
[self.contentView addSubViews:myBtn];
但最好添加在contentView中,因为contentView可以定义很多东西。

2.关于下拉刷新和上拉加载,可以用是第三方框架MJRefresh,地址在
https://github.com/CoderMJLee/MJRefresh
选取部分代码说明。
1 - (void)viewDidLoad { 2 [super viewDidLoad]; 3 //上拉加载 4 [self refreshBottomData]; 5 } 6 7 //下拉刷新 8 -(void)refreshBottomData{ 9 [self.tableView addFooterWithTarget:self action:@selector(footerRereshing)]; 10 self.tableView.footerPullToRefreshText = @"上拉加载"; 11 self.tableView.footerReleaseToRefreshText = @"松开加载"; 12 self.tableView.footerRefreshingText = @"加载中……"; 13 } 14 15 -(void)footerRereshing{ 16 //添加刷新时所增加的假数据 17 for (int i = 0; i<5; i++) { 18 [self.dataArray insertObject:self.insertDataArray[i] atIndex:0]; 19 } 20 21 //1秒后刷新 22 dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(1.0 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{ 23 // 刷新表格 24 [self.tableView reloadData]; 25 26 // (最好在刷新表格后调用)调用endRefreshing可以结束刷新状态 27 [self.tableView headerEndRefreshing]; 28 }); 29 }
在实际开发中,刷新时添加数据时可以利用分页,在后台很好实现。然后根据pageNo来加载更多数据。
3.关于UIView的分层,如若想将组件A移至最顶层,有两种思路:①将A直接移至最顶层;②将其它组件移至底层。
如在一个UIView中,有3个组件,viewA,viewB,viewC。现在想把viewA移至最顶层。
对于①,可以用bringSubviewToFront,即是移至最顶层
[self bringSubviewToFront:viewA];
对于②,可以用sendSubviewToBack,即是移至对底层
[self sendSubviewToBack:viewB];
[self sendSubviewToBack:viewC];
但方法①和②有缺陷,当viewA、viewB、viewC由懒加载初始化而来,那么就会不显示视图。即viewA、viewB、viewC根本就不显示。
此时就需要用到
- (void)insertSubview:(UIView *)view atIndex:(NSInteger)index; //index越小表示视图越在下边。
所以就可以这样解决,在添加viewB和viewC时,
[self insertSubview:self.viewB atIndex:0]; [self insertSubview:self.viewC atIndex:0];
该方法根本无需管组件是否懒加载而来,效果同sendSubviewToBack是一样的。
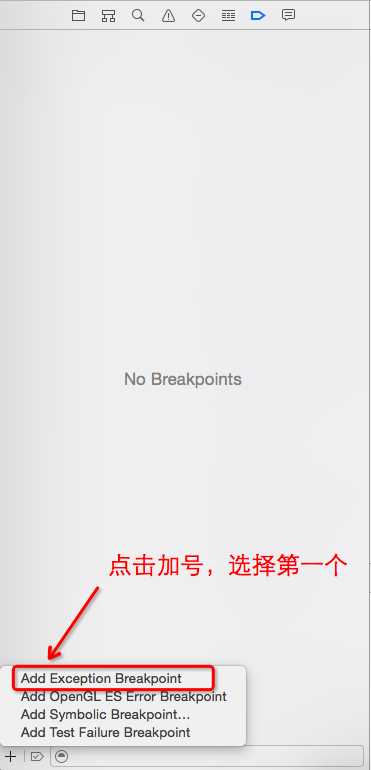
4.一个很好用的调试技巧,平时的调试需要自己打断点,一步步走,看到哪儿会崩溃。下面的方法会直接跳到崩溃的那一行,很好用。
点击debug界面左下角的加号,——>Add Exception Breakpoint

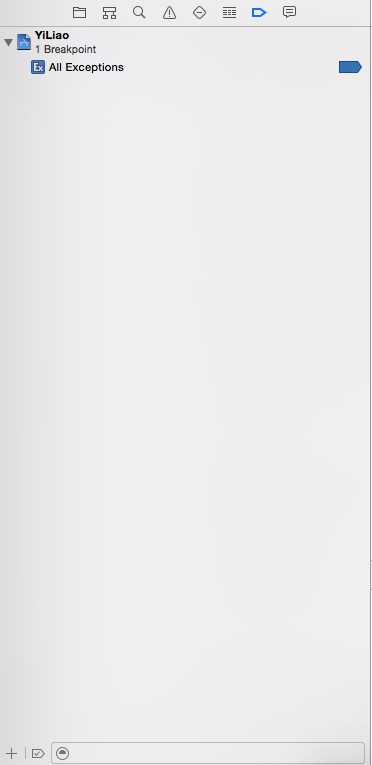
效果如下:

即可。
5.UITabBarController和UINavigationController的区别
1 //设置子控制器 2 UIViewController *first = [[UIViewController alloc]init]; 3 first.title = @"first"; 4 UIViewController *second = [[UIViewController alloc]init]; 5 second.title = @"second"; 6 UIViewController *third = [[UIViewController alloc]init]; 7 third.title = @"third";
然后在添加子控制器时可以看出区别
UINavigationController *navController = [[UINavigationController alloc]initWithRootViewController:first];
[self addChildViewController:navController];

直接添加是这样
//麻烦点的方法 [self addChildViewController:first]; [self addChildViewController:second]; [self addChildViewController:third]; //或者可以用简单的方法 self.viewControllers = @[first,second,third];

若想使导航栏有左右的baritem,可以这样设置
1 UIBarButtonItem *leftBarItem = [[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemReply target:self action:nil]; 2 UIBarButtonItem *rightBarItem = [[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemAction target:self action:nil]; 3 first.navigationItem.leftBarButtonItem = leftBarItem; 4 first.navigationItem.rightBarButtonItem = rightBarItem; 5 UINavigationController *navController = [[UINavigationController alloc]initWithRootViewController:first]; 6 [self addChildViewController:navController];

6.触摸事件,下面的是当触摸屏幕时触发事件。只要点击屏幕就会触发该事件。
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{ //要执行的方法 [self toDrawSth]; }
7.valueForKeyPath可以求数组中的一些值,如
1 NSArray *testArray = [NSArray arrayWithObjects:@"2.0", @"2.3", @"3.0", @"4.0", nil]; 2 //求数组的和 3 NSNumber *sum = [testArray valueForKeyPath:@"@sum.floatValue"]; 4 //求数组中所有数据的平均值 5 NSNumber *avg = [testArray valueForKeyPath:@"@avg.floatValue"]; 6 //求数组中的最大值 7 NSNumber *max = [testArray valueForKeyPath:@"@max.floatValue"]; 8 //求数组中的最小值 9 NSNumber *min = [testArray valueForKeyPath:@"@min.floatValue"];
8.CADisplayLink可以周期性的调用它里面@selector的方法,如:
1 self.link = [CADisplayLink displayLinkWithTarget:self selector:@selector(toDoDrawLine)]; 2 //frameInterval改变每秒运行帧数,等于2表示每隔一帧运行一次 3 self.link.frameInterval = 3; 4 [self.link addToRunLoop:[NSRunLoop mainRunLoop] forMode:NSDefaultRunLoopMode];
然后不用时,需要销毁
[self.link invalidate];
self.link = nil;
当CADisplayLink对象add到runloop后,系统就会周期性的执行@select中的方法;执行invalidate操作后,CADisplayLink对象就会从rnuloop中删除,@selector的调用也会停止。
对于frameInterval
ios设备的默认刷新频率FPS是60Hz,因此CADisplayLink的@selector默认调用周期是每秒60次。这个周期可以用frameInterval设置,CADisplayLink的@selector每秒调用次数=60/frameInterval。比如当frameInterval设为2,每秒调用就变成30次。
9.如何提升app的流畅度?(这个转自叶孤城___)
可以用instrument找出所有不需要透明但是透明的view,layer等,弄成不透明的。
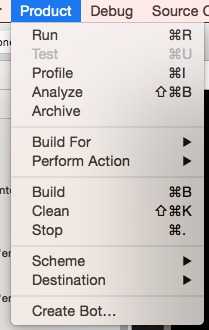
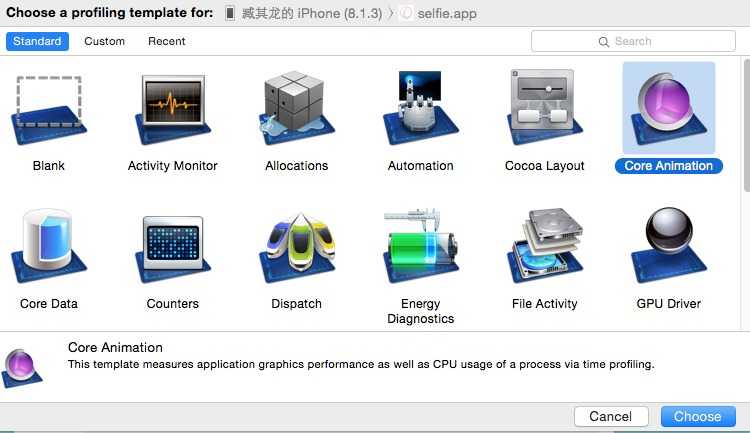
选中product——>Profile


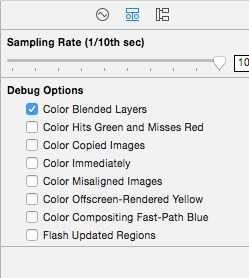
选中Color Blended Layers,

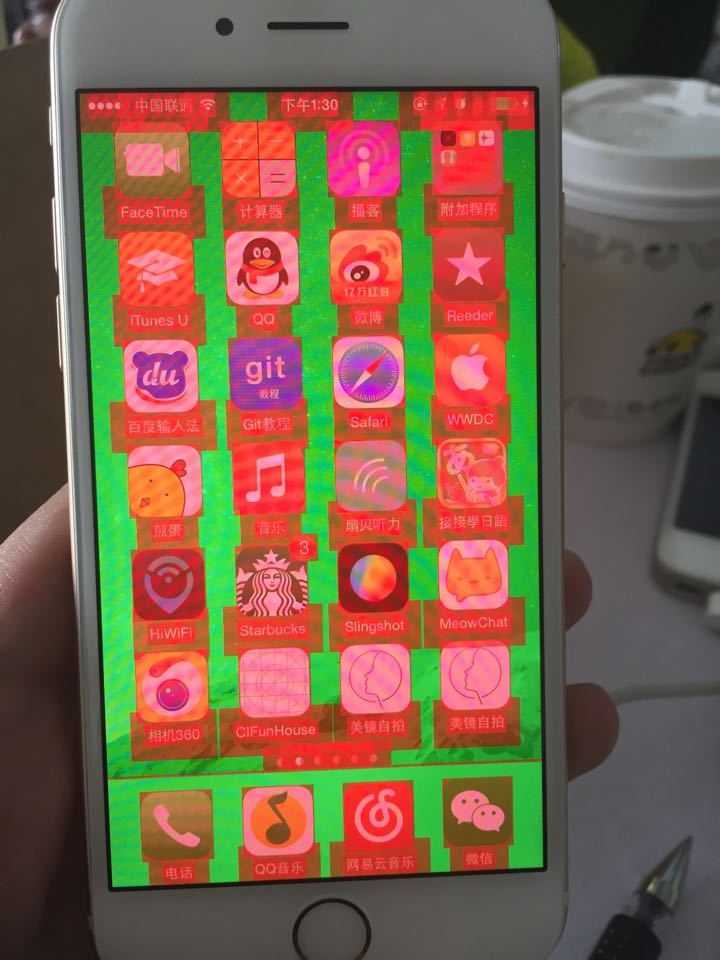
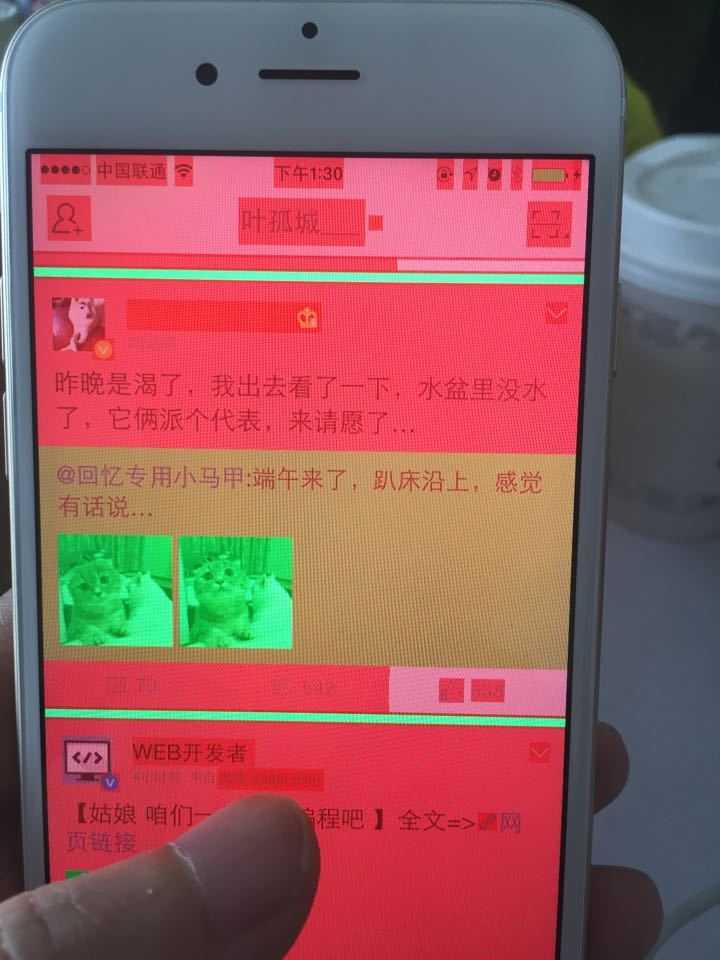
以微博客户端为例,则会出现下面的情况



红色或者深红色的就是透明的层和view,这些就是拖慢app流畅度的原因,按情况修改。
标签:
原文地址:http://www.cnblogs.com/Apologize/p/4309052.html