标签:
在平时使用.NET MVC中会不会有这样子的需求:某些razor视图,特别是系统后台的视图,不想让用户自行更改或者是觉得razor执行效率不高,需要能够把razor预编译到dll文件中去提高执行效率!(道听途说,具体没测...)
VS并不提供razor的预编译,如果需要对razor预编译需要借助第三方工具
SO,Let‘s Begin!
这里以VS2013为例

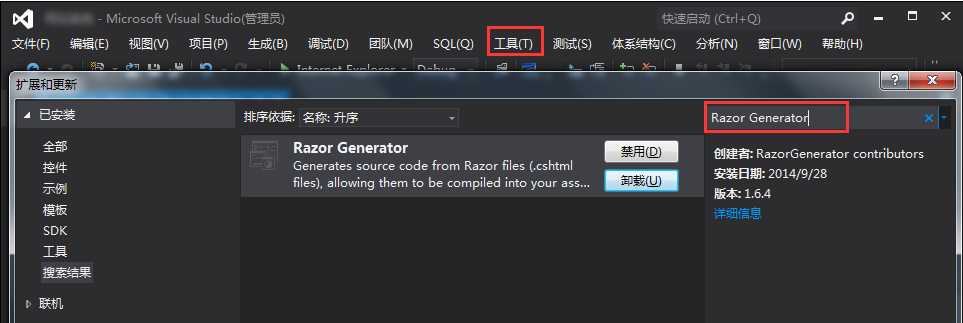
依次选择:工具---扩展和更新---左侧选择“联机”---搜索“RazorGenerator”,然后安装
2,对MVC项目中的Razor视图右键--属性--生成操作“无”,自定义工具“razorgenerator”
同时你会看到Razor页面被生成了.cs文件
3,引用PrecompiledMvcViewEngineContrib
对项目引用点右键“管理Nuget程序包”联机查找“PrecompiledMvcViewEngineContrib”,然后添加引用
4,App_Start中添加一个类
public class ViewEngineStart
{
/// <summary>
/// 初始化注册预编译视图
/// </summary>
public static void Start()
{
Assembly asm = Assembly.GetExecutingAssembly();
var engine = new PrecompiledMvcEngine(new List<Assembly> {
Assembly.Load("AppServer")
});
System.Web.Mvc.ViewEngines.Engines.Insert(0, engine);
System.Web.WebPages.VirtualPathFactoryManager.RegisterVirtualPathFactory(engine);
}
}
然后,Global.asax的Application_Start中执行上面类的Start方法
ViewEngineStart.Start();
这里就在程序初始化的时候把视图注册到虚拟路径当中了,
最后发布项目,运行!你会发现Views里面你设置预编译的razor视图没有了,网站能够正常访问到页面!
有几个需要注意的地方(由于刚用这个预编译,也不是太熟,后面发现新用法会持续更新)
1、默认预编译值支持cshtml跟vbhtml,可以自己设置后缀,文件格式化路径
2、预编译的时候不要预编译_ViewStart.cshtml跟_Layout.cshtml(可能是我还没掌握用法,)
如果预编译了_ViewStart.cshtml,视图执行之前不会执行_ViewStart.cshtml,也就是说如果在_ViewStart.cshtml定义了Layout,这个页面会没有布局
如果预编译了_Layout.cshtml,你会发现访问页面时候报错提示找不到_Layout.cshtml
我也没有发现为啥找不到,但是上面的Start方法中的engine的_mapps已经有了对_ViewStart.cshtml和_Layout.cshtml的索引了
所以,不要预编译这两个文件,Areas同理
如果有发现怎么解决这两个文件预编译后能正常访问的欢迎留言!
标签:
原文地址:http://www.cnblogs.com/263613093/p/4309515.html