标签:
如果我们使用PHP来编写后端的代码时,需要Apache 或者 Nginx 的HTTP 服务器,并配上 mod_php5 模块和php-cgi。
从这个角度看,整个"接收 HTTP 请求并提供 Web 页面"的需求根本不需 要 PHP 来处理。
不过对 Node.js 来说,概念完全不一样了。使用 Node.js 时,我们不仅仅 在实现一个应用,同时还实现了整个 HTTP 服务器。
事实上,我们的 Web 应用以及对应的 Web 服务器基本上是一样的。
这里我们使用创建文件,然后执行的方式,来创建此实例。
在E:\NodejsDemo文件夹下,创建“server.js”文件,代码如下:
1 var http = require("http"); 2 3 http.createServer(function(request,response){ 4 response.writeHead(200, {"Content-Type" : "text/plain"}); 5 response.end("Hello World!\n"); 6 }).listen(88); 7 8 console.log("Server running at http://127.0.0.1:88/")
以上代码,我们已经完成了一个简单Node.js的HTTP服务器的创建。
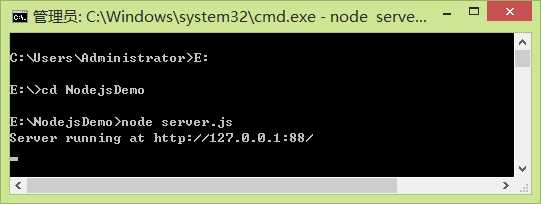
下面我们在DOS下使用node命令来运行它:

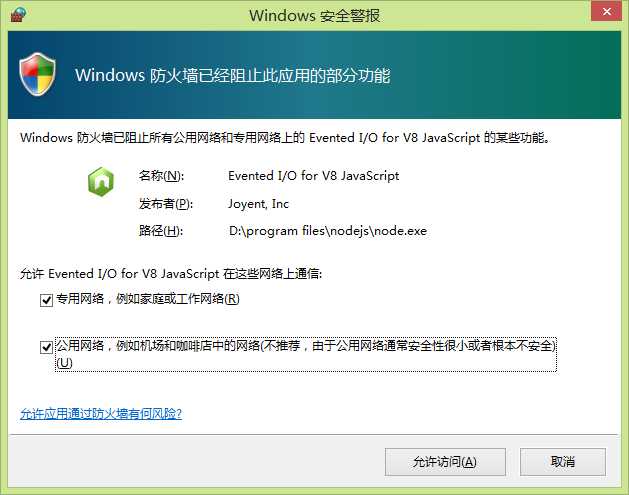
此时,防火墙可能会提示,点击允许访问即可:

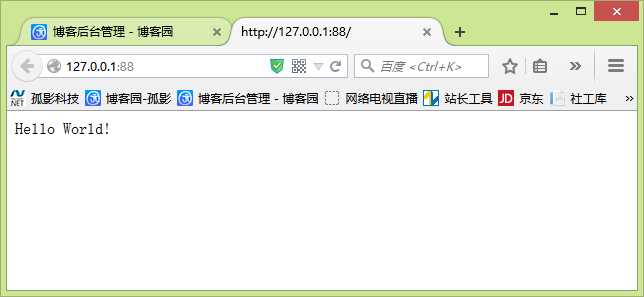
然后、我们打开浏览器,访问地址:http://127.0.0.1:88,效果如下:

看到这个界面了,是不是很鸡冻,哈哈。
这里,我奉承简单入门为主,所以就不做过多的介绍了,大家理解就好。
W3C官方的解释如下:
个人介绍:
我也是刚学,所以深刻体会,这个东西慢慢的理解就好,别太死扣语法了。循序渐进的而已。
希望大家赶紧上手吧,呵呵。
标签:
原文地址:http://www.cnblogs.com/LonelyShadow/p/4310183.html