标签:

The action bar is a dedicated piece of real estate at the top of each screen that is generally persistent throughout the app.
It provides several key functions:
If you‘re new to writing Android apps, note that the action bar is one of the most important design elements you can implement. Following the guidelines described here will go a long way toward making your app‘s interface consistent with the core Android apps.
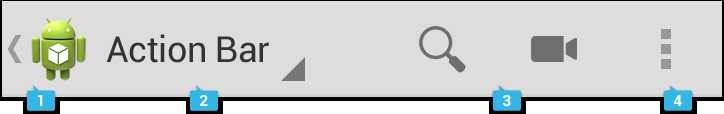
The action bar is split into four different functional areas that apply to most apps.

The app icon establishes your app‘s identity. It can be replaced with a different logo or branding if you wish. Important: If the app is currently not displaying the top-level screen, be sure to display the Up caret to the left of the app icon, so the user can navigate up the hierarchy. For more discussion of Up navigation, see the Navigation pattern.

If your app displays data in different views, this segment of the action bar allows users to switch views. Examples of view-switching controls are drop-down menus or tab controls. For more information on view-switching, see the App Structure pattern.
If your app doesn‘t support different views, you can also use this space to display non-interactive content, such as an app title or longer branding information.
Show the most important actions of your app in the actions section. Actions that don‘t fit in the action bar are moved automatically to the action overflow. Long-press on an icon to view the action‘s name.
Move less often used actions to the action overflow.
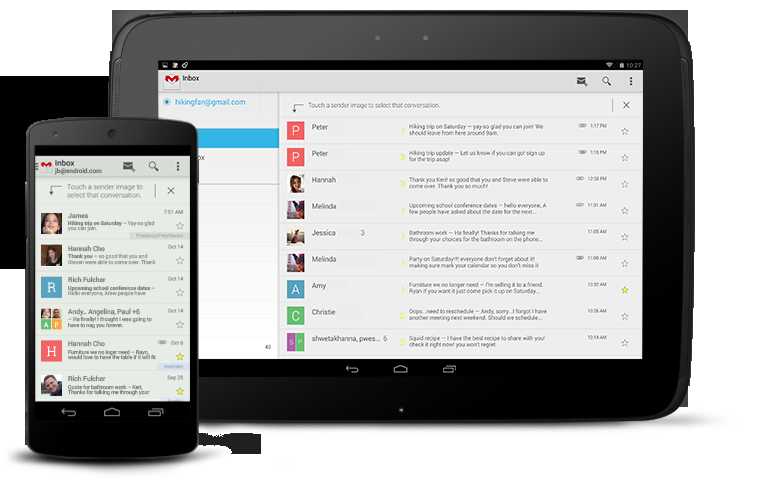
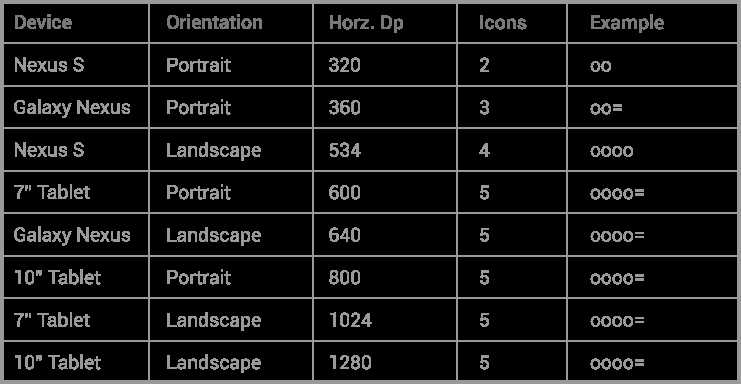
One of the most important UI issues to consider when creating an app is how to adjust to screen rotation on different screen sizes.
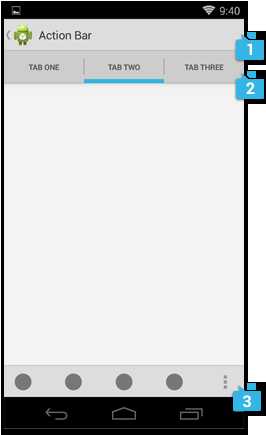
You can adapt to such changes by using split action bars, which allow you to distribute action bar content across multiple bars located below the main action bar or at the bottom of the screen.

When splitting up content across multiple action bars, you generally have three possible locations for action bar content:
If the user can navigate up the hierarchy from a given screen, the main action bar contains the up caret, at a minimum.
To allow the user to quickly switch between the views your app provides, use tabs or a spinner in the top bar.
To display actions and, if necessary, the action overflow, use the bottom bar.

Action buttons on the action bar surface your app‘s most important activities. Think about which buttons will get used most often, and order them accordingly. Depending on available screen real estate, the system shows your most important actions as action buttons and moves the rest to the action overflow. The action bar should show only those actions that are available to the user. If an action is unavailable in the current context, hide it. Do not show it as disabled.

For guidance on prioritizing actions, use the FIT scheme.
F — Frequent
I — Important
T — Typical
If either F, I, or T apply, then it‘s appropriate for the action bar. Otherwise, it belongs in the action overflow.
Pre-defined glyphs should be used for certain common actions such as "refresh" and "share." The download link below provides a package with icons that are scaled for various screen densities and are suitable for use with the Holo Light and Holo Dark themes. The package also includes unstyled icons that you can modify to match your theme, in addition to Adobe® Illustrator® source files for further customization.
Download the Action Bar Icon Pack
The action overflow in the action bar provides access to your app‘s less frequently used actions. The overflow icon only appears on phones that have no menu hardware keys. Phones with menu keys display the action overflow when the user presses the key.

How many actions will fit in the main action bar? Action bar capacity is controlled by the following rules:

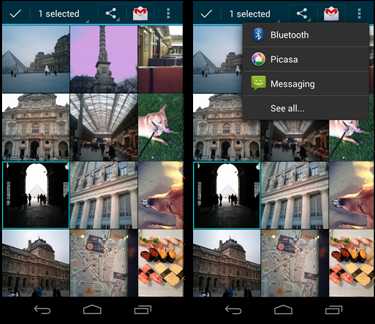
Whenever your app permits sharing of data, such as images or movie clips, use a share action provider in your action bar. The share action provider is designed to speed up sharing by displaying the most recently used sharing service next to a spinner button that contains other sharing options.

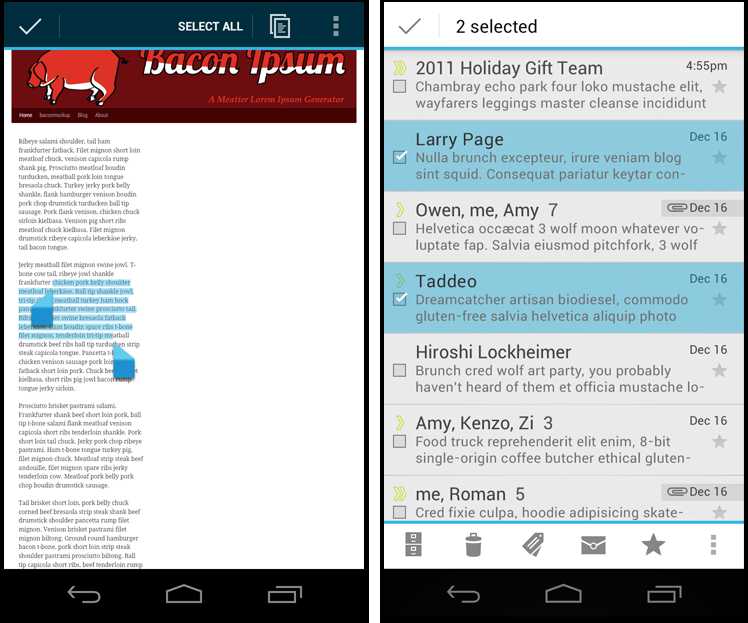
A contextual action bar (CAB) is a temporary action bar that overlays the app‘s action bar for the duration of a particular sub-task. CABs are most typically used for tasks that involve acting on selected data or text.

The selection CAB appears after a long press on a selectable data item triggers selection mode.
From here the user can:
Use CABs whenever you allow the user to select data via long press. You can control the action content of a CAB in order to insert the actions you would like the user to be able to perform.
For more information, refer to the Selection pattern.
When planning your split action bars, ask yourself questions like these:
If view navigation is very important to your app, use tabs (for fastest view-switching) or spinners.
Use the FIT scheme to decide if actions are displayed at the top-level or can be moved to the action overflow. If the number of top-level actions exceeds the capacity of the main action bar, display them separately in a bottom action bar.
Sometimes it is important to display contextual information for your app that‘s always visible. Examples are the number of unread messages in a messaging inbox view or the Now Playing information in a music player. Carefully plan which important information you would like to display and structure your action bars accordingly.
Android设计和开发系列第二篇:Action Bar(Design)
标签:
原文地址:http://www.cnblogs.com/bvin/p/4310304.html