媒体查询,大发好啊..
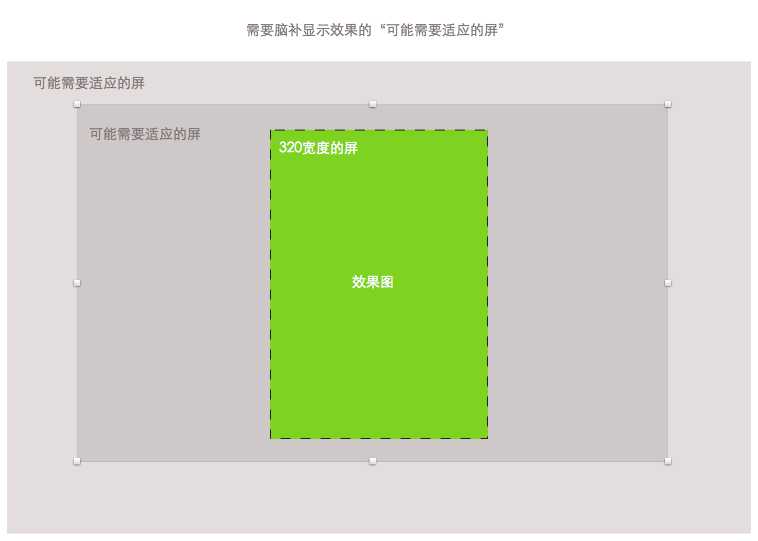
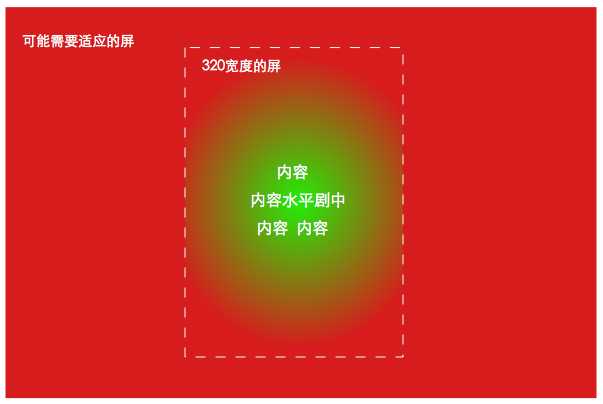
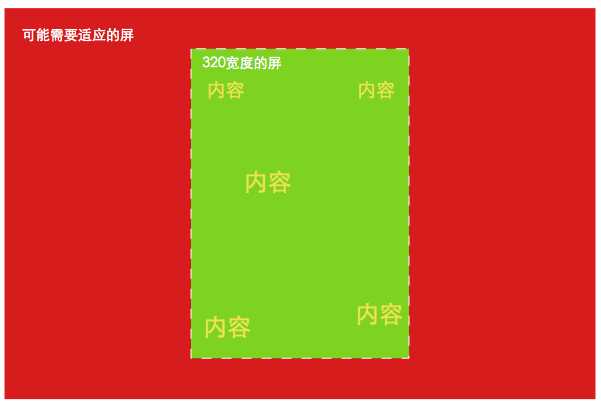
有钱大爷,美工殿下就可以根据不同屏幕设计不一样的效果针对不同屏,从320宽的iphone手机屏到ipad到pc电脑屏,同一个页面可以根据不同屏显示不同的效果给用户
三、不同价格手机之间性能差别很大
一份价钱一份货,低价手机在性能表现上肯定不如价高的旗舰机
如果你的H5页面还是要分享给低价手机的用户欣赏或使用,那么你不得不考虑性能低下的低价Android手机用户
1、直接减少动态效果,尽量减化交互效果
内容过多会导致加载速度慢,浏览时滑动不流畅
2、专门为低性能手机设计不同与高性能手机的H5版本
例如可以对低性能手机直接以一张图代替活动的内容元素
3、少的内容,炫的表现
切勿堆砌内容,这样真的很土...
微信H5分享,是一个适合传播轻量HTML5页面的地方,少即是多,内容要少,解释性的东西尽量放在其它地方,比如另开网页。
如果你一分钟没看完,就别告诉别人了,智商问题,我的话你也信?
------------------------------------------------------------------------------------------------------------------------------
转载注明(博客园)
Author: sheldon.wang
Mail: willian12345@126.com
------------------------------------------------------------------------------------------------------------------------------