标签:
去年面试过一家做网站的 公司,看了一下他们的案例,看懂一个蛮有意思的 ,一个房地产的官网,是用flash做的。感觉不错。

于是,闲暇之际,简单的jquery 模仿做了一下。下面是我的效果图.脚本也没啥优化,流畅度也没有flash流畅。但是重要的是看到这个flash,想到
如何实现它效果的思路,非常适合新手。

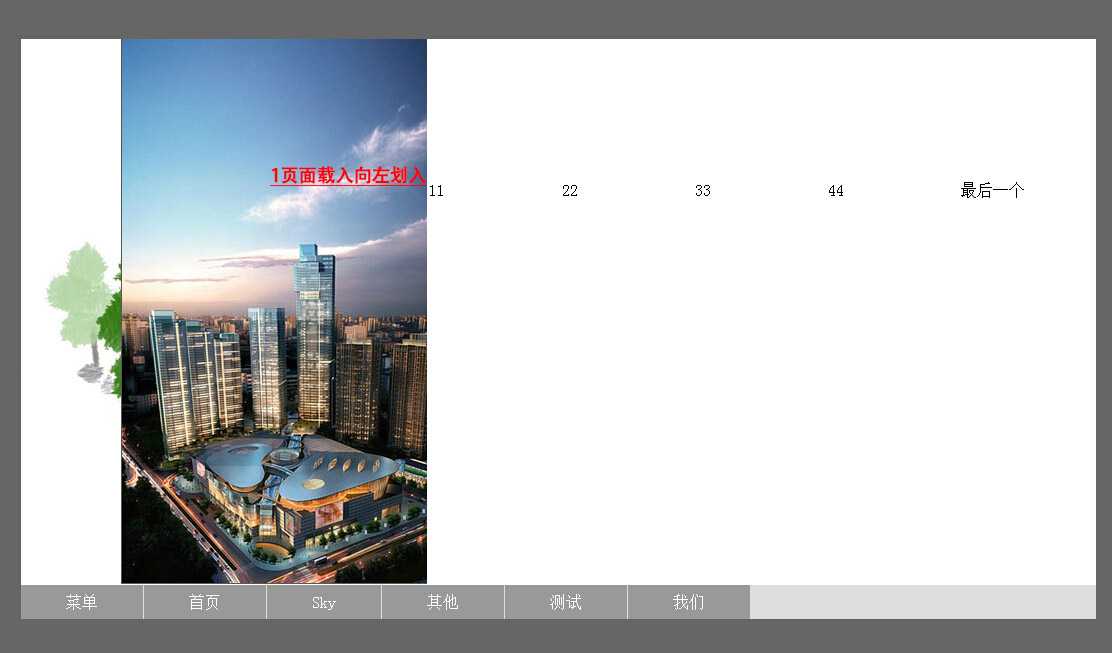
观察上诉,首先左侧是个载入动画,
$(‘.left‘).find(‘ul‘).delay(90).animate({left:0},700,‘easeOutSine‘,function(){
});

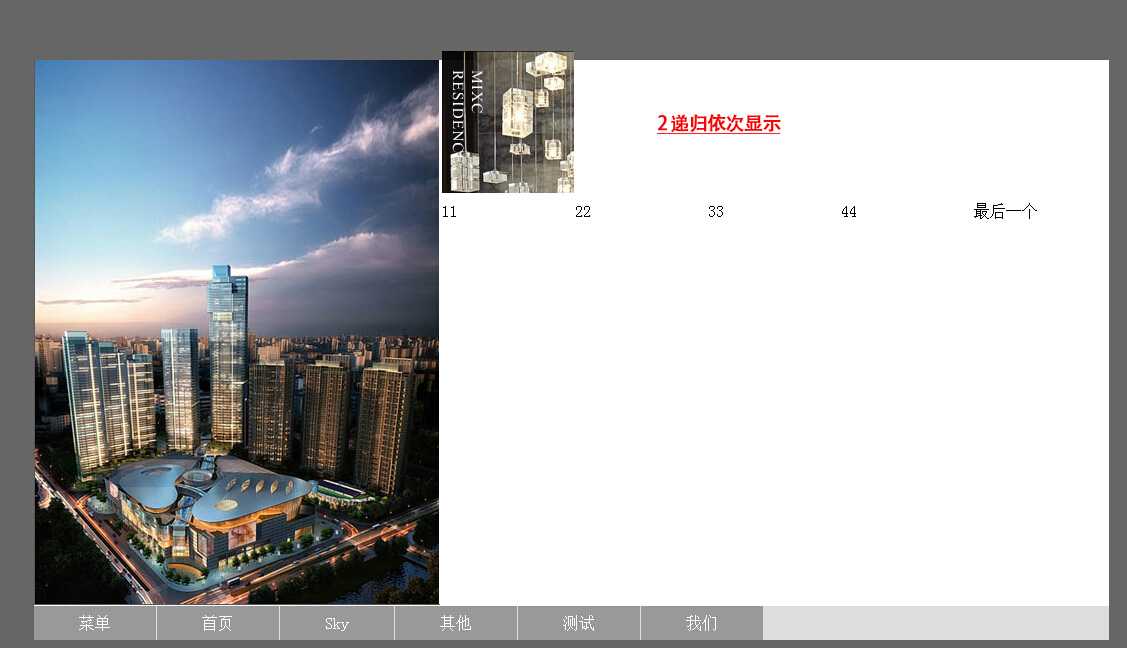
接着 回调函数 调用右侧
$(‘.left‘).find(‘ul‘).delay(90).animate({left:0},700,‘easeOutSine‘,function(){//‘easeOutSine‘ 引入easing.js 库
rightImg();
});
function rightImg(){
$(‘.right‘).find(‘.liImg‘).first().fadeIn(90).animate({top:0,opacity:1},380,‘easeOutSine‘,function myNext(){// myNext回调自己(递归)
$(this).parent().next().find(‘.liImg‘).fadeIn(90).animate({top:0,opacity:1},420,‘easeOutSine‘,myNext);
if($(‘.right‘).find(‘#lastImg‘).is(":animated")&&$(‘.right‘).find(‘#lastImg‘).css("top",0)){
//if($(‘.right‘).find(‘#lastImg‘).attr("style").indexOf(‘top:0‘)){
//alert(‘最后一个运动好了‘);
$(‘.title‘).animate({ left:0},"slow",function(){//Sky 动画
$(".right").find(‘li‘).hover(function(){ // 右侧 hover效果
$(this).find(‘.liSlideDown‘).slideDown().show().animate({opacity:0.7},"slow");
},function(){
$(this).find(‘.liSlideDown‘).stop(true,false).slideUp().hide();
});//回调结束
});
}
});
};

最后的,点击右侧每一个,对应切换左边的上部分dear Sky 部分,观察这里的颜色,利用index 索引的实现。
下面附上源码: 不要忘记 jquery 类库和easeing类库
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>载入动画 与递归显示</title>
<style>
*{ margin:0; padding:0;}
a{ text-decoration:none;}
ul,li{ list-style:none; margin:0; padding:0;}
.boxxxx{ width:1075px; height:580px; margin:80px auto; border:1px solid #666; background:#FFF; position:relative;}
.navBox{ position:absolute; bottom:0px; left:0; right:0px;}
.nav{ width:1075px; height:34px; margin:0 auto; background:#ddd; color:#FFF; position:relative;}
.nav ul{ position:absolute; left:0px; top:0;}
.nav ul li{ float:left; display:inline; padding:0 45px; height:34px; line-height:34px; margin-right:1px; background:#999; transition:all 0.3s ease-out 0.3s;}
.nav ul li a{ color:#fff; }
.nav ul li:hover{ background:#666 !important;}
.left{ width:406px; height:565px; position:absolute; top:0; left:0; overflow:hidden; background: url(../images/wxc/3a.jpg) no-repeat center center #fff;}
.left ul {width:406px; height:565px; position:absolute; top:0; left:406px; z-index:22}
.left ul li{ position:absolute;top:0; left:0; display:none;width:406px; height:565px; z-index:23 }
.title{width:406px; height:142px; position:absolute; left:406px; top:0; background:rgba(172,30,64,0.6); background:#392438\9;
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(style=0,Opacity=60)"\9;
filter:alpha(opacity=60)\9;/*filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#7f00000,endColorstr=#7f0000000);*/ z-index:999; display:block; color:#fff ;}
.title h1{ font-family:"Times New Roman","微软雅黑", "宋体", Arial, Tahoma; text-align:left; font-size:24px; float:left; width:91%; height:35px; line-height:35px; padding-left:9%; margin-top:20px; position:relative; }
.title h2{ font-family:"Times New Roman","微软雅黑", "宋体", Arial, Tahoma; text-align:center; font-size:14px; float:left;height:25px; line-height:25px;padding-left:9%; position:relative;}
.right{ width:668px; height:547px; background:#6FF;position:absolute; top:0; right:0; /*overflow:hidden;*/}
.right ul {width:668px; height:565px; position:absolute; top:0; left:0; background:#FFF }
.right ul li{ float:left; display:inline;width:132px; height:565px; margin-left:1px; position:relative; }
.right ul li img{display:none; position:absolute; left:0; right:0; top:-142px; }
.right .liImg{ display:none; width:132px; height:142px; overflow:hidden; opacity:0.3;}
.right .liImg:hover{ cursor:pointer}
.right #lastImg{top:-142px;}
.right .liSlideDown{ width:132px; height:100%; display:none;}
.liBk0{ background:#716058 }
.liBk1{ background:#fceabc }
.liBk2{ background:#eaa000;}
.liBk3{ background:#557da4;}
.liBk4{ background:#cc9966;}
.liContent{ position:absolute; left:0; top:142PX; width:132PX; height:423PX;}
</style>
<script src="../js/jquery-1.8.2.min.js"></script>
<script src="../js/easing.js"></script>
</head>
<body style="background:#666;">
<div class="boxxxx">
<!--左边-->
<div class="left">
<ul>
<div class="title"><h1>Dear Sky</h1><h2>This is the new word</h2></div>
<li style="display:block"><img src="../images/wxc/left1.png" ></li>
<li><img src="../images/wxc/left2.png" ></li>
<li><img src="../images/wxc/left1.png" ></li>
<li><img src="../images/wxc/left2.png" ></li>
<li><img src="../images/wxc/left1.png" ></li>
</ul>
</div>
<script>
$(document).ready(function(e) {
//载入动画
$(‘.left‘).find(‘ul‘).delay(90).animate({left:0},700,‘easeOutSine‘,function(){
rightImg();
});
function rightImg(){
$(‘.right‘).find(‘.liImg‘).first().fadeIn(90).animate({top:0,opacity:1},380,‘easeOutSine‘,function myNext(){
$(this).parent().next().find(‘.liImg‘).fadeIn(90).animate({top:0,opacity:1},420,‘easeOutSine‘,myNext);
if($(‘.right‘).find(‘#lastImg‘).is(":animated")&&$(‘.right‘).find(‘#lastImg‘).css("top",0)){
//if($(‘.right‘).find(‘#lastImg‘).attr("style").indexOf(‘top:0‘)){
//alert(‘最后一个运动好了‘);
$(‘.title‘).animate({ left:0},"slow",function(){//Sky 动画
$(".right").find(‘li‘).hover(function(){ // 右侧 hover效果
$(this).find(‘.liSlideDown‘).slideDown().show().animate({opacity:0.7},"slow");
},function(){
$(this).find(‘.liSlideDown‘).stop(true,false).slideUp().hide();
});//回调结束
});
}
});
}
//tab 切换效果
var liNum=$(‘.right‘).find(‘li‘).length;
$(‘.right‘).on("click","li",function(){
var index=$(‘.right‘).find("li").index(this);
//alert(index);
$(‘.left‘).find(‘li‘).eq(index).fadeIn(1250).siblings().fadeOut(800).end().add(‘.title‘).fadeIn(1500);
//$(‘.title‘).addClass("liBk"+index).removeClass("liBk"+(index=index-1));
// var myClassName="title ‘liBk‘+index";
var myClassName=‘liBk‘+index;
var titles=‘title‘+‘ ‘;
// console.log(‘myClassName是‘+myClassName);
function setTitleClass(myClassName){
$(‘.title‘).each(function(index) {
this.className=(titles+myClassName);
});
}
setTitleClass(myClassName);
// console.log("liBk"+index);
});
});
</script>
<div class="right">
<ul>
<li><div class="liSlideDown liBk0"></div><img class="liImg" src="../images/wxc/r1.png" ><div class="liContent">11</div></li>
<li><div class="liSlideDown liBk1"></div><img class="liImg" src="../images/wxc/r2.png" ><div class="liContent">22</div></li>
<li><div class="liSlideDown liBk2"></div><img class="liImg" src="../images/wxc/r3.png" ><div class="liContent">33</div></li>
<li><div class="liSlideDown liBk3"></div><img class="liImg" src="../images/wxc/r4.png" ><div class="liContent">44</div></li>
<li><div class="liSlideDown liBk4"></div><img class="liImg " id="lastImg" src="../images/wxc/r5.png" ><div class="liContent">最后一个</div></li>
</ul>
</div>
<!--右边-->
<!-- 底部菜单-->
<div class="navBox">
<div class="nav">
<ul>
<li><a href="">菜单</a></li>
<li><a href="">首页</a></li>
<li><a href="">Sky</a></li>
<li><a href="">其他</a></li>
<li><a href="">测试</a></li>
<li><a href="">我们</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
标签:
原文地址:http://www.cnblogs.com/surfaces/p/4310870.html