标签:

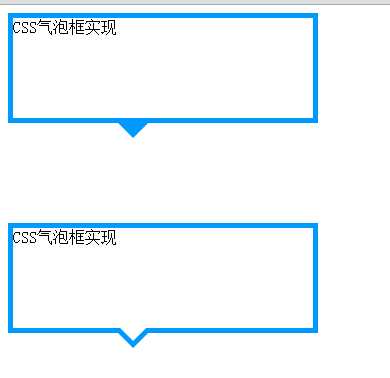
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <style type="text/css"> .tag { width: 300px; height: 100px; border: 5px solid #09F; position: relative; } .tag em { display: block; border-width: 20px; position: absolute; bottom: -40px; left: 100px; border-style: solid dashed dashed; border-color: #09F transparent transparent; font-size: 0; line-height: 0; } .tag span { display: block; border-width: 20px; position: absolute; bottom: -33px; left: 100px; border-style: solid dashed dashed; border-color: #FFF transparent transparent; font-size: 0; line-height: 0; } </style> </head> <body> <div class="tag"> <em></em>CSS气泡框实现 </div> <div class="tag" style="margin-top: 100px"> <em></em><span></span>CSS气泡框实现 </div> </body> </html>

border-color: #FFF transparent transparent;
参考链接:http://www.cnblogs.com/daxiong/articles/3158630.html
标签:
原文地址:http://www.cnblogs.com/housh/p/4311148.html