标签:
其实就是在显示菜单栏时,有个动画的效果。代码比较简单,下面进行说明。
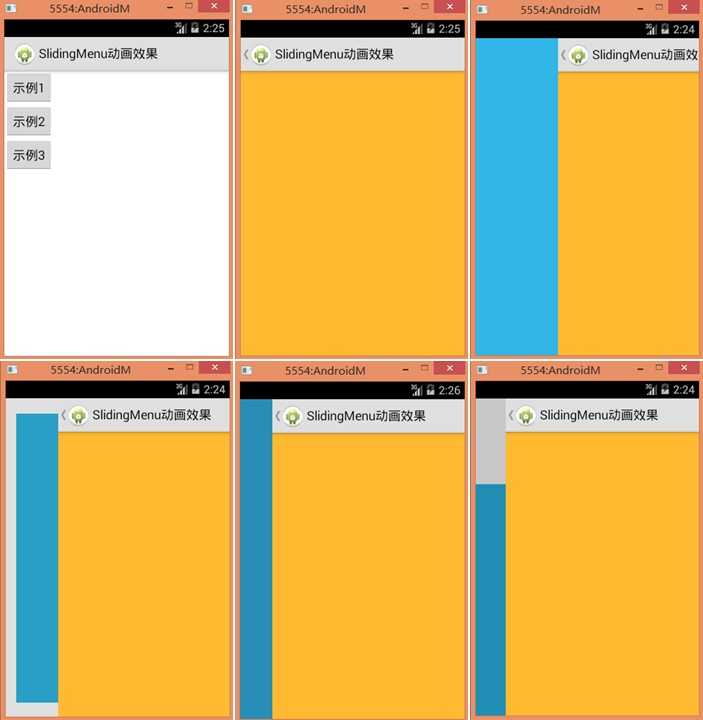
1.效果图如下,手机上查看效果更佳

2.代码实现,这里只讲解动画效果的实现,具体代码可在源代码中查看
<1> 先定义一个CanvasTransformer接口对象,这个接口是在slidingmenu_library类库中封装好的
private CanvasTransformer mTransformer;
<2> 然后再实例化此接口,重写接口中的方法,例如示例1中的方法:
/** * transformCanvas(Canvas canvas, float percentOpen) * ① Canvas canvas:画布类; * ② float percentOpen:滑动菜单栏打开时的百分比值。 */ mTransformer = new CanvasTransformer() { @Override public void transformCanvas(Canvas canvas, float percentOpen) { float scale = (float) (percentOpen * 0.25 + 0.75); canvas.scale(scale, scale, canvas.getWidth() / 2, canvas.getHeight() / 2); } };
<3> 最后在把实例化的接口对象赋给SlidingMenu类中的setBehindCanvasTransformer()方法:
getSlidingMenu().setBehindCanvasTransformer(mTransformer);
<4>这样就完成了动画效果的实现,下面是示例1的主界面代码,其他的有兴趣的朋友可以查看源代码
package com.yanis.anima; import android.graphics.Canvas; import android.os.Bundle; import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu; import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu.CanvasTransformer; import com.jeremyfeinstein.slidingmenu.lib.app.SlidingFragmentActivity; /** * * @author Yanis * @Description 滑动时缩放的效果 */ public class FirstActivity extends SlidingFragmentActivity { private CanvasTransformer mTransformer; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); initAnimation(); initSlidingMenu(); getActionBar().setDisplayHomeAsUpEnabled(true); } /** * 初始化滑动菜单 */ private void initSlidingMenu() { // 设置主界面视图 setContentView(R.layout.layout_right); // 设置滑动菜单视图 setBehindContentView(R.layout.layout_left); // 设置滑动菜单的属性值 SlidingMenu sm = getSlidingMenu(); // 根据dimension资源文件的ID来设置下方视图的偏移量,此处是220dp sm.setBehindOffsetRes(R.dimen.slidingmenu_offset); sm.setFadeDegree(0.35f); sm.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN); sm.setBehindScrollScale(0.0f); sm.setBehindCanvasTransformer(mTransformer); setSlidingActionBarEnabled(true); } /** * 初始化动画效果 */ private void initAnimation() { /** * transformCanvas(Canvas canvas, float percentOpen) * ① Canvas canvas:画布类; * ② float percentOpen:滑动菜单栏打开时的百分比值。 */ mTransformer = new CanvasTransformer() { @Override public void transformCanvas(Canvas canvas, float percentOpen) { float scale = (float) (percentOpen * 0.25 + 0.75); canvas.scale(scale, scale, canvas.getWidth() / 2, canvas.getHeight() / 2); } }; } }
源代码地址:https://github.com/YeXiaoChao/Yc_ui_slidingmenu_anima
本文地址:http://www.cnblogs.com/yc-755909659/p/4311173.html
来源文章:http://blog.csdn.net/yangyu20121224/article/details/9262931
【Android UI设计与开发】10:滑动菜单栏(二)SlidingMenu 动画效果的实现
标签:
原文地址:http://www.cnblogs.com/yc-755909659/p/4311173.html