前一篇讲述了如何使用concat和uglify命令实现JavaScript资源的合并,压缩。这篇讲述下css资源的合并和压缩。
有如下步骤:
- 新建项目Bejs
- 新建文件package.json
- 新建文件Gruntfile.js
- 命令行执行grunt任务
一、新建项目Bejs
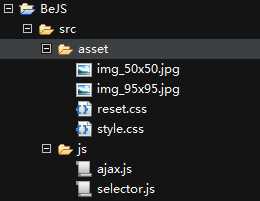
源码放在src下,该目录有两个子目录asset和js。js下放selector.js和ajax.js,这在上一篇已经讲了如何合并压缩它们。这篇只关注asset目录,asset目录下放了一些图片和css文件。一会会把两个css资源reset.css和style.css合并,压缩到dest/asset目录。一个合并版本all.css,一个压缩版本all-min.css。

二、新建package.json
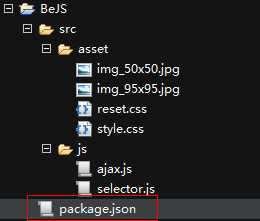
package.json放在根目录下,它的意义上一篇已经介绍过了。 现在的项目结构如下

package.json内容需符合JSON语法规范,如下
|
1
2
3
4
5
6
7
8
9
|
{ "name": "BeJS", "version": "0.1.0", "devDependencies": { "grunt": "~0.4.0", "grunt-contrib-concat": "~0.1.1", "grunt-css": ">0.0.0" }} |
grunt-contrib-concat上一篇已经介绍过了,grunt-css 是这篇要使用的插件。
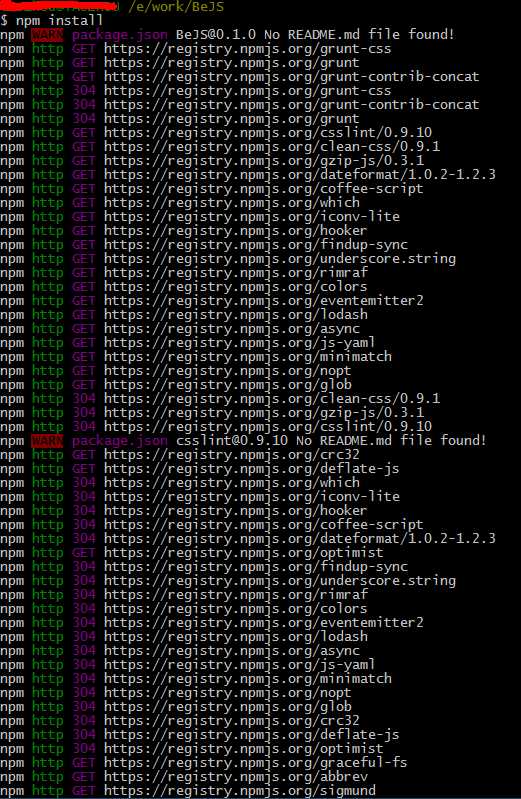
此时,打开命令行工具进入到项目根目录,敲如下命令: npm install


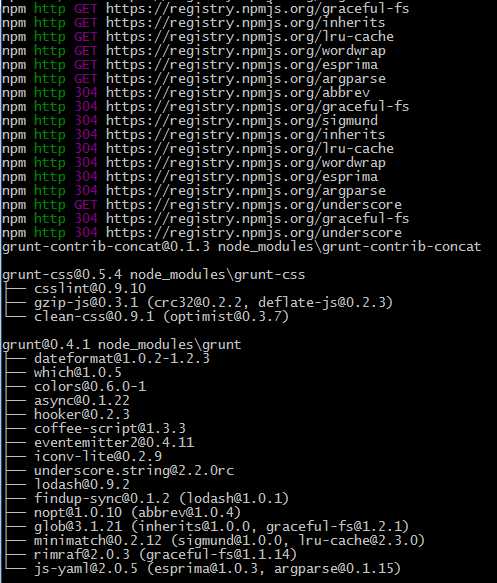
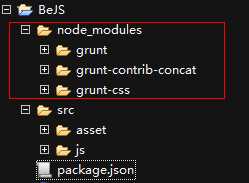
查看根目录,发现多了个node_modules目录,包含了四个子目录,见图

三、新建文件Gruntfile.js
Gruntfile.js也是放在项目根目录下,几乎所有的任务都定义在该文件中,它就是一个普通的js文件,里面可以写任意js代码而不仅局限于JSON。和package.json一样它也要和源码一样被提交到svn或git。

源码如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
module.exports = function(grunt) { // 配置 grunt.initConfig({ pkg : grunt.file.readJSON(‘package.json‘), concat : { css : { src: [‘src/asset/*.css‘], dest: ‘dest/asset/all.css‘ } }, cssmin: { css: { src: ‘dest/asset/all.css‘, dest: ‘dest/asset/all-min.css‘ } } }); // 载入concat和css插件,分别对于合并和压缩 grunt.loadNpmTasks(‘grunt-contrib-concat‘); grunt.loadNpmTasks(‘grunt-css‘); // 默认任务 grunt.registerTask(‘default‘, [‘concat‘, ‘cssmin‘]);}; |
四、执行grunt任务
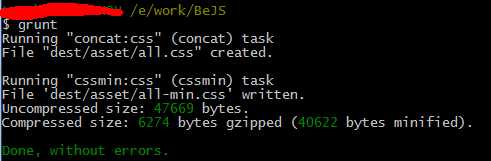
打开命令行,进入到项目根目录,敲 grunt

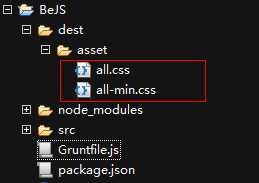
从打印信息看出成功的合并和压缩并生成了dest目录及期望的文件,这时的项目目录下多了dest,如下

至此,css合并压缩完毕。
另cssmin也不错
