标签:ios 索引列
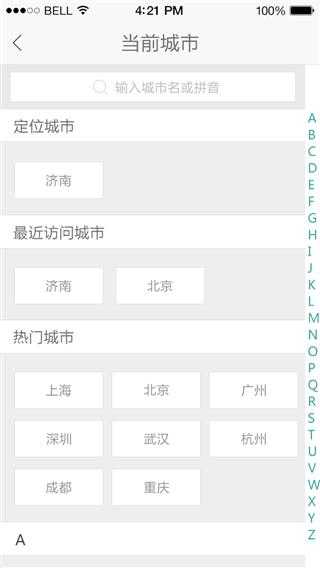
做苹果开发的朋友在地区列表可能会遇到在页面的右侧有一列类似与导航的索引列,这次有机会遇到了,细细研究了一下,原来没有想象中的高达上,只需要简单的几步就能做出自己的索引列。 ,关注我的博客的朋友可能会对这张图片比较熟悉,我在上一篇博客,关于搜索条的使用中,也用到了这张图片,这是我在做一款仿照美团购物软件中用到的实例图,还是比较有说服力的。本来想和搜索条在一块讲解,后来考虑了一下,这个东西和搜索条功能虽有相似之处,却并非需要一起使用,所以就单独摘出来,独立介绍吧!
,关注我的博客的朋友可能会对这张图片比较熟悉,我在上一篇博客,关于搜索条的使用中,也用到了这张图片,这是我在做一款仿照美团购物软件中用到的实例图,还是比较有说服力的。本来想和搜索条在一块讲解,后来考虑了一下,这个东西和搜索条功能虽有相似之处,却并非需要一起使用,所以就单独摘出来,独立介绍吧!
虽然看着很高大上,效果确实挺不错的。这个既不需要引入第三方的类库,还不需要单独的委托,它是uitableview列表控件的一个功能的延伸,将用户的体验做到极致,这也就是苹果细致、人性化的地方。下面开始关于索引列的讲解。
第一步:添加列表委托UITableViewDataSource,UITableViewDelegate
第二步:列表控件的添加
self.myTableView = [[[UITableView alloc] initWithFrame:CGRectMake(0, 0, 320, UI_View_Hieght+64) style:UITableViewStylePlain]autorelease];
[myTableView setBackgroundColor:BB_Back_Color_Here_Bar];
[myTableView setBackgroundView:nil];
myTableView.separatorStyle = UITableViewCellSeparatorStyleSingleLine;
myTableView.dataSource = self;
myTableView.delegate = self;
myTableView.allowsSelection=YES;
//[myTableView setScrollEnabled:NO];
myTableView.showsHorizontalScrollIndicator = NO;
myTableView.showsVerticalScrollIndicator = NO;
//[XtomFunction addbordertoView:myTableView radius:8.0f width:0.0f color:BB_White_Color];
//设置索引列文本的颜色
myTableView.sectionIndexColor = BB_Yanzheng_Color;
//myTableView.sectionIndexBackgroundColor=BB_Red_Color;
//myTableView.sectionIndexTrackingBackgroundColor=BB_White_Color;
[self.view addSubview:myTableView];
这里有个需要注意的地方,也是我花费了一段时间才总结出来的经验,右侧索引列的文本颜色是可以自定义改变的 myTableView.sectionIndexColor = BB_Yanzheng_Color。只需要设置这个属性即可,当初花费了我不少精力,差点自定义去设置,偶然间发现原来苹果已经自定义好了这个属性,所以以后还是得从源头上解决问题。
第三步:索引列数据的获取
for(char c =‘A‘;c<=‘Z‘;c++)
{
//当前字母
NSString *zimu=[NSString stringWithFormat:@"%c",c];
if (![zimu isEqualToString:@"I"]&&![zimu isEqualToString:@"O"]&&![zimu isEqualToString:@"U"]&&![zimu isEqualToString:@"V"])
{
[suoyinCityList addObject:[NSString stringWithFormat:@"%c",c]];
}
}
第四步:相关委托的使用
//添加索引列
-(NSArray *)sectionIndexTitlesForTableView:(UITableView *)tableView
{
if (tableView == self.searchDisplayController.searchResultsTableView)
{
return nil;
}
return suoyinCityList;
}
//索引列点击事件
-(NSInteger)tableView:(UITableView *)tableView sectionForSectionIndexTitle:(NSString *)title atIndex:(NSInteger)index
{
NSLog(@"===%@ ===%d",title,index);
//点击索引,列表跳转到对应索引的行
[tableView scrollToRowAtIndexPath:[NSIndexPath indexPathForRow:0 inSection:index+4] atScrollPosition:UITableViewScrollPositionTop animated:YES];
//弹出首字母提示
//[self showLetter:title ];
return index+4;
}
这里注释的已经很详细,基本不需要我多解释,唯一需要注意的地方是如果本页面里面有多个列表的话需要在不需要的列表中隐藏索引列,否则可能会出现奇怪的问题,主要是获取不到数据,因为索引列是和uitableview的
- (UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section
{
if (tableView == self.searchDisplayController.searchResultsTableView)
{
return nil;
}
UIView *headView = [[[UIView alloc]init]autorelease];
headView.backgroundColor = [UIColor clearColor];
if (section!=0)
{
//标题背景
UIView *biaotiView = [[[UIView alloc]init]autorelease];
biaotiView.backgroundColor = BB_White_Color;
biaotiView.frame=CGRectMake(0, 0, 320, 30);
[headView addSubview:biaotiView];
//标题文字
UILabel *lblBiaoti = [[[UILabel alloc]init]autorelease];
lblBiaoti.backgroundColor = [UIColor clearColor];
lblBiaoti.textAlignment = NSTextAlignmentLeft;
lblBiaoti.font = [UIFont systemFontOfSize:15];
lblBiaoti.textColor = [UIColor blackColor];
lblBiaoti.frame = CGRectMake(15, 7.5, 200, 15);
lblBiaoti.text = [headerList objectAtIndex:section-1];
[biaotiView addSubview:lblBiaoti];
}
return headView;
}
配合使用的,这个注意一下就好。
本文出自 “iOS百度地图” 博客,请务必保留此出处http://2618195.blog.51cto.com/2608195/1616931
标签:ios 索引列
原文地址:http://2618195.blog.51cto.com/2608195/1616931