标签:
硬广:《IOS性能调优系列》第二篇,持续更新,欢迎关注。
第一篇介绍了Analyze对App做静态分析,可以发现应用中的内存泄漏问题,对于有些内存泄漏情况通过静态分析无法解决的,可以通过动态分析来发现,分析起来更有针对性。
从本篇开始介绍XCode提供的强大的分析工具Instruments,内存分析只是Instruments中的一个功能,其他功能后续介绍。

使用Instruments动态分析内存泄漏
Instruments中的Leaks功能主要用于分析内存泄漏,还是以《IOS性能调优系列:Analyze静态分析》里内存泄漏的例子还实验:
1 //截取部分图像 2 +(UIImage*)getSubImage:(unsigned long)ulUserHeader 3 { 4 UIImage * sourceImage = [UIImage imageNamed:@"header.png"]; 5 CGFloat height = sourceImage.size.height; 6 CGRect rect = CGRectMake(0 + ulUserHeader*height, 0, height, height); 7 8 CGImageRef imageRef = CGImageCreateWithImageInRect([sourceImage CGImage], rect); 9 UIImage* smallImage = [UIImage imageWithCGImage:imageRef]; 10 //CGImageRelease(imageRef); 11 12 return smallImage; 13 }
用注释注释掉CGImageRelease(imageRef)这行,即使在ARC开启的环境下,仍然会导致内存泄漏(Arc is only for NSObject)。
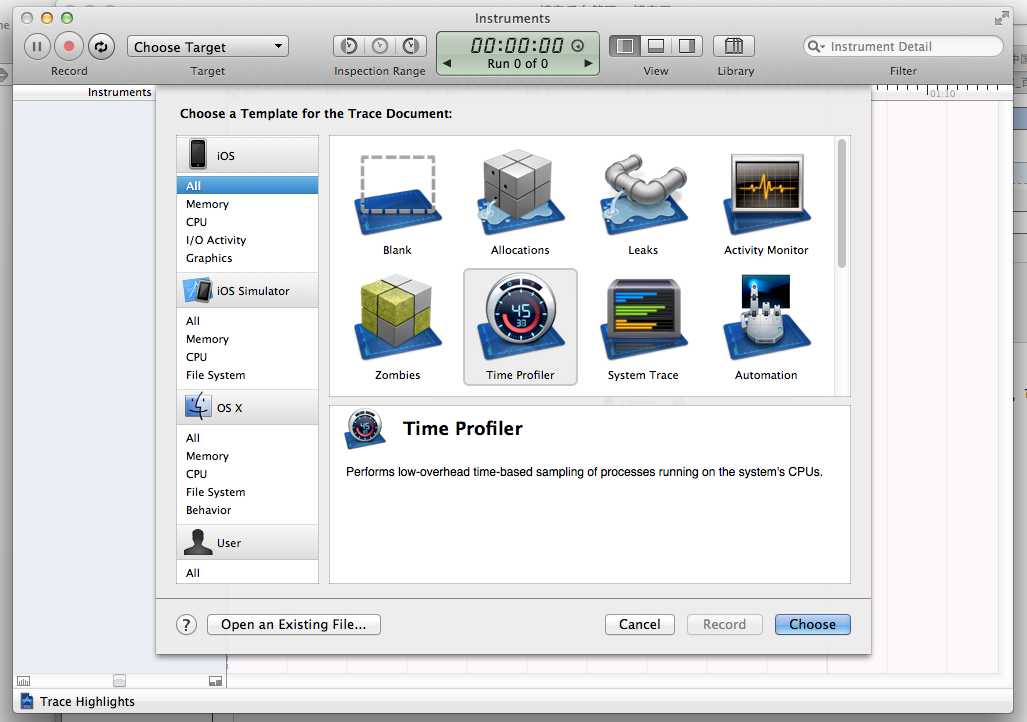
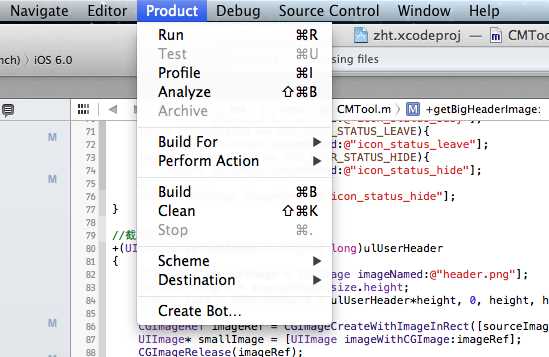
使用Leaks开始动态分析,点击XCode的Product菜单Profile启动Instruments:

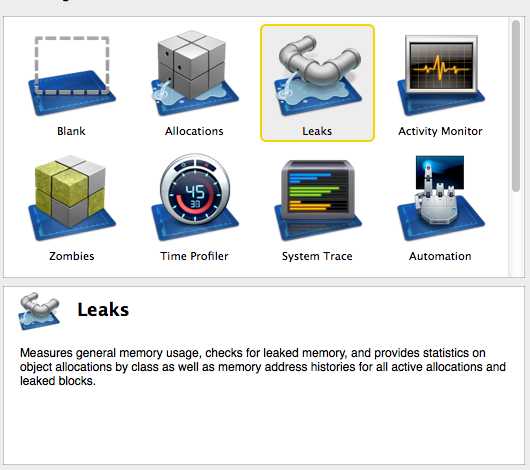
选择Leaks,会自动启动Leaks工具和IOS模拟器:

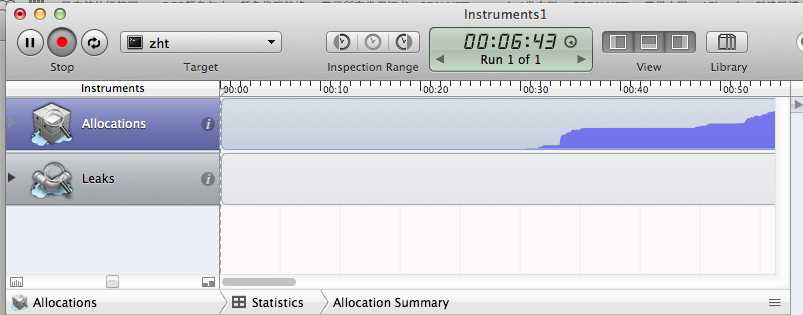
Leaks启动后会开始录制,随着对模拟器运行的App的操作,可以在Leaks中查看内存占用的情况。
注:如果你的项目使用了ARC,随着你的操作,不断开启或关闭视图,内存可能持续上升,但这不一定表示存在内存泄漏,ARC释放的时机是不固定的。
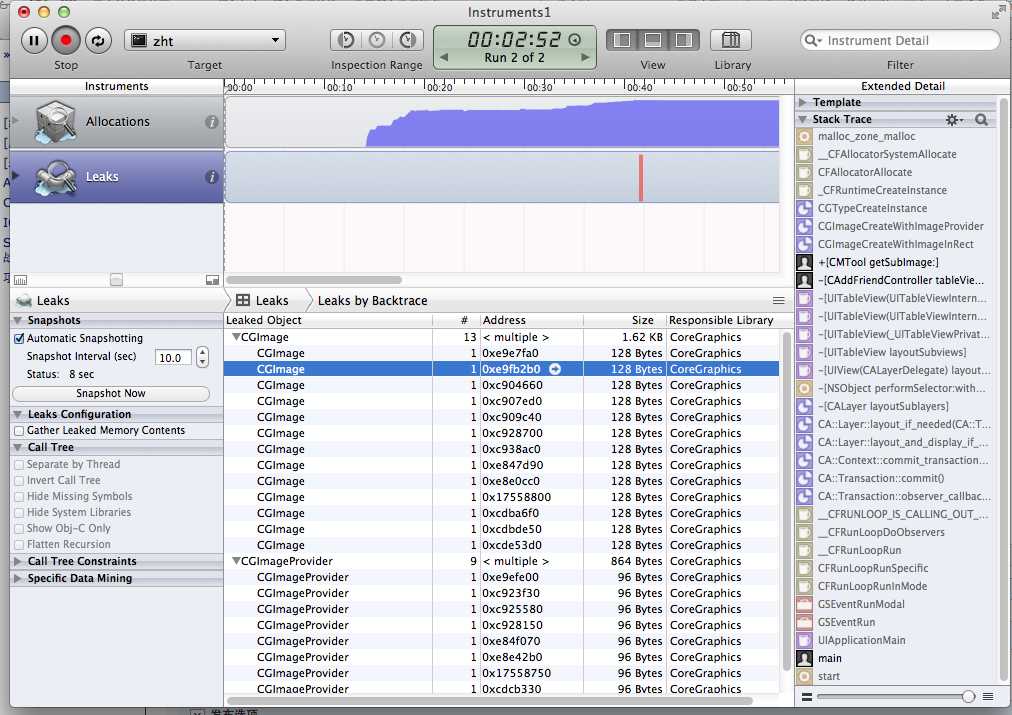
Leaks顶部分为两栏:Allocations和Leaks,右侧的曲线代表内存分配和内存泄漏曲线。

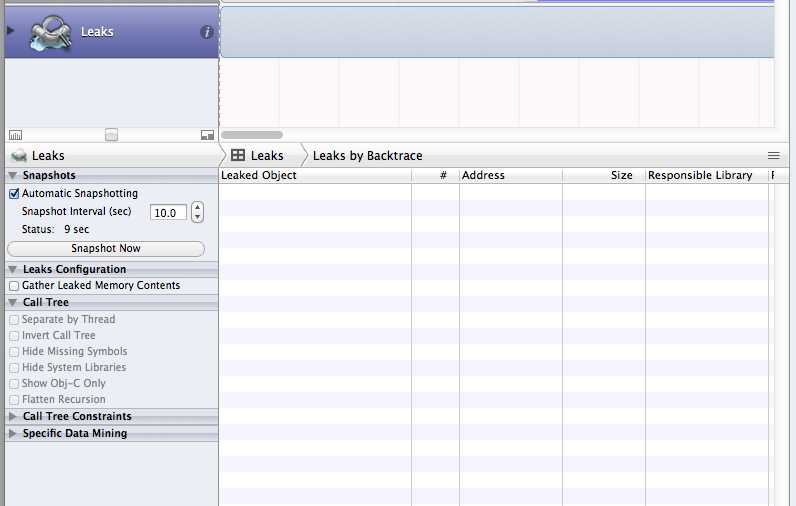
点击第二栏Leaks,进行内存泄漏分析,左下角会出现Leaks调试的选项:

建议把Snapshot Interval间隔时间设置为10秒,勾选Automatic Snapshotting,Leaks会自动进行内存捕捉分析。
在你怀疑有内存泄漏的操作前和操作后,可以点击Snapshot Now进行手动捕捉。
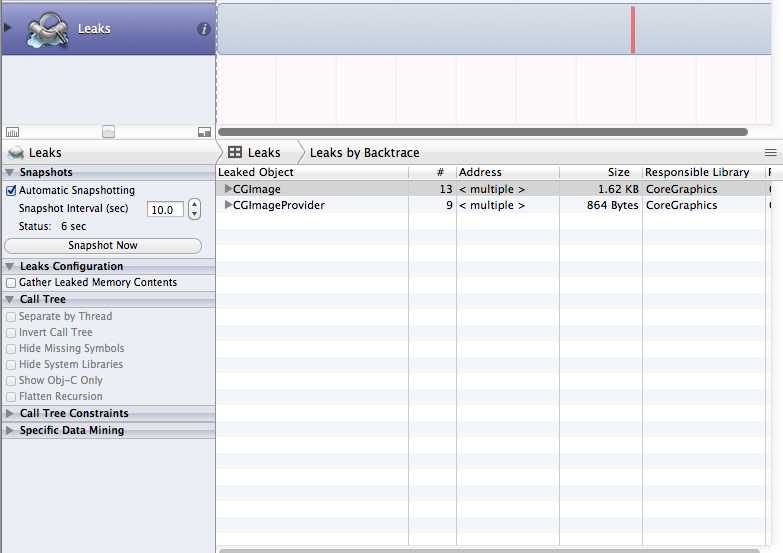
以下是切换到我的App中调用 +(UIImage*)getSubImage:(unsigned long)ulUserHeader 函数的视图,可以发现内存泄漏:

Leaked Object的表格中显示了内存泄漏的类型、数量及内存空间。
点击具体的某个内存泄漏对象,在右侧Detail窗口中会出现导致泄漏可能的位置,其中黑色头像代表了最可能的位置。
Leaks已成功找出了[CMTool getSubImage:]这个函数:

内存泄漏动态分析技巧
熟练使用Leaks后会对内存泄漏判断更准确,在可能导致泄漏的操作里,多使用Snapshot Now手动捕捉。
开始时如果设备性能较好,可以把自动捕捉间隔设置为5秒钟。
使用ARC的项目,一般内存泄漏都是malloc、自定义结构、资源引起的,多注意这些地方进行分析。
开启ARC后,内存泄漏的原因
开启了ARC并不是就不会存在内存问题,苹果有句名言:ARC is only for NSObject。
在IOS 中使用malloc分配的内存,ARC是不会处理的,需要自己进行处理。
例子中的 CGImageRef 也是一个Image的指针,ARC也不会进行处理。
记录,为更好的自己!
IOS性能调优系列:使用Instruments动态分析内存泄漏
标签:
原文地址:http://www.cnblogs.com/ym123/p/4311670.html