标签:
同事给了我一个原生js跨域的方法:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="gb2312">
<title></title>
<script type="text/javascript">
function createJs(sUrl){
var oScript = document.createElement(‘script‘);
oScript.typr = ‘text/javascript‘;
oScript.src = sUrl;
document.getElementsByTagName(‘head‘)[0].appendChild(oScript);
}
createJs(‘http://kaoshi.china.com/testjson.asp?name=box‘);
function box(json){
alert(json.name);
alert(json.age);
}
</script>
</head>
<body>
<!-- <iframe src="xxx.php#key1=value1&key2=value2"></iframe> -->
</body>
</html>
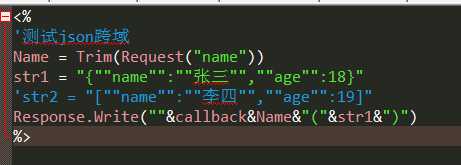
然后aspx代码为:

这个我还没吃透,回去还得研究下的。
标签:
原文地址:http://www.cnblogs.com/jiaojiaome/p/4311726.html