标签:
iOS7中UIView的animateKeyframesWithDuration方法讲解


在iOS7中,给UIView添加了一个方法用来直接使用关键帧动画而不用借助CoreAnimation来实现,那就是animateKeyframesWithDuration
以下是使用源码:
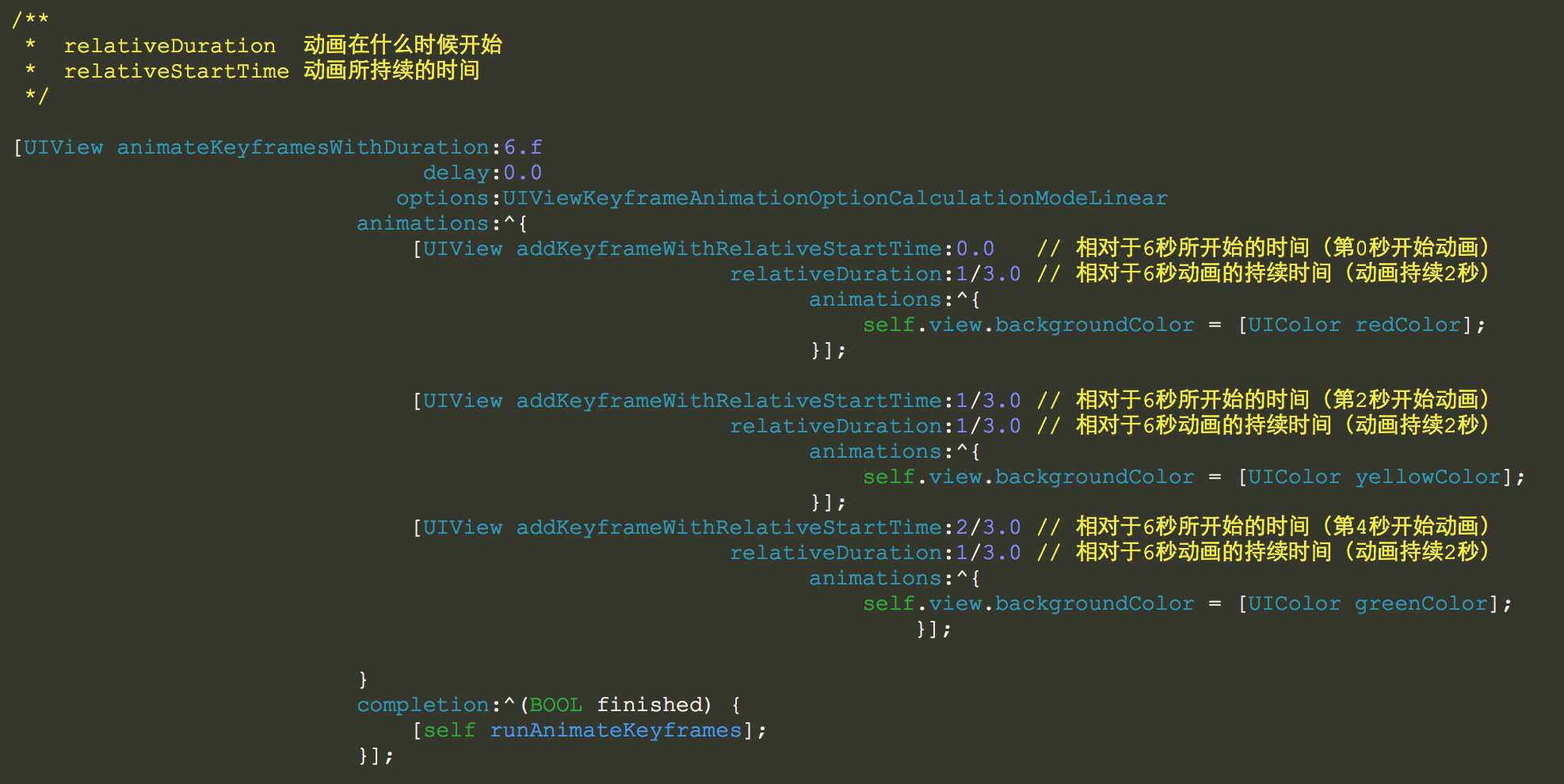
// // ViewController.m // // Created by YouXianMing on 14/11/26. // Copyright (c) 2014年 YouXianMing. All rights reserved. // #import "ViewController.h" @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; [self runAnimateKeyframes]; } - (void)runAnimateKeyframes { /** * relativeDuration 动画在什么时候开始 * relativeStartTime 动画所持续的时间 */ [UIView animateKeyframesWithDuration:6.f delay:0.0 options:UIViewKeyframeAnimationOptionCalculationModeLinear animations:^{ [UIView addKeyframeWithRelativeStartTime:0.0 // 相对于6秒所开始的时间(第0秒开始动画) relativeDuration:1/3.0 // 相对于6秒动画的持续时间(动画持续2秒) animations:^{ self.view.backgroundColor = [UIColor redColor]; }]; [UIView addKeyframeWithRelativeStartTime:1/3.0 // 相对于6秒所开始的时间(第2秒开始动画) relativeDuration:1/3.0 // 相对于6秒动画的持续时间(动画持续2秒) animations:^{ self.view.backgroundColor = [UIColor yellowColor]; }]; [UIView addKeyframeWithRelativeStartTime:2/3.0 // 相对于6秒所开始的时间(第4秒开始动画) relativeDuration:1/3.0 // 相对于6秒动画的持续时间(动画持续2秒) animations:^{ self.view.backgroundColor = [UIColor greenColor]; }]; } completion:^(BOOL finished) { [self runAnimateKeyframes]; }]; } @end
细节之处:

iOS7中UIView的animateKeyframesWithDuration方法讲解
标签:
原文地址:http://www.cnblogs.com/YouXianMing/p/4311997.html