标签:
To use ES6, we need loader.
module.exports = { entry: ‘./index.js‘, output: { filename: ‘bundle.js‘, path: __dirname }, module: { loaders: [ {test: /\.js$/, loader: ‘babel‘, exclude: ‘/node_modules/‘} ] } };
We add module property, which is an object. We define the loaders property here which is an array of objects.
npm install babel-loader
2. Change file using ES6 style:
//lam-dom-binding.js export default { bindEls(el1, el2){ el1.addEventListener(‘keyup‘, () => el2.value = el1.value) el2.addEventListener(‘keyup‘, () => el1.value = el2.value) } }
3. run: webpack --watch
Source map
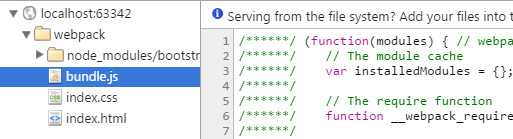
One useful thing is see the source map (means see lam-dom-binding.js map to which part in the bundle.js). The reason it is useful is because when we open the devtool, we just saw a big bundle.js file:

which is not useful for debugging.
To enable the source map, we need to add one property in webpack.config.js:
module.exports = { entry: ‘./index.js‘, output: { filename: ‘bundle.js‘, path: __dirname }, devtool: ‘eval‘, //init compile fast, recompile also very fast module: { loaders: [ {test: /\.js$/, loader: ‘babel‘, exclude: ‘/node_modules/‘} ] } };
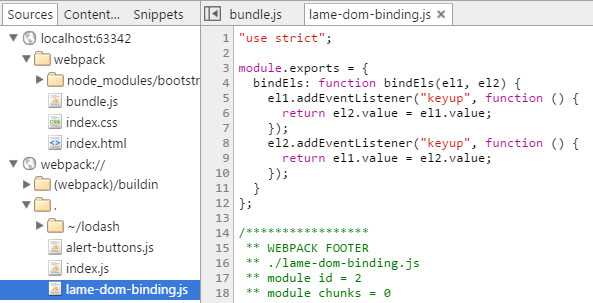
After that, run ‘webpack --watch‘ again. We can see from the devtool, it show the ‘webpack://‘

But you can see that code is still ES5 style, if you want what you coded, instead of using ‘eval‘, you can use ‘eval-source-map‘.
module.exports = { entry: ‘./index.js‘, output: { filename: ‘bundle.js‘, path: __dirname }, devtool: ‘eval-source-map‘, module: { loaders: [ {test: /\.js$/, loader: ‘babel‘, exclude: ‘/node_modules/‘} ] } };
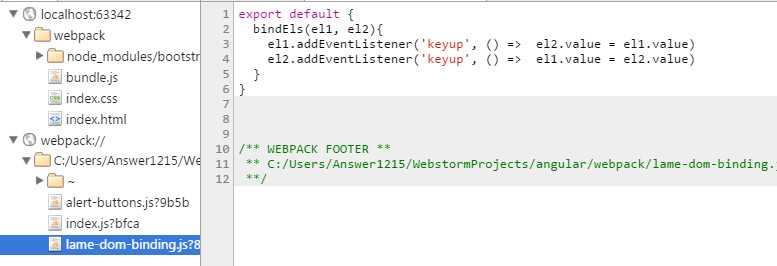
This can a little bit longer time to compile, then you can see the code you just worte:

Both ‘eval‘ and ‘eval-source-map‘ are recommended using in dev time.
If you want to use in production code:
module.exports = { entry: ‘./index.js‘, output: { filename: ‘bundle.js‘, path: __dirname }, devtool: ‘source-map‘, module: { loaders: [ {test: /\.js$/, loader: ‘babel‘, exclude: ‘/node_modules/‘} ] } };
It will add a .map file for you. That file is not actually loaded into the browser until the DevTools are brought up.
[Javascript] Webpack Loaders, Source Maps, and ES6
标签:
原文地址:http://www.cnblogs.com/Answer1215/p/4312265.html