标签:
昨天接到个电话面试,谈谈android开发中的优化问题,回答的不太如人意。现记录如下:
1.使用布局文件
比如:用ScrollView 、 ListView 和 Fragment ,注意 ScrollView和ListView嵌套使用的时候,会出问题,详细看这篇文章:http://www.cnblogs.com/asijack/p/4282997.html
2、使用文件夹
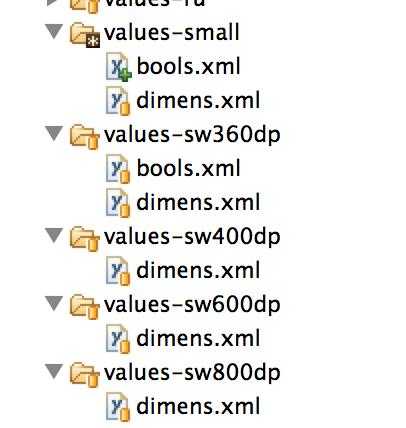
可以将,不同的图片、字符串、布局文件、外形、颜色等这些资源,放在不同的文件夹中

可以看到在400,600,800dp的文件中没有bools.xml,对于大屏幕而言,系统会自动的从高屏幕往低屏幕搜索,比如一个设备600dp的,如果values-sw600dp里面没有则会搜索values-sw400dp里面以此类推。备注:600dp(600/160=3.75英寸) 160dp=1英寸。320dp=2英寸。dp=dip.
类似的还有很多用途
比如:你的xml布局用指定的系统目录名称来解决这个问题。
如:layout-sw360dp目录可以匹配目标宽是360dp的机器。如果你也要支持横竖屏布局切换的话,可以用如下目录:
layout-sw360dp-land
layout-sw360dp-port
如果是多国语言,比如用户是说阿拉伯语的?那就将布局名称改为下面的样子吧:
layout-sw360dp-land
layout-sw360dp-port
layout-sw360dp-land-ar
layout-sw360dp-port-ar
前两个可以适用于所有语言,-ar代表阿拉伯语。
更多类似的列举如下:
XXX //例子:没有添加目录名:默认-适用于Nexus One,Droid 2,S2
XXX-sw360dp // 比较大的手机 – Galaxy Nexus, S3, S4
XXX-sw600dp // 7〃 平板
XXX-sw720dp // 10” 平板
在Kindle设备有些不同,如下:
XXX-large-mdpi // kindle fire 7〃
XXX-large-hdpi // kindle fire 7〃 HD
3、让空白空间大于图像空间,让图像空间大于按钮的大小(在扩展的空间里添加空白)。
4、尽量使用android studio工具吧,强大的UI编辑,还可以很方便的选择不同的屏幕尺寸进行测试。
5、不要把所有的图片都缩放了。在概念上比较简单的方式就是创建一套完整的图片目录并将它们与很多drawable目录匹配起来。
drawable-sw600dp-ldpi
drawable-sw600dp-mdpi
drawable-sw600dp-hdpi
drawable-sw600dp-xhdpi
drawable-sw600dp-xxhdpi
类似的。一般来说有drawble-ldpi, drawable-hdpi等目录就足够了,不需要将所有的情况都加上。
6、避免使用位图,比如:jpg,png(如果要用最好优化一下,PNGCrush或ImageOption)
7、用xml绘图
8、多用9图
9、尽量减少xml布局层次。
10、用Android Lint 。在工程目录上右键选择Eclipse>Android Tools>Run Lint
11、如果可以尽量使用RelativeLayout,可以减少视图层次
标签:
原文地址:http://www.cnblogs.com/asijack/p/4313052.html