标签:
就在前天晚上RequireJS发布了一个大版本,直接从version1.0.8升级到了2.0。随后的几小时James Burke又迅速的将版本调整为2.0.1,当然其配套的打包压缩工具r.js也同时升级到了2.0.1。此次变化较大,代码也进行了重构,层次更清晰可读。功能上主要变化如下:
这是一个很大变化,以前模块加载后factory立马执行。性能上肯定有一些损耗。2.0修改实现,再没人诟病AMD的模块是立即执行的。现在也可以等到require的时候才执行。
shim参数解决了使用非AMD方式定义的模块(如jQuery插件)及其载入顺序。使用shim参数来取代1.0版本的order插件。其实在1.0版本中就曾经有人开发过use和wrap插件来解决此类问题。考虑到很多开发者有此类需求(比如某些JS模块是较早时候其他人开发的,非AMD方式)此次2.0版本直接将其内置其中。
下面是一个使用jQuery插件形式配置的参数。我们知道jQuery插件本质上是将命名空间挂在全局的jQuery或jQuery.fn上而非使用define定义的模块。而jQuery插件都依赖于jQuery,即在require插件时得保证jQuery先下载下来。可以如下配置
|
1
2
3
4
5
6
|
require.config({ shim: { ‘jquery-slide‘: [‘jquery‘] }});require([‘jquery-slide‘]); |
这时会保证先下载jquery.js,然后再下载jquery-slide.js。
map参数用来解决同一个模块的不同版本问题,这一灵感来自于Dojo的packageMap。有这样的场景:开发初期使用了的jquery-1.6.4,后期升级到了1.7.2。但担心有些依赖jquery-1.6.4的代码升级到1.7.2后有问题。因此保守的让这部分代码继续使用1.6.4版本。这时map参数将派上用场。
假如A,B模块中使用了jquery-1.6.4.js,C,D模块中使用了jquery-1.7.2.js。如下
|
1
2
3
4
5
6
7
8
9
10
11
12
|
requirejs.config({ map: { ‘A‘: { ‘jquery‘: ‘jquery-1.6.4‘ }, ‘B‘: { ‘jquery‘: ‘jquery-1.7.2‘ } }});require([‘A‘]); // download jquery-1.6.4.jsrequire([‘B‘]); // download jquery-1.7.2.js |
这时require([‘A‘])将会下载jquery-1.6.4.js,require([‘B‘])会下载jquery-1.7.2.js。模块“A”如果写成“*”则表示除了B模块使用jquery-1.7.2之外其它模块都使用jquery-1.6.4。map参数解决了模块的各个版本问题,很好的向下兼容了老代码。
config参数用来给指定的模块传递一些有用的数据。如下
|
1
2
3
4
5
6
7
|
require.config({ config: { ‘A‘: { info: {name: ‘jack‘} } }}); |
使用A的模块中可以通过A.config().info获取到该数据信息。如
|
1
2
3
4
|
require([‘A‘], function(A) { var info = a.config().info; console.log(info);}); |
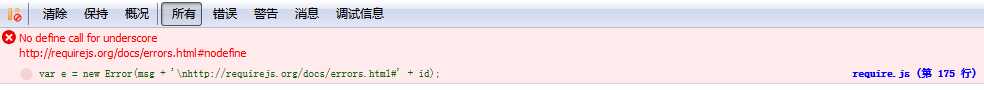
enforceDefine用来强制模块使用define定义,默认为false。如underscore不再支持AMD后,其代码移除了define。此时如果仍然使用requirejs来载入它,它就是普通的js文件了。此时如果enforceDefine设为true,虽然underscore.js能下载但requirejs会报错。如
|
1
2
3
4
5
6
|
require.config({ enforceDefine: true});require([‘underscore‘], function(_){ console.log(_)}) |
错误信息

很明显该函数指模块文件没有载入成功时的回调。这个也是应一些开发者得要求而增加,其中还包括另一个著名AMD的实现curl的作者John Hann。
|
1
2
3
4
5
|
require([‘b‘], function(){ console.log(‘success‘);},function(err){ console.log(err)}); |
err会给出一些出错提示信息。
requirejs 1.x版本中已经有paths参数,用来映射模块别名。requirejs2.0更加强大,可以配置为一个数组,顺序映射。当前面的路径没有成功载入时可接着使用后面的路径。如下
|
1
2
3
4
5
6
7
8
9
10
11
12
|
requirejs.config({ enforceDefine: true, paths: { jquery: [ ‘lib/jquery‘ ] }});require([‘jquery‘], function ($) {}); |
当google cdn上的jquery.min.js没有获取时(假如google宕机),可以使用本地的lib/jquery.js。
这个灵感来自dojo AMD loader,RequireJS取名undef。如下
|
1
2
3
4
5
6
7
8
|
require([‘jquery‘], function ($) { //Do something with $ here}, function (err) { var failedId = err.requireModules && err.requireModules[0]; if (failedId === ‘jquery‘) { requirejs.undef(failedId); }}); |
这次没人再诟病RequireJS和jQuery耦合的太紧密。
这几个参数已经有相应的替代品。
最后需要注意的是,虽然功能增加了不少。但代码量却减少了近60行。主要是去掉了jQuery ready相关代码。另外newContext函数依然有1000多行。
标签:
原文地址:http://www.cnblogs.com/love-Z/p/4313138.html