标签:
本篇总结关于http的相关知识,主要内容参考如下导图:

主要讲解的内容有:
1 URL与URI的区别。
2 请求报文与相应报文的内容。
3 GET与POST的区别。
4 http的cookie、持久化、管道化、多部分对象集合、范围请求等
后续会更新http其他的相关知识。
平时会经常接触到URL,他就是我们访问web的一个字符串地址,那么URI是什么呢?他们是什么关系呢?
先看看官方的解释:
URL:uniform resource location 统一资源定位符
URI:uniform resource identifier 统一资源标识符
这也就是说,URI是一种资源的标识;而URL也是一种URI,也是一种资源的标识,但它也指明了如何定位Locate到这个资源。
URI是一种抽象的资源标识,既可以是绝对的,也可以是相对的。但是URL是一种URI,它指明了定位的信息,必须是绝对的。
而我们平时所说的相对地址,仅仅是相对于另一个绝对地址而言。
RFC:reqeust for comments 征求修正意见书
RFC素有网络知识圣经之称,规定了网络中协议的基本内容。因此许多的不同系统的应用程序才可以互相访问。
首先报文的格式如下:

其中空行用于区分报文首部和报文主体内容,是由一个回车符和一个换行符组成。
无论是请求报文还是响应报文都需要有报文首部,当然报文主体有的请求报文是没有的。
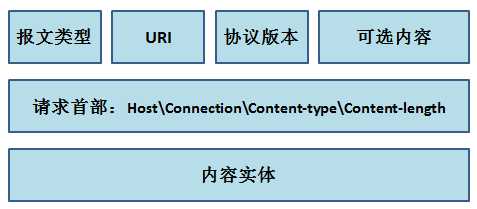
一般来说,请求报文的格式如下:

其中请求首部还包括其他的内容,不一一列举了。
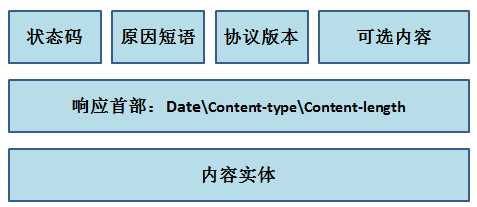
响应报文格式如下:

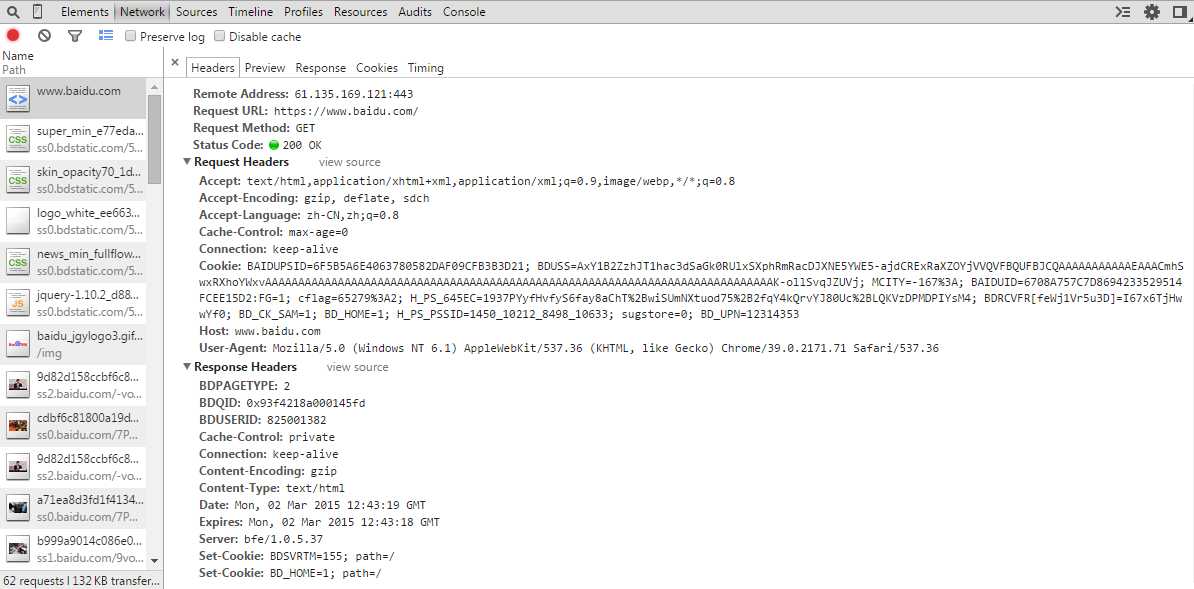
下面我们看一下在不同的浏览器中http报文的内容:

上图是chrome中http的内容,其中request headers描述了请求报文头部的内容,response headers描述了响应报文头部的内容。
其中最长使用的属性是:
1 URL, 即http访问的地址
2 request method, 报文的请求方式
3 status code, 状态码以及状态短语
4 Accept Encoding, 内容编码
5 Connection, 连接方式
6 Cookie, 添加的cookie内容
7 Host, 目标主机
8 User-Agent, 客户端浏览器的相关信息
9 Set-Cookie, 指定想要在Cookie中保存的内容
常用的属性内容就是上面这些。
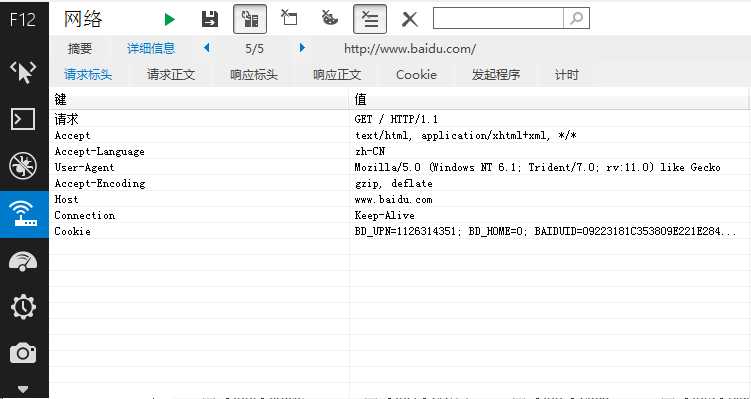
在IE中捕获到的显示方式不同,但是内容都是相同的:

如何发送http有很多种方式,但是最常用的就是POST和GET。
其他的有些出于安全性的考虑一般都不建议使用。那么POST与GET有什么区别呢?
1 使用目标不同:
POST与GET都用于获取信息,但是GET方式仅仅是查询,并不对服务器上的内容产生任何作用结果;每次GET的内容都是相同的。
POST则常用于发送一定的内容进行某些修改操作。
2 大小不同:
由于不同的浏览器对URL的长度大小有一定的字符限制,因此由于GET方式放在URL的首部中,自然也跟着首先,但是具体的大小要依浏览器而定。
POST方式则是把内容放在报文内容中,因此只要报文的内容没有限制,它的大小就没有限制。(但是出于服务器压力的考虑,这个还是有所限制的,一般来说,是80kb或者100kb)。
3 安全性不同:
上面也说了GET是直接添加到URL后面的,直接就可以在URL中看到内容。
而POST是放在报文内部的,用户无法直接看到。
总的来说,GET用于获取某个内容,POST用于提交某种数据请求。
按照使用场景来说,一般用户注册的内容属于私密的,这应该使用POST方式;而针对某一内容的查询,为了快速的响应,可以使用GET方式。
由于http是一种无状态的协议,因此无论是客户端还是服务器都不记录http的相关信息。
这样设计一方面减轻了服务器端的负载,另一方面减小了http请求的开销。
但是针对某些特殊的场景,需要时刻记录用户的相关信息,这该如何处理呢?
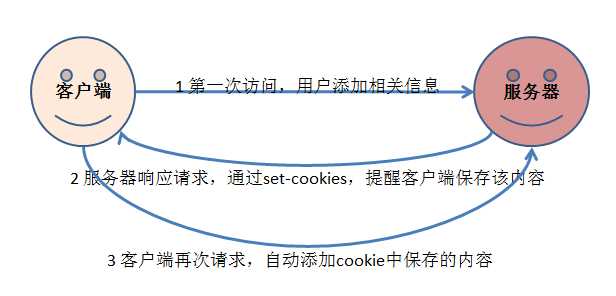
Cookie恰好可以解决这个问题,Cookie的运行机制如下:

Cookie是一种由服务器端确定,并保存在客户端浏览器中的内容。这样,就不需要每次都添加用户的相关信息,请求会自动添加cookie中对应的内容。
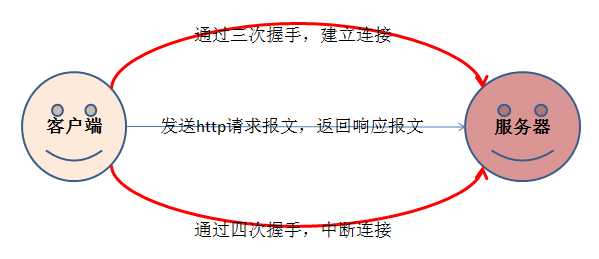
正常在发送http时,都需要建立TCP的连接,再发送报文。

如果每次想要发送http报文都需要经过这个过程,那么时间大部分都会消耗在建立和断开连接的过程中。
因此http中使用了connection属性,用于指定连接的方式。

当设置成keep-alive,如上面所示的www.baidu.com的http头部信息所示,就会建立一条持久化的连接。
不需要每次都建立连接,再中断。
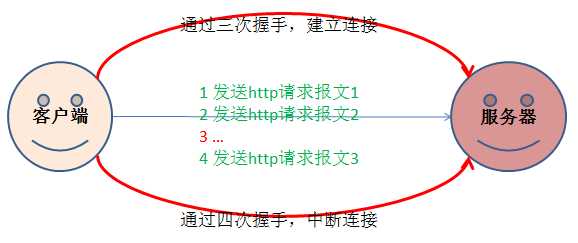
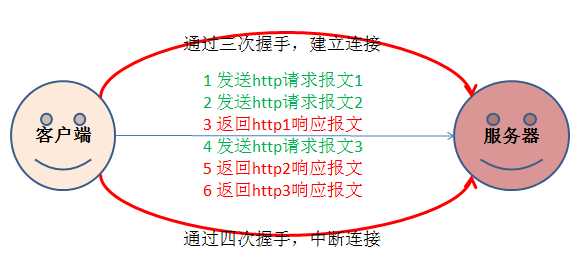
如果一个http请求,请求了大量的图片等大文件,那么其他的http请求怎么办呢?

不用怕,http可以一次发送多个http请求,然后等待响应连接。不需要排队等候,这样就加快了http的响应时间。
由于某些报文的内容过大,因此在传输时,为了减少传输的时间,会采取一些压缩的措施。
例如上面的报文信息中,Accept-Encoding就定义了内容编码的格式:gzip
有下面几种方式:
gzip:GNU压缩格式
compress:UNIX系统的标准压缩格式
deflate:是一种同时使用了LZ77和哈弗曼编码的无损压缩格式
identity:不进行压缩
有的时候传输的内容,不仅仅是一些字符串,还有可能是一些图片,字符,音乐二进制等混杂的内容。
这就需要使用多部分对象集合,multipart,例如在使用java编写web上传文件的代码时,需要在form中指定form的编码格式。
设置form的enctype属性的值为multipart/form-data。
这是因为默认的情况下form使用的编码格式是:applicatin/x-www-form-urlencoded,这种编码格式会把所有的内容进行编码,不适合上传文件这种情况。
这两种编码格式的区别主要是:
multipart/form-data 会以控件为基准,编码form中的内容。
application/x-www-form-urlencoded 会把form中的内容编码成键值对的形式。
有些场景下,http报文请求一些很大的图片,但是加载过程很慢。
比如我们登录一些大图片的网址,会发现有时候图片是一块一块加载的。

这就是因为设置了http请求的长度,这样就可以分块的加载资源文件。
在请求报文中使用Range属性,在响应报文中使用Content-Type属性都可以指定一定字节范围的http请求。
[1] URL与URI的区别:http://www.cnblogs.com/gaojing/archive/2012/02/04/2413626.html
[2] POST与GET的区别:http://www.cnblogs.com/hyddd/archive/2009/03/31/1426026.html
[3] GET与POST的长度限制:http://blog.csdn.net/blueling51/article/details/6935901
标签:
原文地址:http://www.cnblogs.com/aaa6818162/p/4313063.html