标签:
欢迎来到HTML+CSS课堂,加入高端大气上档次的web前端开发团队。我们在正式学习之前,先来热热身,问候下世界,做个人生中的第一个html网页吧。
请在右边编辑器的第8行,在<h1>和</h1>标签之间,输入Hello World 字符串。
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>制作我的第一个网页</title> 6 </head> 7 <body> 8 <h1></h1> 9 </body> 10 </html>
学习web前端开发基础技术需要掌握:HTML、CSS、JavaScript语言。下面我们就来了解下这三门技术都是用来实现什么的:
1. HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。
2. CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。
3. JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。
下面给大家布置一个任务,在完成任务的时候,每输入一行代码,代码窗口就会立即显示出效果。
我也来试试:为Hello World添加样式
1.在右边编辑器的第8行,输入font-size:12px;(注意结果窗口的文字大小的变化)。
2.在右边编辑器的第9行,输入color:#930;(注意结果窗口的文字颜色的变化)。
3.在右边编辑器的第10行,输入text-align:center;(注意结果窗口的文字居中的变化)。
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>Html和CSS的关系</title> 6 <style type="text/css"> 7 h1{ 8 9 10 11 } 12 </style> 13 </head> 14 <body> 15 <h1>Hello World!</h1> 16 </body> 17 </html>
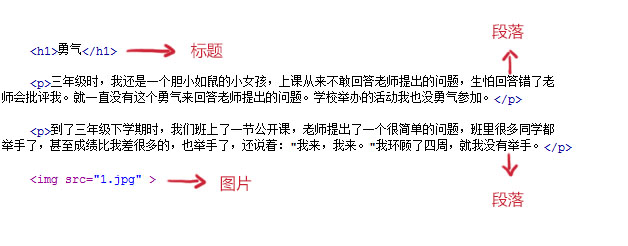
让我们通过一个网页的学习,来对html标签有一个初步理解。平常大家说的上网就是浏览各种各式各样的网页,这些网页都是由html标签组成的。下面就是一个简单的网页。效果图如下:
我们来分析一下,这个网页由哪些html标签组成:
“勇气”是网页内容文章的标题,<h1></h1>就是标题标签,它在网页上的代码写成<h1>勇气</h1>。
“三年级时...我也没勇气参加。” 是网页中文章的段落,<p></p>是段落标签。它在网页上的代码写成 <p>三年级时...我也没勇气参加。</p>
网页上那张小女生的图片,由img标签来完成的,它在网页上的代码写成<img src="1.jpg">
网页的完整代码如下图:

总结一下,可以这么说,网页中每一个内容在浏览器中的显示,都要存放到各种标签中。
单击提交按钮进行下一小节学习。
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>认识html标签</title> 6 </head> 7 8 9 <body> 10 <h1>勇气</h1> 11 <p>三年级时,我还是一个胆小如鼠的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p> 12 <p>到了三年级下学期时,我们班上了一节公开课,老师提出了一个很简单的问题,班里很多同学都举手了,甚至成绩比我差很多的,也举手了,还说着:"我来,我来。"我环顾了四周,就我没有举手。</p> 13 <img src="http://img.mukewang.com/52b4113500018cf102000200.jpg" > 14 </body> 15 16 17 </html>
1. 标签由英文尖括号<和>括起来,如<html>就是一个标签。
2. html中的标签一般都是成对出现的,分开始标签和结束标签。结束标签比开始标签多了一个/。
如:
(1) <p></p>
(2) <div></div>
(3) <span></span>
3. 标签与标签之间是可以嵌套的,但先后顺序必须保持一致,如:<div>里嵌套<p>,那么</p>必须放在</div>的前面。如下图所示。
4. HTML标签不区分大小写,<h1>和<H1>是一样的,但建议小写,因为大部分程序员都以小写为准。
我来试试:看你是否真正学会了标签的语法
右部编辑器中有一个网页的代码,但第9行缺少代码,请补充。
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>标签的语法</title> 6 </head> 7 <body> 8 <h1>在本教程中,你将学习如何使用 HTML 来创建站点</h1> 9 <p>当特殊的样式需要应用到个别元素时,就可以使用内联样式。 10 </body> 11 </html>
这一节中我们来学习html文件的结构:一个HTML文件是有自己固定的结构的。
<html>
<head>...</head>
<body>...</body>
</html>
代码讲解:
1. <html></html>称为根标签,所有的网页标签都在<html></html>中。
2. <head> 标签用于定义文档的头部,它是所有头部元素的容器。头部元素有<title>、<script>、 <style>、<link>、 <meta>等标签,头部标签在下一小节中会有详细介绍。
3. 在<body>和</body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签,在这里的标签中的内容会在浏览器中显示出来。
我来试试:看你是否学会了html文件结构
右部编辑器中有一个网页的代码,但第2行和第10行缺少代码,请补充。
1 <!DOCTYPE HTML> 2 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>认识html文件基本结构</title> 6 </head> 7 <body> 8 <h1>在本小节中,你将学会认识html文件基本结构</h1> 9 </body> 10
做得好,下面我们来了解一下<head>标签的作用。文档的头部描述了文档的各种属性和信息,包括文档的标题等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。
下面这些标签可用在 head 部分:
<head>
<title>...</title>
<meta>
<link>
<style>...</style>
<script>...</script>
</head>
<title>标签:在<title>和</title>标签之间的文字内容是网页的标题信息,它会出现在浏览器的标题栏中。网页的title标签用于告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出网页的主题。每个网页的内容都是不同的,每个网页都应该有一个独一无二的title。
例如:
<head>
<title>hello world</title>
</head>
<title>标签的内容“hello world”会在浏览器中的标题栏上显示出来,如下图所示:
<head>标签中的其它标签内容的讲解,会在以后的章节中为大家一一讲解。
我来试试:是否了解head标签
右部编辑器中有一个网页的代码,但第3行和第6行缺少代码,请补充。
1 <!DOCTYPE HTML> 2 <html> 3 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>认识head标签</title> 6 7 <body> 8 <h1>欢迎来到慕课网</h1> 9 </body> 10 </html>
什么是代码注释?代码注释是帮助程序员标注代码的作用,过一段时间后再看你所编写的代码,就能很快想起这段代码的作用。代码注释不仅方便程序员自己回忆起以前代码的用途,还可以帮助其他程序员很快的读懂你的程序的功能,方便多人合作开发网页代码。
语法:
<!--注释文字 -->
如:右边编辑器的代码的第7、11行都是,但是你会发现注释代码是不会在结果窗口中显示出来的。
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>HTML的代码注释</title> 6 </head> 7 <body> 8 <!--在线咨询 begin--> 9 <div> 10 <p>一站式报名咨询、助学答疑服务,无论是报名、选课、学习、做作业、考试、写论文,毕业,这里都有专业老师为你答疑解惑!<a href="#">向报名顾问咨询</a></p> 11 </div> 12 <!--在线咨询 end--> 13 </body> 14 </html>
标签:
原文地址:http://www.cnblogs.com/Benjamin-JunJie/p/4314351.html