标签:
子选择符用法:
标签1>标签2{声明;}
标签2必须是标签1的子元素,标签1必须是标签2的父元素,不能是其他之外的祖先元素
以下CSS代码是Bootstrap中的样式节选,用于处理表格
1 .table { 2 width: 100%; 3 max-width: 100%; 4 margin-bottom: 20px; 5 } 6 .table > thead > tr > th, 7 .table > tbody > tr > th, 8 .table > tfoot > tr > th, 9 .table > thead > tr > td, 10 .table > tbody > tr > td, 11 .table > tfoot > tr > td { 12 padding: 8px; 13 line-height: 1.42857143; 14 vertical-align: top; 15 border-top: 1px solid #ddd; 16 } 17 .table > thead > tr > th { 18 vertical-align: bottom; 19 border-bottom: 2px solid #ddd; 20 }
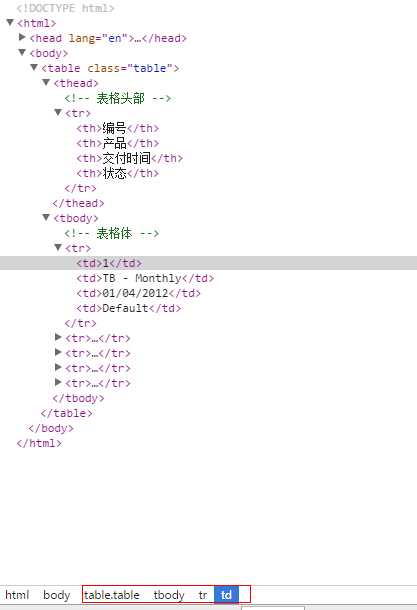
可以看出从第6~11行都是采用了子选择符用于处理表格中的th和td,上级元素分别是table、thead、tr,只有在满足这样的层次结构下的th OR td才能被选择

紧邻同胞选择符的用法
标签1+标签2{声明;}
标签2和标签1有同一个祖先元素,且标签2紧跟在同胞元素标签1后面,下面是Bootstrap中对于同一表格中两个表体的处理
.table > tbody + tbody { border-top: 2px solid #ddd; }
这段CSS样式,用于在同一个表格的 不同表体之间添加一条2px的实线,最终选择的是后一个tbody
标签:
原文地址:http://www.cnblogs.com/tao-zi/p/4315053.html